插件已经上架,同时开启一周的打折活动,喜欢的朋友可以支持
About / 关于
SSRShaderGallery 是从 SSRShaderEditor 中独立出来的一个模块插件。
关于
ShaderEditor可以点击这里查看详细信息:
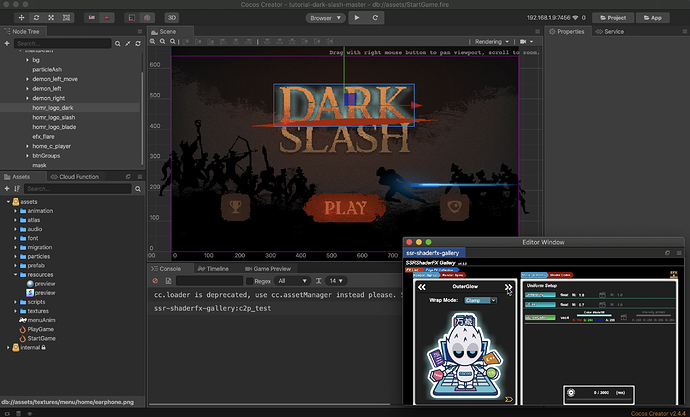
SSRShaderGallery 可以让开发者快速的浏览在线 Shader 特效,进行实时效果测试,并一键导出至 Creator 进行使用。
当然,它所包含的功能还是非常丰富的,下面就来详细介绍一下。
Features / 功能
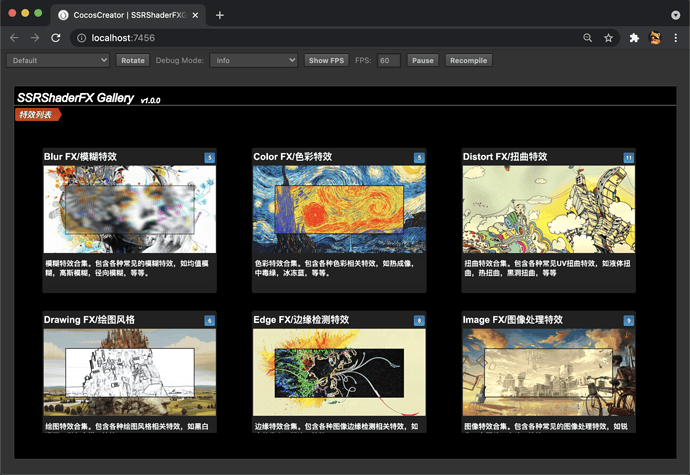
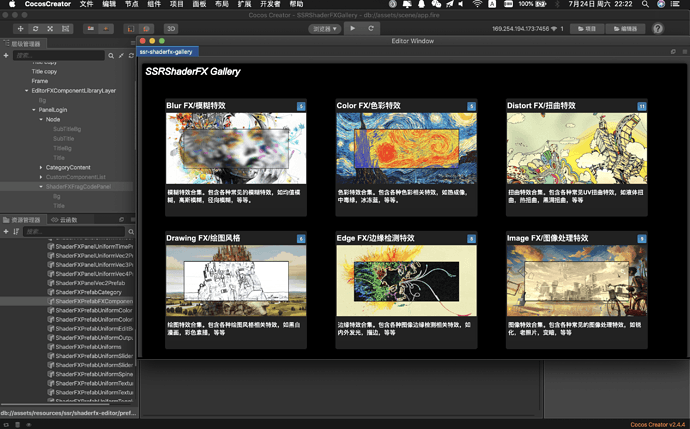
FX Gallery / 画廊
随着在线特效库中的特效日渐增多,如何让用户更加直观,快速的找到自己想要的特效是一个很重要的事情,这里采用了将 特效分类 后以 不同主题 的形式呈现,让用户可以有针对性的挑选特效。
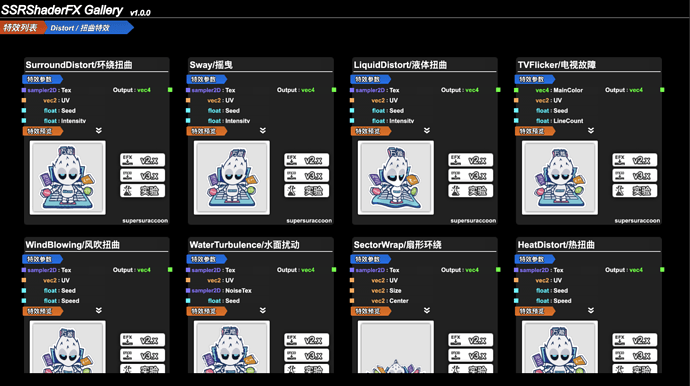
FX List / 特效列表
选定 特效主题 后进入到 特效列表, 这里用户可以大致的了解每个特效的 输入参数 情况,同时通过截图和视频, 直观的掌握特效所能达到的效果。
