是用的哪个 NPM 包?demo 项目可否发下?
Prefab 嵌套
这个一直用不来。也没个说明。
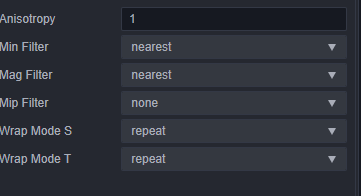
点了边上的链条,都没用
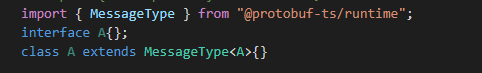
你好,我们已经重现,发现问题是对 NPM “scoped” 包的解析有问题,我们将尽快修复,对带来的不便十分抱歉!
另外,我们在测试的过程中也测过了 protobuf 不过用的是 NPM 包 protobufjs,您也可以试下!感谢!
protobufjs我知道,我们自己实现的包也是带scoped的不过是私有npm包。所以用这个试一下帮助你们复现bug。感谢回复
所以2.4.4呢
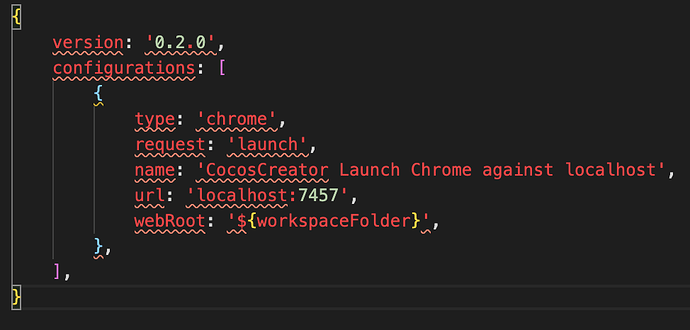
vs code workflow 导出的配置是错误的
你好请描述一下遇到的问题
感谢反馈,下个版本修复
看到NPM支持,立马光速升级, 然后Failed To resolve @xxx/xxx
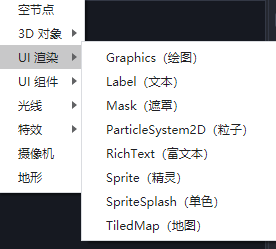
提个小建议,UI渲染词不达意.最好改成2D渲染.或2D对象.针对3D.Label和RichText移到UI组件里
getUIDelta/… 类似也是值得斟酌的.可以考虑getCanvasDelta或者2d等其他.

支持导入导出,好评。
抱歉,scoped 包解析出现了问题。我们正在紧急修复,见上面的回复。先可以用非 scoped 的包噢。
关于 NPM 的使用上有一些注意事项,比较常见的是:
-
需要用
import default语法来使用那些 CommonJS 模块格式的 NPM 包(大部分都是)。因此需要import foo from "foo"而非import { /* foo 的导出 */ } from 'foo'。可参考 ESM 与 CommonJS 交互 -
如果需要导入 NPM 包中的子路径,后缀是需要的。
这些注意事项大体上和 Node.js 对 ESM 导入 CommonJS 模块的要求一致。
我们正在补充这方面的详细文档,不过还未正式定稿,可参见:https://github.com/cocos-creator/creator-docs/pull/1452 (Markdown 版本:示例:使用 protobufjs 、模块规范)
看错了,预览窗口有显示,只是浏览器预览不显示。
你好,已经修复了哈,下个版本就可用了~