最近几天会把群里几个2.x的shader搬一搬。
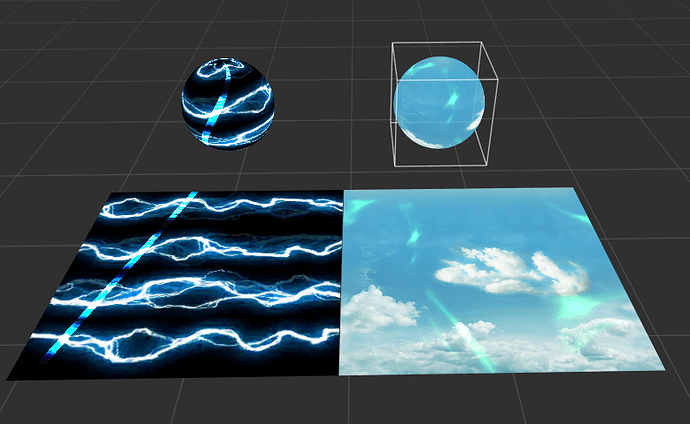
今天放出来的是两个流光效果。
1.左边是一条亮度光线扫过的效果,开放了三个参数设置:流光的宽度范围,流光增亮强度,偏移值。
2.右边是个加强版流光的效果,开放了单位密集度跟数量密集度,还把原来改图片的颜色,处理成用来改变流光颜色。
普通流光shader
CCEffect %{
techniques:
- name: opaque
passes:
- vert: unlit-vs:vert
frag: unlit-fs:frag
properties: &props
color: { value: [1, 1, 1, 1], inspector: { type: color } }
tilingOffset: { value: [1, 1, 0, 0] }
mainTexture: { value: grey }
width : { value : 0.03, inspector : { displayName : "流光的宽度范围" } }
strength : { value : 0.05, inspector : { displayName : "流光增亮强度" } }
offset : { value : 0.2, inspector : { displayName : "偏移值" } }
colorFluxay: { value: [1, 1, 1, 1], inspector: { type: color } }
- name: transparent
passes:
- vert: unlit-vs:vert
frag: unlit-fs:frag
blendState:
targets:
- blend: true
blendSrc: src_alpha
blendDst: one_minus_src_alpha
blendSrcAlpha: src_alpha
blendDstAlpha: one_minus_src_alpha
properties: *props
}%
CCProgram unlit-vs %{
precision mediump float;
#include <cc-global>
#include <cc-local-batch>
#include <input>
#if USE_VERTEX_COLOR
in vec4 a_color;
out vec4 v_color;
#endif
#if USE_TEXTURE
in vec2 a_texCoord;
out vec2 v_uv;
uniform TexCoords {
vec4 tilingOffset;
};
#endif
highp vec4 vert () {
vec4 position;
CCVertInput(position);
highp mat4 matWorld;
CCGetWorldMatrix(matWorld);
highp vec4 pos = cc_matProj * (cc_matView * matWorld) * position;
#if USE_TEXTURE
v_uv = a_texCoord;
#if FLIP_UV
v_uv.y = 1.0 - v_uv.y;
#endif
v_uv = v_uv * tilingOffset.xy + tilingOffset.zw;
#endif
#if USE_VERTEX_COLOR
v_color = a_color;
#endif
return pos;
}
}%
CCProgram unlit-fs %{
precision mediump float;
#include <output>
uniform Params {
vec4 colorFluxay;
float width;
float strength;
float offset;
};
#if USE_TEXTURE
in vec2 v_uv;
uniform sampler2D mainTexture;
#endif
#if USE_COLOR
uniform Constant {
vec4 color;
};
#endif
#if USE_VERTEX_COLOR
in vec4 v_color;
#endif
vec4 frag () {
vec4 o = vec4(1, 1, 1, 1);
#if USE_TEXTURE
o *= texture(mainTexture, v_uv);
#endif
vec3 improve = vec3(1, 1, 1);
float start = tan(mod(cc_time.x, 1.414));
if(v_uv.x < (start - offset * v_uv.y) && v_uv.x > (start - offset * v_uv.y - width)) {
improve = strength * colorFluxay.xyz;
}
o.rgb *= improve;
#if USE_COLOR
o *= color;
#endif
#if USE_VERTEX_COLOR
o *= v_color;
#endif
return CCFragOutput(o);
}
}%
```
加强版Shader
```
CCEffect %{
techniques:
- name: opaque
passes:
- vert: unlit-vs:vert
frag: unlit-fs:frag
properties: &props
color: { value: [1, 1, 1, 1], inspector: { type: color } }
