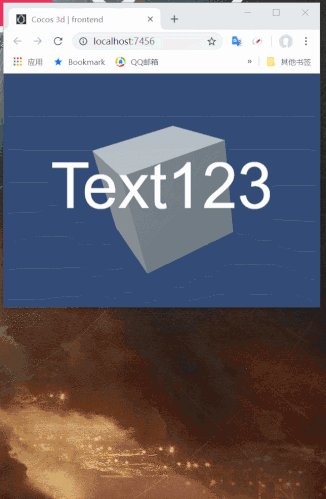
原贴
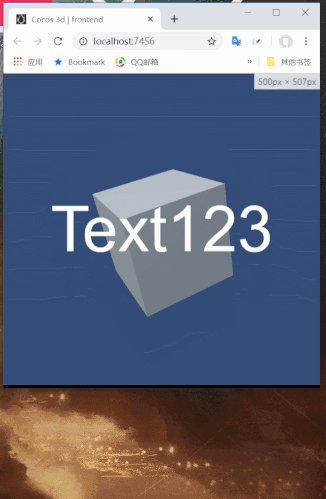
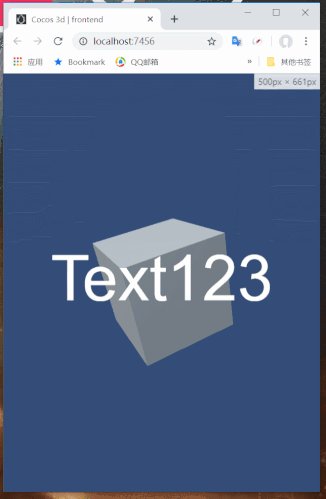
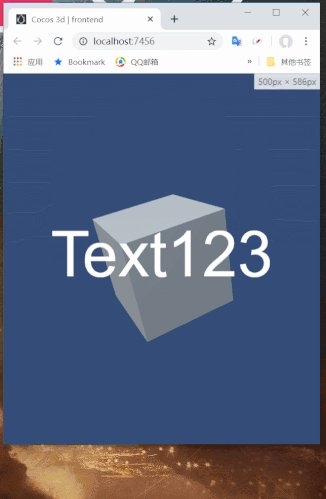
解决方案
有需要的朋友自取:
给3D Camera挂上如下脚本,即可实现按宽度适配。
import { _decorator, Component, Node, CameraComponent, view, SystemEventType, systemEvent } from "cc";
const { ccclass, property, requireComponent } = _decorator;
@ccclass
@requireComponent(CameraComponent)
export class FitWidthCamerats extends Component {
private _camera!: CameraComponent;
private _defaultTanHalfFov!: number;
onLoad() {
this._camera = this.getComponent(CameraComponent)!;
this._defaultTanHalfFov = Math.tan(this._camera.fov * 0.5 / 180 * Math.PI);
this.updateFov();
window.addEventListener('resize', this.updateFov);
}
updateFov = () => {
console.log(view.getVisibleSize().height, view.getDesignResolutionSize().height)
let tanHalfFov2 = view.getVisibleSize().height / view.getDesignResolutionSize().height * this._defaultTanHalfFov;
this._camera.fov = Math.atan(tanHalfFov2) / Math.PI * 180 * 2;
}
onDestroy() {
window.removeEventListener('resize', this.updateFov);
}
}