版本 3.8.5
目前的需求就是用动态绘制一些图片…
目前选择了HTMLCanvas的方案…
先输出HTMLImage…
然后做成SpriteFrame给外面用…
然后Canvas接着绘制别的…
然后画多了…内存就涨得很厉害…
也不知道怎么清除…
毕竟真的要画很多…累计起来几百个…
面积也比较大…几百x几百像素的…绘制到几张大贴图图里分割用…不知道行不行…
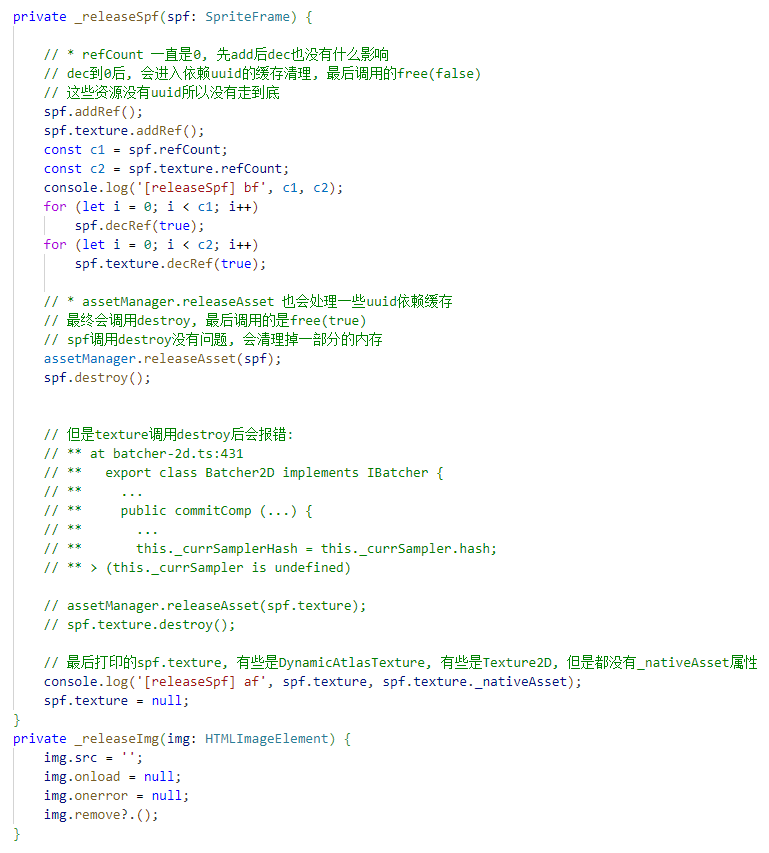
创建大概是这样的:
const img = new Image();
img.src = canvas.toDataURL();
const spf = SpriteFrame.createWithImage(img);
销毁就摸不清了…
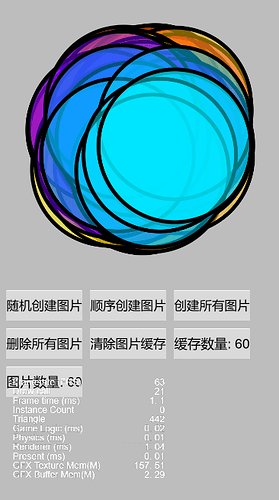
做了一个demo
大概使用流程如下:
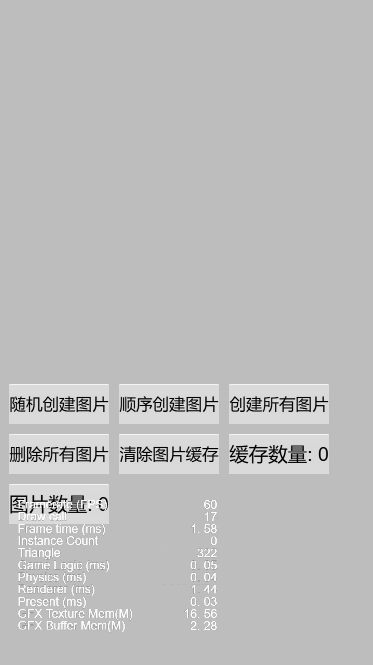
一开始什么都没有
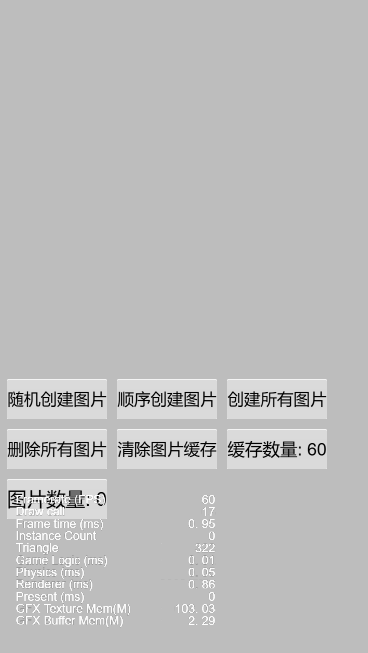
创建60张图片之后, 节点和内存都有上去
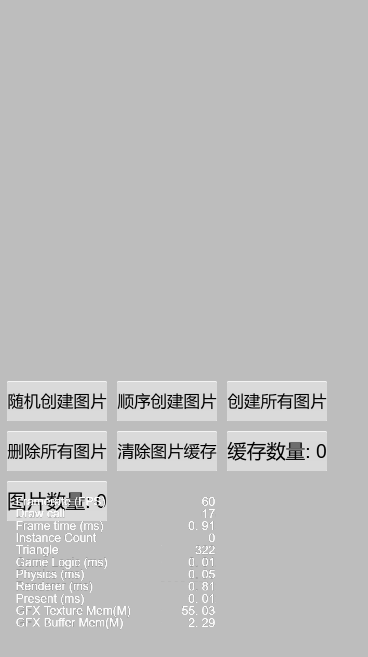
删除节点后, 内存还在, 正常
清除缓存之后, 内存是下降了, 但是回不去开始的情况
再一次循环创建, 内存又是一个新的高度
最后是demo代码:
ReleaseCanvas2Spf_Demo.rar (14.0 KB)
各位大佬帮忙看看…