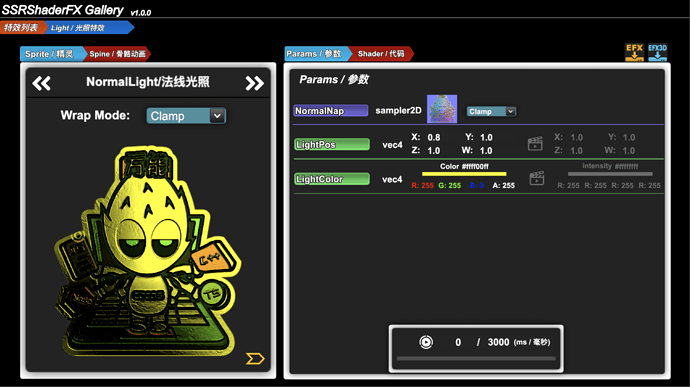
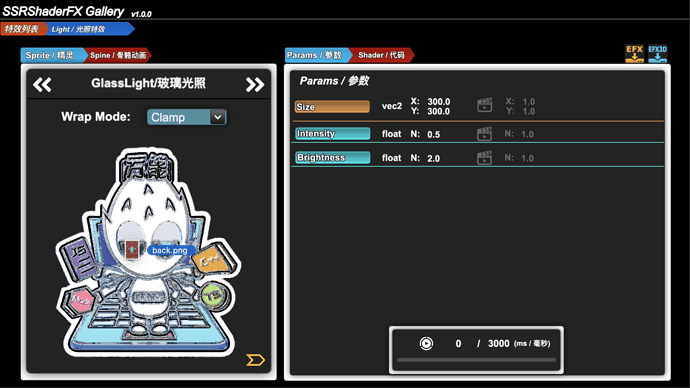
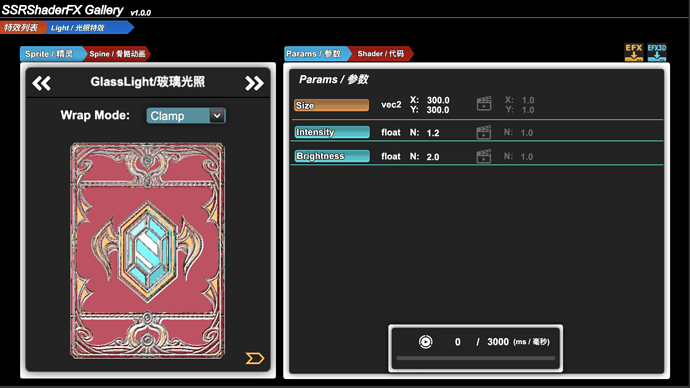
Realtime Preview / 实时预览
只是大致掌握特效的情况当然还不够,实际的把玩一下,才是最重要的。
实时预览就能够满足这个需求,选中喜欢的特效,就可以进入到实时预览的界面。
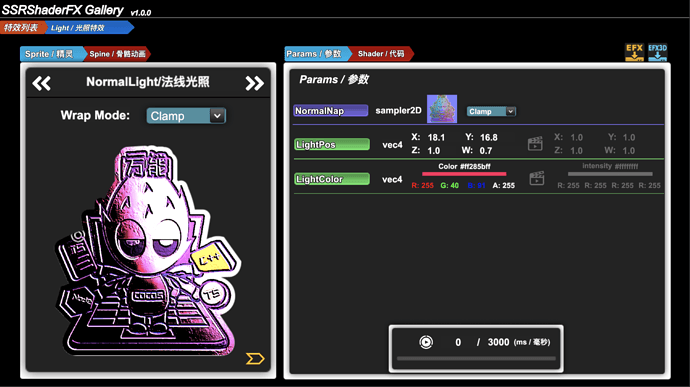
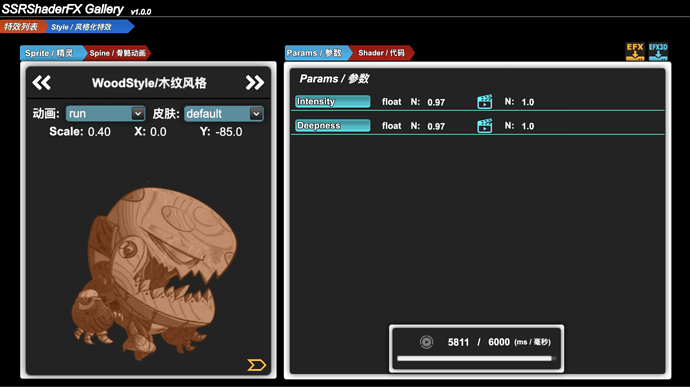
FX Tuner / 特效调试器
接着实时预览,在特效中涉及到的所有 Uniform / 变量,全部都会在这里列出,在这里,用户可以随意调节参数,实时查看效果。
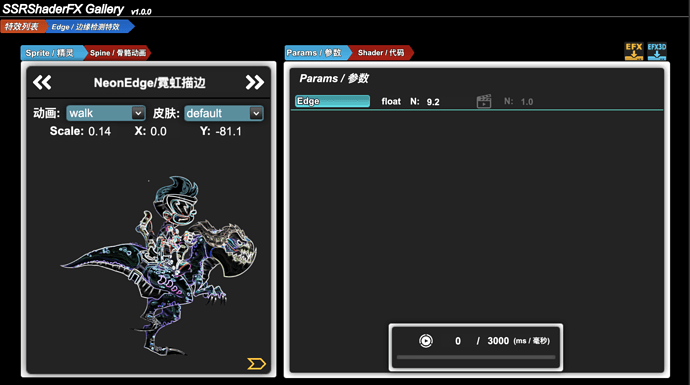
RenderComponent Support / 渲染组件支持
只支持配合图片 cc.Sprite 预览特效显然还不太够,有些用户需要将特效使用到 Spine 动画上。
由于部分特效为 强 UV 依赖,因此配合 Spine 动画效果可能会有偏差。
通过快速的预览,不再需要麻烦的导出特效,实际放到游戏中运行查看,直接就能知道特效是否能够支持 Spine 动画。
