ccc-devtools
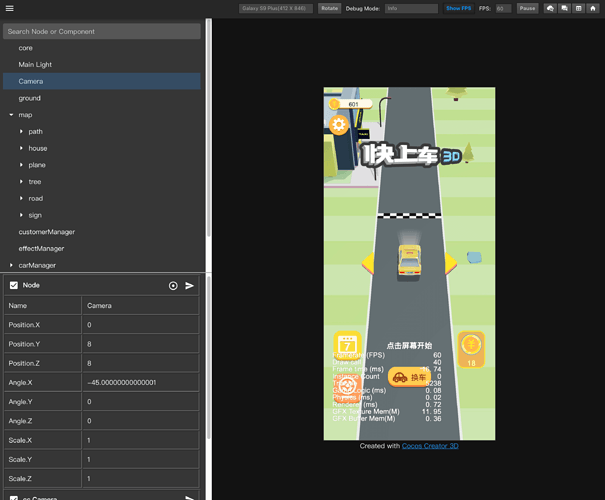
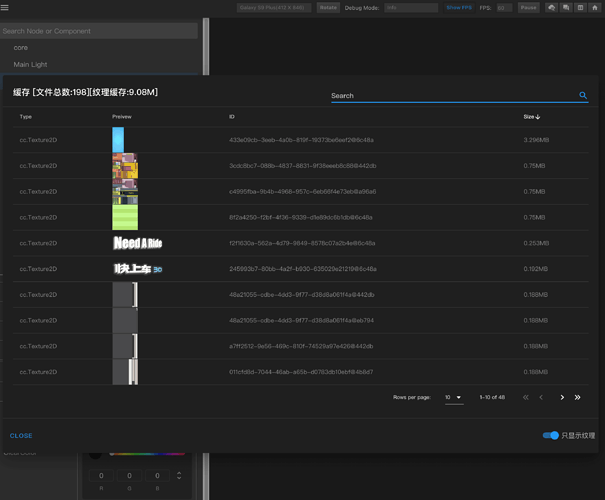
Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化缓存资源。
预览
使用
- 新版本简化了安装方式,可以使用下面一条命令自动配置到项目目录下
cd PROJECT_PATH && git clone -b v3.0.0 https://github.com/potato47/ccc-devtools.git preview-template
- 或者手动将本项目对应分支下载到项目目录后,将名字改为
preview-template - 暂不支持全局使用
- 原理参考文档 https://docs.cocos.com/creator/manual/zh/advanced-topics/custom-preview-template.html
源码
https://github.com/potato47/ccc-devtools
历史版本
其他
这个版本没怎么测试,应该有很多bug
虽然安装步骤相比之前简单了一些,但多个项目安装还是有些繁琐,所以我做了一个小插件,待审核




 16
16