creator3d版本已在路上,敬请期待
2赞
大佬 你好
请问cocos3d怎么使用这个插件呢?git上的使用教程只有create的
不错, 好用的.谢谢.
mark!!!
已支持3.0版本
3赞
creator3d 怎么使用
creator3d 1.2 可以用 creator3.0的插件,nice
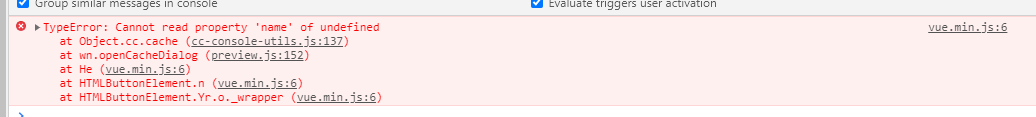
树列表显示可以用, 点缓存预览功能报错,不知是何故?
vue.min.js:6 TypeError: Cannot read property ‘name’ of undefined
at Object.cc.cache (cc-console-utils.js:137)
at wn.openCacheDialog (preview.js:152)
at He (vue.min.js:6)
at HTMLButtonElement.n (vue.min.js:6)
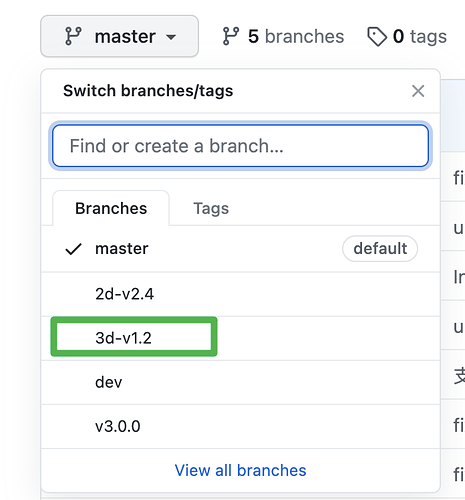
参考楼上,2.4版本要切换到对应分支
可以正常使用啦,Thanks
mark!
mark!!
creator 2.4.2 使用插件时获取cc.winSize大小不对 比如不使用插件通过cc.winSize获取到的宽度是720使用插件后获取到的就是719.9999999
mark!!!!!!!!!!!!!!!!!!!!!
github克隆不下来了,下载很慢。
可以私我发邮箱,我给你传一份
检查一下是不是版本不对应,引擎和插件都是2.4的话不应该出现这个错误