tilingOffset: { value: [1, 1, 0, 0] }
mainTexture: { value: grey }
MAX_ITER: { value: 5, inspector : { displayName : "单位密集度" } }
TAU: { value: 5, inspector : { displayName : "数量密集度" } }
- name: transparent
passes:
- vert: unlit-vs:vert
frag: unlit-fs:frag
blendState:
targets:
- blend: true
blendSrc: src_alpha
blendDst: one_minus_src_alpha
blendSrcAlpha: src_alpha
blendDstAlpha: one_minus_src_alpha
properties: *props
}%
CCProgram unlit-vs %{
precision mediump float;
#include <cc-global>
#include <cc-local-batch>
#include <input>
#if USE_VERTEX_COLOR
in vec4 a_color;
out vec4 v_color;
#endif
#if USE_TEXTURE
in vec2 a_texCoord;
out vec2 v_uv;
uniform TexCoords {
vec4 tilingOffset;
};
#endif
highp vec4 vert () {
vec4 position;
CCVertInput(position);
highp mat4 matWorld;
CCGetWorldMatrix(matWorld);
highp vec4 pos = cc_matProj * (cc_matView * matWorld) * position;
#if USE_TEXTURE
v_uv = a_texCoord;
#if FLIP_UV
v_uv.y = 1.0 - v_uv.y;
#endif
v_uv = v_uv * tilingOffset.xy + tilingOffset.zw;
#endif
#if USE_VERTEX_COLOR
v_color = a_color;
#endif
return pos;
}
}%
CCProgram unlit-fs %{
precision mediump float;
#include <output>
#if USE_TEXTURE
in vec2 v_uv;
uniform sampler2D mainTexture;
#endif
//#define TAU 6.12
uniform FluxaySu {
float MAX_ITER;
float TAU;
};
#if USE_COLOR
uniform Constant {
vec4 color;
};
#endif
#if USE_VERTEX_COLOR
in vec4 v_color;
#endif
vec4 frag () {
vec4 o = vec4(1, 1, 1, 1);
#if USE_TEXTURE
o *= texture(mainTexture, v_uv);
#endif
float time = cc_time.x * .5+5.;
// uv should be the 0-1 uv of texture...
vec2 p = mod(v_uv.xy * TAU, TAU) - 250.0;
vec2 i = vec2(p);
float c = 1.0;
float inten = .0045;
for (int n = 0; n < int(MAX_ITER); n++)
{
float t = cc_time.x * (1.0 - (3.5 / float(n+1)));
i = p + vec2(cos(t - i.x) + sin(t + i.y), sin(t - i.y) + cos(1.5*t + i.x));
c += 1.0/length(vec2(p.x / (cos(i.x+t)/inten),p.y / (cos(i.y+t)/inten)));
}
c /= MAX_ITER;
c = 1.17-pow(c, 1.4);
vec3 colour = vec3(pow(abs(c), 20.0));
colour = clamp(colour + vec3(0.0, 0.0, 0.0), 0.0, o.a);
#if USE_COLOR
colour *= color.rgb;
#endif
// 混合波光
float alpha = c * o[3];
o.rgb += colour * alpha;
#if USE_VERTEX_COLOR
o *= v_color;
#endif
return CCFragOutput(o);
}
}%
```
同样的格式乱了,上传两个文件:
<a class="attachment" href="/uploads/default/original/3X/7/3/73f3ffdd6cfedfa902ad68058fda875d306567c2.zip">effects.zip</a> (2.4 KB)
---
使用办法:
1. 在项目资源里创建一个Effect文件,然后把上面的的shader代码全放进去
2. 再创建一个Material文件,然后选中Material文件,在右边属性栏处,Effect选择第1步创建的Effect
3. 再把贴图拉进MainTexture里面。其它参数可以自行修改试试,会出现不同的效果。
4. 最后再把这个材质拉到你的对象材质上。