关于如何使 强
UV依赖特效也能配合Spine动画达到预期效果的,可以点击这里查看:
DnD Update Support / 拖放更新支持
支持静态图片 cc.Sprite 和 骨骼动画 Spine 的实时预览固然不错,但是就那两张图显然不够,毕竟最终特效会被用到用户需要的对象上。
因此支持实时的更换 静态图片 cc.Sprite 和 骨骼动画 Spine 也是必不可少的功能,这里支持非常方便 DnD (Drag-and-Drop) / 拖放文件更新的方式,用户可以将自己游戏中最终想要使用的图片或是动画拖放进来,快速的预览特效,参数设置是否满意。
此外,插件中还内置了一些 静态图片 cc.Sprite 和 骨骼动画 Spine ,方便用户快速的测试特效。
拖放功能的实现相关的插件,点击这里查看:
Tween Animation Preview / 缓动动画预览
很多 Shader 特效其实本质是 Static / 静态的,比如一个 Sepia / 老照片 的图像特效。但是配合上 Cocos Creator 的 cc.Tween 动画系统,通过修改 Uniform / 变量,可以把特效变成 Dynamic / 动态 的。
插件中提供了实时的 Tween / 缓动 效果预览的功能,用户可以通过制定每个 Uniform / 变量 的 From / To 值,来进行动画效果的预览。
