先上效果图, gif 只能播一遍是什么鬼
2019.9.19 新增抗锯齿

#2.1.2 & 2.2.0 demo
https://github.com/yanjifa/shaderDemo.git
#1.10 及以下片元着色器代码
#ifdef GL_ES
precision mediump float;
#endif
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
uniform float u_edge;
void main()
{
float edge = u_edge;
vec4 color = texture2D(CC_Texture0, v_texCoord);
vec2 uv = v_texCoord - vec2(0.5, 0.5);
float rx = abs(uv.x) - (0.5 - edge);
float ry = abs(uv.y) - (0.5 - edge);
float mx = step(0.5 - edge, abs(uv.x));
float my = step(0.5 - edge, abs(uv.y));
float radius = length(vec2(rx, ry));
float a = 1.0 - mx * my * step(edge, radius) * smoothstep(0., edge * 0.02, radius - edge);
gl_FragColor = vec4(color.rgb, color.a * a);
}
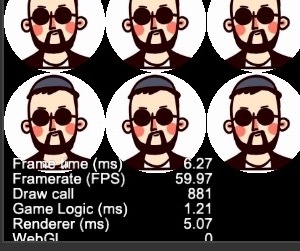
上个2.1.2 下的性能对比,满屏 176 个头像, 在 chrome 下测试
#使用 mask

共 880 drawcall, 一个 头像 5 个 drawcall, Renderer 5.07 ms
#使用材质

可以合批只有一个 drawcall, Renderer 0.34 ms
这是在pc 上进行的测试, 手机上差距可能更大一些,使用材质还是有优势的, 更重要的是材质支持圆角