作为一个将近10年Cocos老鸟(用过 egret,laya,cocos2dx,unity),顺带说说这年的感受(自己动手丰衣足食),然后提供一下插件开发的另一种思路。
老实讲,Creator 现在的3D功能真的不如unity,但是它比较容易上手,开发迅速(不排除已经比较熟悉的可能性)。Cocos,一路走来,小bug有,功能是有些不足,但是这些都可以避免,可进行魔改添加。记得16年刚出 0.7版本的时候,就开始尝鲜使用creator了。
大概在17年,creator 1.4版本以前,连分包功能也没,那时候就弄了些脚本,进行分包处理,兼容了大厅模式,把游戏压缩成一个zip(包括代码),直接在web平台和react native app 上运行。
在2.x的时候,刚好需要spine换功能,很不巧官方方案实在行不通,那只好自己动手,简单魔改了一下,全平台通过。然后原生包又要微端,那又只能动手魔改一下。现在最小整包10m,像微信小程序一样,边玩边下(不是webview 套壳,且支持资源大小定制,看平台需要多大的包体,母包要100出100,要200出200)。
再到如今3.x,还是连导入简单的psd都不支持。不过没关系,自己动手丰衣足食。psd2ui
回归正题,现在的插件如果按照官方的方案来弄,的确不方便。但是,Creator 是基于 electron的,那么就简单多了,无论是想要用vue,还是react,甚至是 cocos, laya引擎,都可以,一点问题都没,完全看个人意愿。
举个栗子:比如要集成图集 free-tex-packer,它有web版free-tex-packer,那么我们可以不用三分钟直接做成插件,集成到Creator里面。
1.创建插件,选择HTML面板就行(v3.8.4版本)
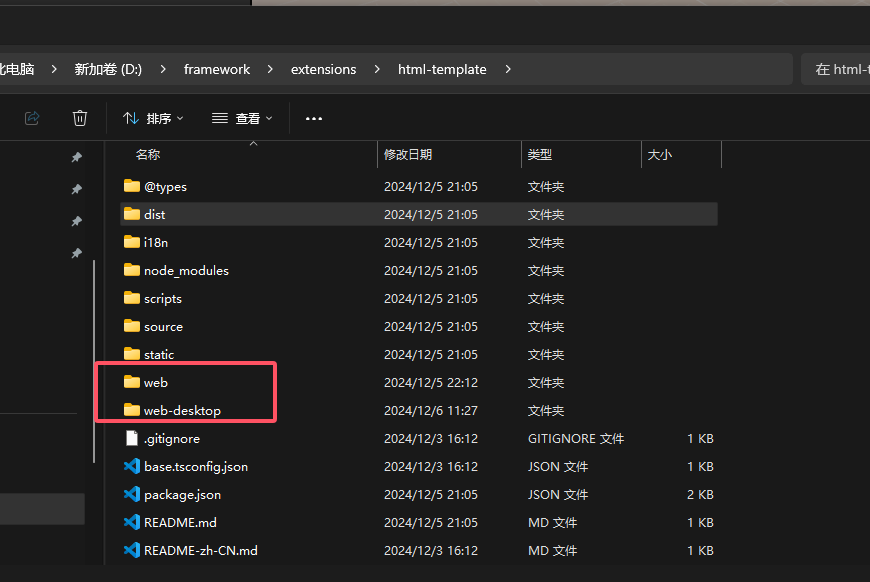
2.下载free-tex-packer-0.6.7.zip,将里面dist/web,添加的 html-template 目录
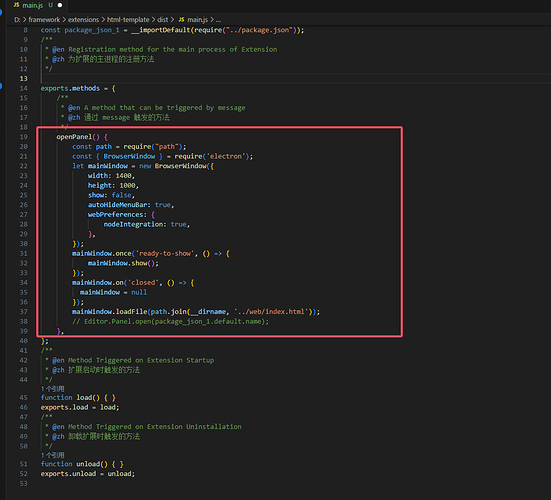
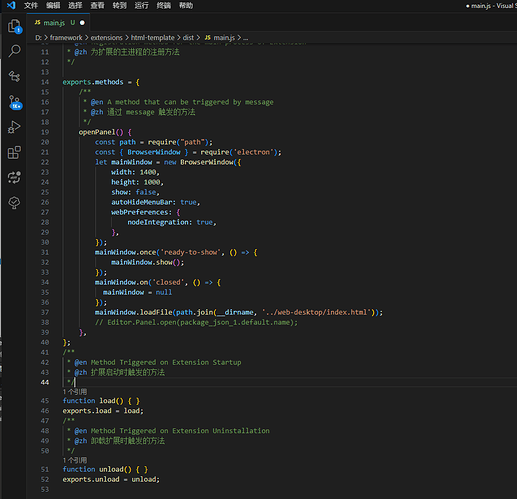
3. 修改代码(这里懒得build,直接改dist/main.js)
4. 运行测试
测试运行Cocos 2.4.13(在3.8.4插件运行2.x引擎)
官方人员也不容易,多点谅解吧,自己动手丰衣足食。
入门就是这么简单,UI界面想用啥就用啥,支持浏览器的功能都可以无脑集成(艺术字, javascript-obfuscator 等等),至于编辑器其它功能和接口还是需要配合Editor相关的api来处理,具体看官方文档吧。html-template.zip (2.8 MB)










 有缘看到你这个帖子的就会弄了。帖子沉下去,有的时候急用的时候,搜索关键字老是搜不到关键内容。吐槽一下,官方文档有的时候搜关键字搜不到内容,还是上论坛搜才搜的到其他人的方案或者官方在别人帖子底下的评论才知道
有缘看到你这个帖子的就会弄了。帖子沉下去,有的时候急用的时候,搜索关键字老是搜不到关键内容。吐槽一下,官方文档有的时候搜关键字搜不到内容,还是上论坛搜才搜的到其他人的方案或者官方在别人帖子底下的评论才知道