其实这个插件已经有很久的历史了,也花费了我很多的精力,从2018年1月份发布第一个版本到现在,已经7年了,随着我的技术积累,慢慢的这个插件现在也变得看着稍微专业点了,写过好几种方式的inspector,最后我还是感觉chrome的这种方式用着最顺手。
这是一个免费的扩展,已经在chrome商店发布,考虑到国内可能无法正常下载安装,所以在store同步了一份,如果您付费购买了该插件,感谢您对我的支持,在此谢过。
-
github pages: Cocos Inspector
-
github(是的,开源了,你没看错): GitHub - tidys/cc-inspector-chrome: Cocos Inspector Chrome插件
-
store: Cocos Store
开箱即用,无须任何额外的安装,可以帮助你调试CocosCreator制作的游戏,显示游戏运行的节点树,以及节点树的组件属性,在排查游戏问题时,非常有帮助。
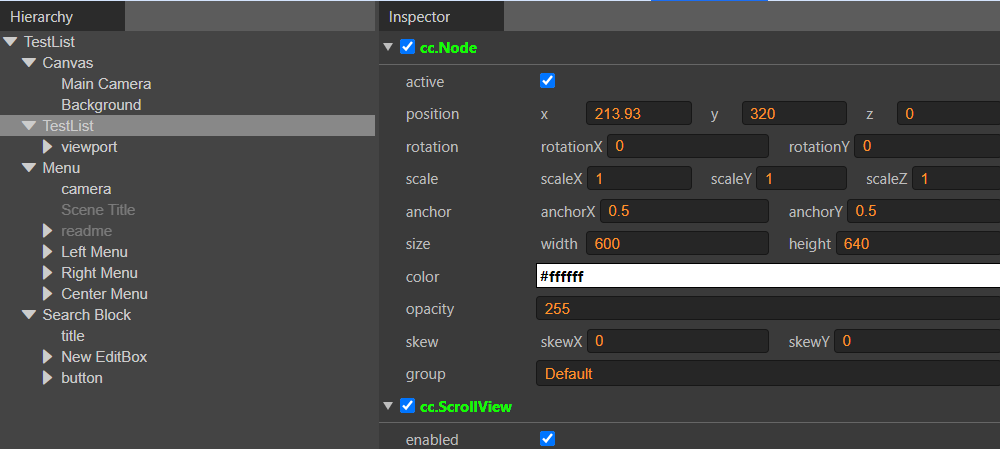
调试面板左侧为层级管理器,用于展示游戏的节点树,右侧为属性检查器,用于展示节点的详细属性,可以灵活调整2个面板的宽度。
使用教程
注意,这是一个chrome插件,不是Creator插件
-
将下载的插件解压缩
-
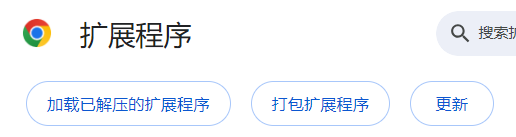
打开chrome扩展程序管理界面
chrome://extensions/
-
点击
加载已解压的扩展程序,选择刚刚解压的目录,该目录有manifest.json。 -
使用chrome浏览器运行游戏
-
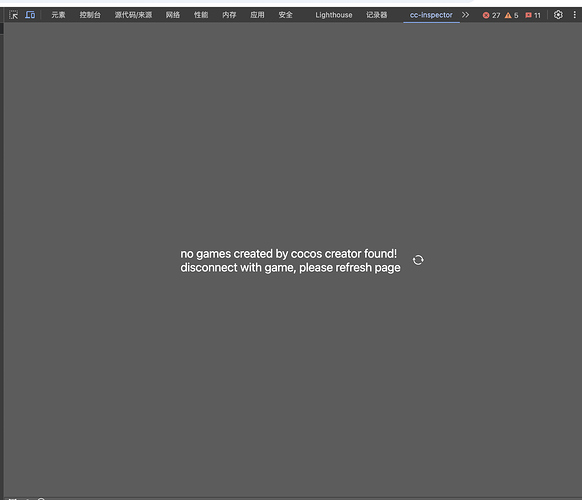
打开
chrome devtool,选择cc-inspector标签
-
正常情况下,插件就会显示游戏的节点树及其节点属性
特点:
- 插件自动检索刷新节点树及其状态
- 制作的游戏在iframe嵌套,同样也支持调试,并且支持自由切换调试目标。
- 同时支持调试Creator2.x和Creator3.x制作的Cocos游戏。
- 在层级管理器中,支持使用上下左右方向键快速折叠、展开、选中节点树。
- 在层级管理器中,支持使用空格快捷键,控制节点的显示隐藏。
- 在层级管理器中,可以右键选择
destroy销毁某个节点。 - 属性检查器中如果属性引用了节点,支持在节点树中高亮显示引用。
- 属性检查器支持属性精简显示和全部显示,方便在不同情况下观察属性。
- 属性支持鼠标拖拉调整数值,在调整坐标时,非常方便。
- 支持在控制台打印组件,方便观察全貌。
- 更多完整功能:https://juejin.cn/post/7463836172559024179
联系作者
-
微信号 xu__yanfeng