之前发布了插件不求人,有同学反应,说那种模式只适合用来开发工具,根本不能开发插件(原意:在使用Cocos引擎来开发插件UI时,无法和编辑器进行交互,Editor相关的API,都无法使用,交互不了)。
至此,特意抽了一点时间,制作了一个演示视频和通用模板。
使用Cocos引擎来开发插件UI的好处在于,不需要再去学习web相关的知识(vue,react等),开发效率和速度更加灵活快捷。
在开发模式下,直接刷新Cocos Creator 编辑器,即可达到刷新插件效果(不用重新编译插件代码)。开发完成后,直接构建web-moblie或者web-desktop,然后整理一下引用资源和修改引用路径即可发布。
模板已删。
顺带再讲讲怎么去拓展,甚至引入编辑器不公开的功能模块。
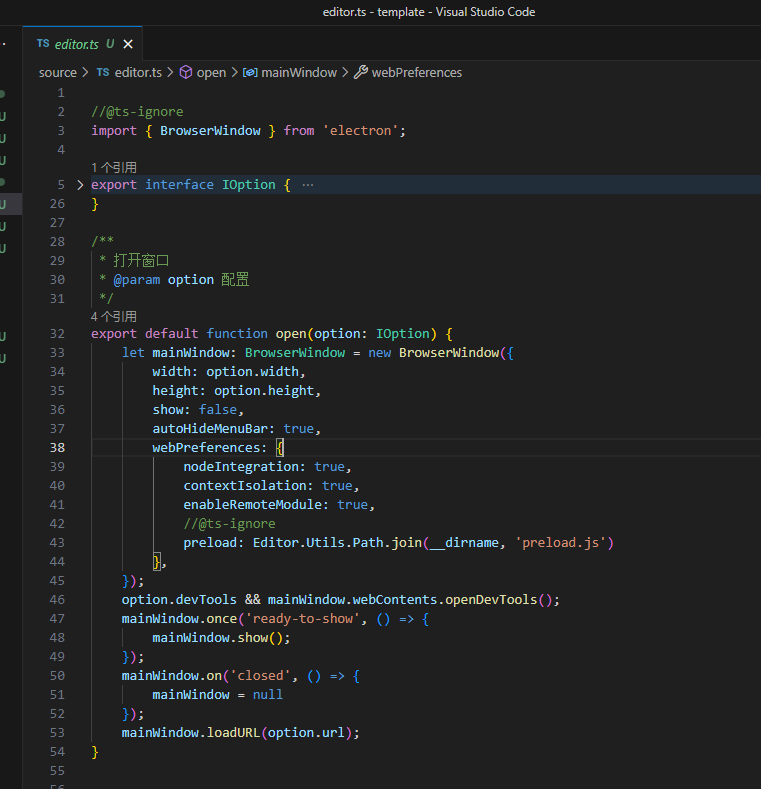
先看代码:
因为Cocos Creator 是基于Electron架构,所以我们可以通过 BrowserWindow 来打开一个板面,同时通过开启node,remote功能模块。再通过preload.js,把我们需要的功能传递到我们的页面中去。
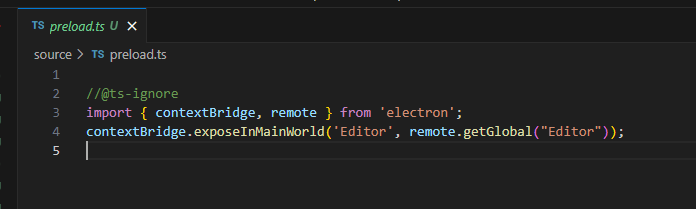
怎么传递,继续看代码:
通过 contextBridge.exposeInMainWorld 将模块功能注册到window中去, 模板中的 Editor 模块便是如此实现 。
怎么获取模块功能,其实很简单,只需要通过 remote.getGlobal 方法便可,简便快捷。还有没它方法呢?答案是肯定的,例如通过remote.require,不过会有坑(某些模块官方有特殊处理和加密,不如getGlobal 方便)。
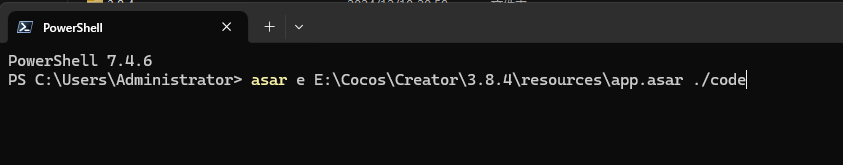
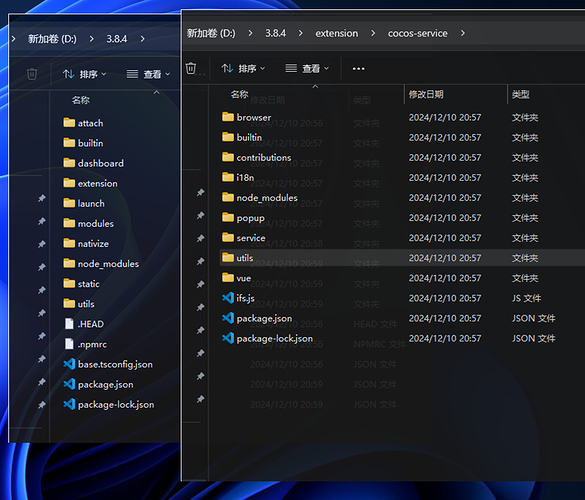
怎么获取未公开的模块功能,请继续:
就这样子,不能细说太多,怕要删帖。