分享一个shader Lod的实现
本文实现基于Cocos Creator 3D v1.2.0
大纲
本文将按照以下顺序讲解:
- shader Lod是什么?为什么要使用它?
- 如何使用?
- 背后的实现原理是什么?
shader Lod是什么?为什么要使用它?
shader Lod其实就是根据手机性能自适应使用不同性能损耗的shader。也可以理解成根据手机性能选取相应的光照计算算法。具体实现:高端机使用pbr、中端机使用blinn-phong、低端机使用unlit。使用shader Lod后,高端机将会有更好的画面表现,而低端机通过降低画面表现减轻了性能压力。看效果图更直观一些。
场景编辑器中:
低端机

中端机

高端机

如何使用
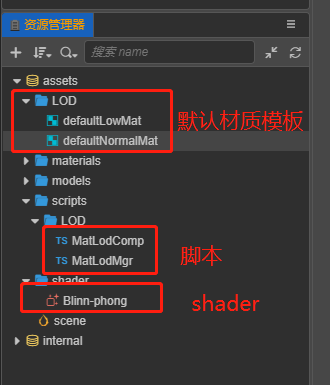
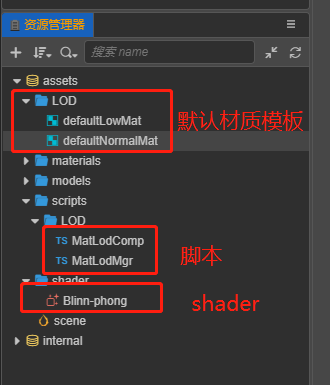
- 导入依赖的资源
assets.rar (11.6 KB)

- 挂载MatLodMgr脚本
在场景的最外层添加一个空节点,取名PersistNode。然后在这个节点上添加MatLodMgr组件。
- 给MatLodMgr组件赋值默认材质模板
- 给需要shader Lod的模型添加LOD组件MatLodComp
- 使用自定义材质替代默认材质(可选)
因为默认材质的参数是统一的,所以默认生成的材质效果有可能不太理想,所以组件提供了使用自定义新材质取代默认生成的材质
实现原理过程讲解
高中低端机型的枚举

核心代码
加一下注释
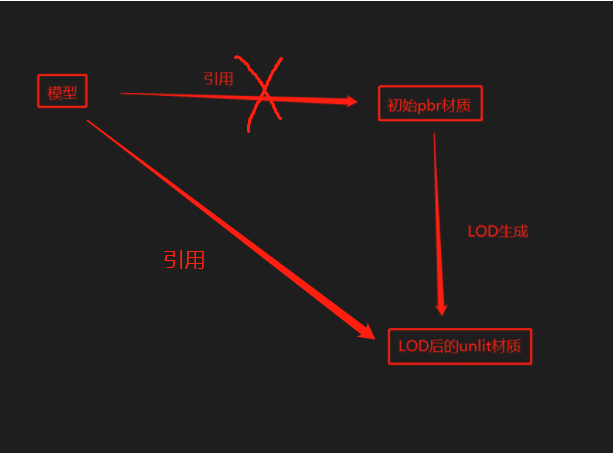
图解一下
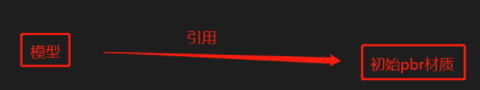
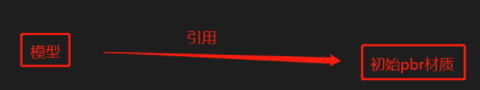
- 初始状态

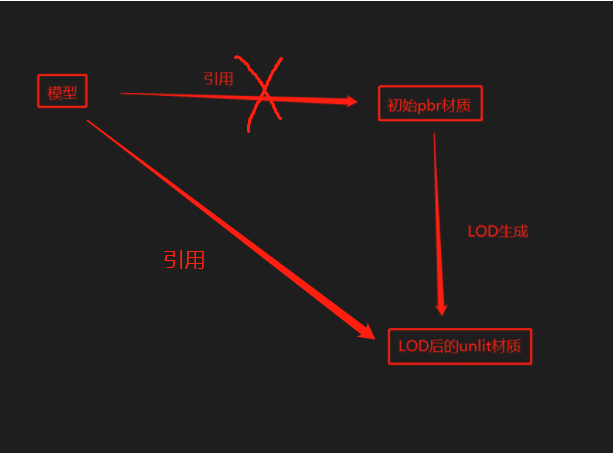
- 生成LOD后的材质
- 将新的材质应用给模型

更多文章
个人博客: https://blog.csdn.net/u014560101
公众号: