打开预制体,如果预制体里引用的资源(比如SpriteFrame资源)无效,预制体的残影会保留在编辑器视图中,无法关闭,只能重新加载编辑器(重开编辑器)。
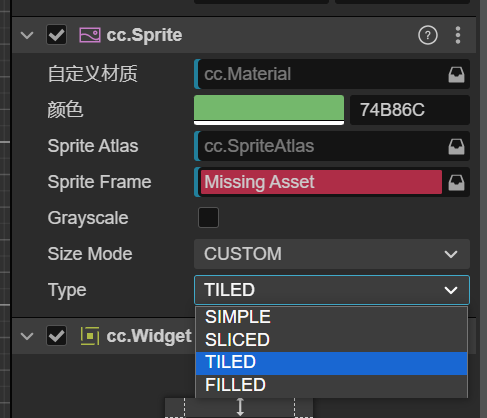
SpriteFrame类型选成TILED或者FILLED就能复现了

好的,我们这边复现一下


预览时,有执行自定义什么代码吗?可以把报错张开看一下具体的报错
private constructor() {
if (EDITOR && EDITOR_NOT_IN_PREVIEW) { return; }
director.once(Director.EVENT_AFTER_SCENE_LAUNCH, () => {
console.log(`director.getScene():${director.getScene()}`);
console.log(`director.getScene()?.name:${director.getScene()?.name}`);
this._audioSourceMusic = director.getScene()?.getChildByName("Canvas")?.addComponent(AudioSource)!;
this._audioSourceSound = director.getScene()?.getChildByName("Canvas")?.addComponent(AudioSource)!;
this._audioSourceMusic.playOnAwake = true;
this._audioSourceSound.playOnAwake = true;
this._audioSourceMusic.loop = true;
this._audioSourceSound.loop = false;
}, this);
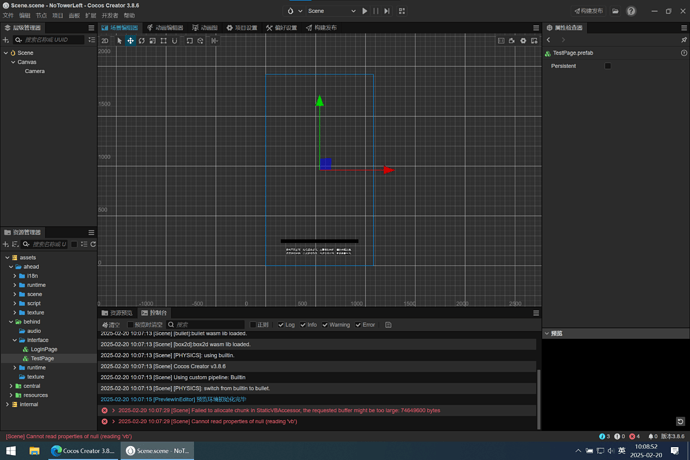
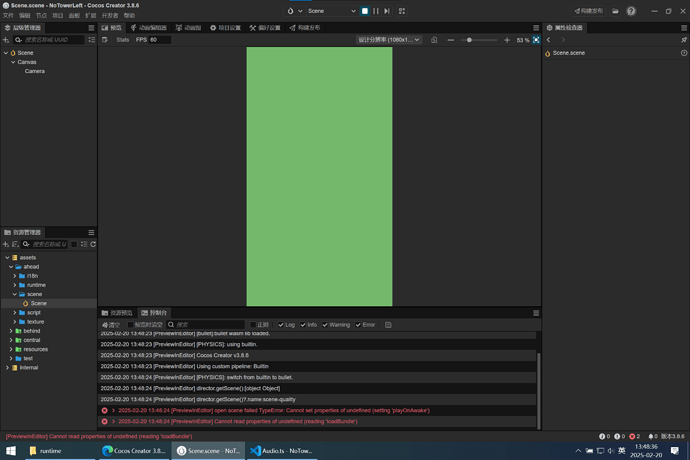
}这个问题是预览时,会先加载一个空场景,然后再加载当前场景
暂时解决办法是,通过 cc.director.getScene().name !== ‘’ 或者是等于你当前的场景,来绕过吧
只有编辑器预览是这个流程吗?
浏览器预览和模拟器预览都是直接加载当前场景的吧?
这个问题后续会修复吗?
只有编辑器预览才会,web 预览是正常的,已建 issue
提个建议
CocosCreator构建阶段,能否去掉NDK/SDK这些环境校验?
仅资源构建阶段似乎不需要NDK吧
目前的规则对于Jenkins部署多节点构建非常不友好,而且现在还有个鸿蒙/鸿蒙next,挺麻烦的,希望官方看下是否可以优化一下
1赞
提个建议
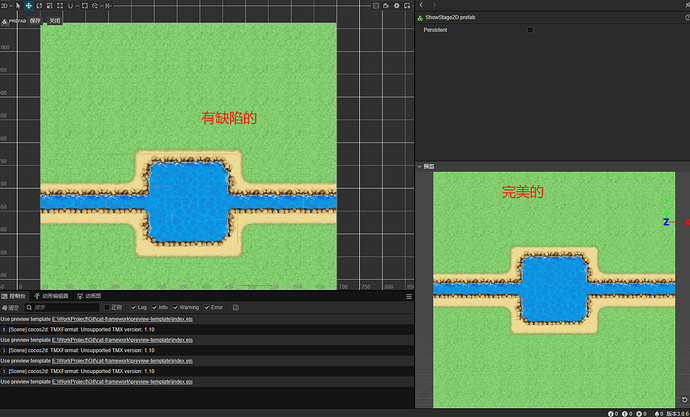
参考图, 能不能可以同时显示两张, 一张我放右边全实参考, 一张, 我需要时点开放上面半透明对坐标
this.map1 = this.node.getChildByName(“Map1”).getComponent(TiledMap);
this.map1.enableTexelOffset(true);
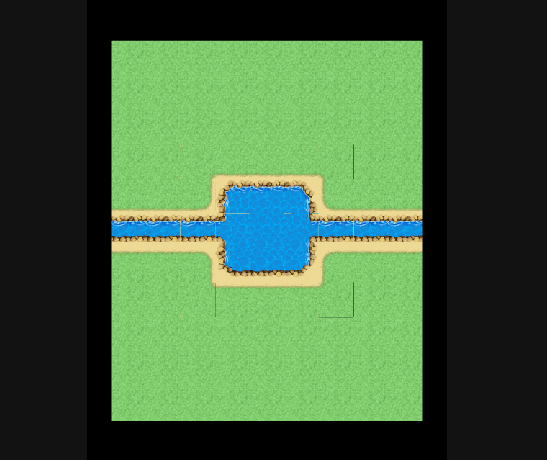
调用了这个方法,编辑器里或是网页运行后瓦片还是会存在白边。奇怪的是在资源预览界面里的tiled地图,无论放大缩小,移动都看不到白边都是完整的,这渲染有什么区别吗。

能不能把预览中的渲染方法移植过来呢?
有没有人知道怎么实现一个完美的tiled地图,告知一下,感觉默认的在移动或缩放时永远有问题。