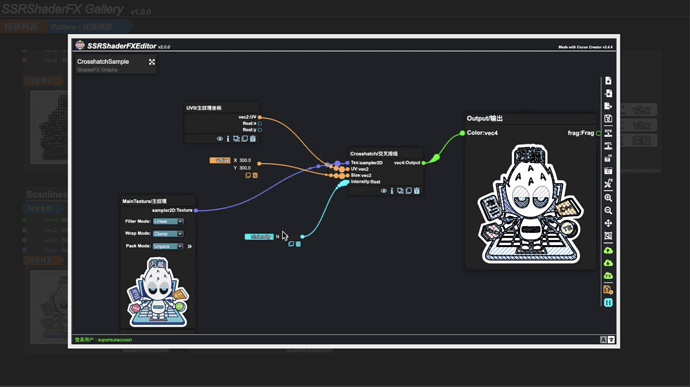
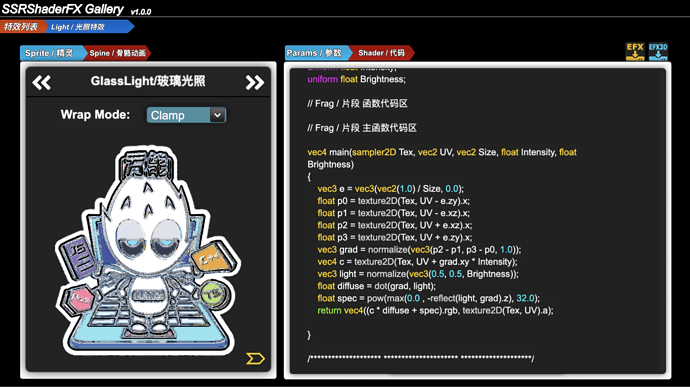
Shader Code Viewer / Shader 代码浏览器
除了可以实时的预览,调节特效外,插件还提供了快速查看当前特效的 Shader 代码的功能,让有需要的用户可以快速的查看到实现当前的特效的源码。
Multi Runtime Mode / 多运行模式
这里的 运行模式 ,指的是 SSRShaderGallery 这款插件,可以以多种形式运行:
-
Plugin Mode: 标准的Creator插件模式,依附于Creator编辑器,启动编辑器后,在插件菜单栏中启动 -
Web Mode: 网页模式,即使没有安装Creator,只要有浏览器,一样可以运行 -
Native Mode: 原生模式,这个后面会详细说,简单来说,插件能以.apk/.ipa的原生形式运行
如果对本插件如何做到一套代码支持各种运行模式的,可以点击这里查看:
FX Exporter / 特效导出
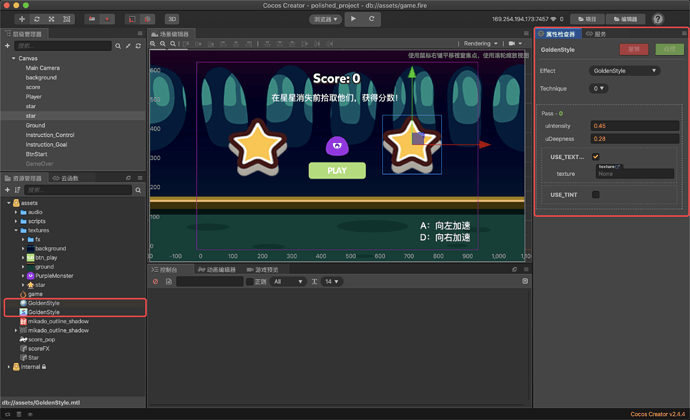
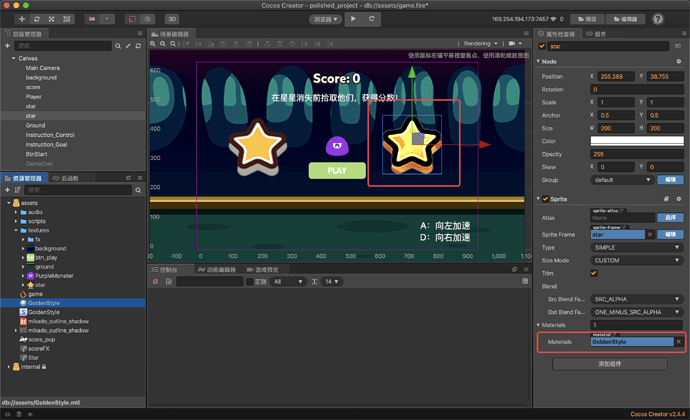
和 ShaderEditor 一样,所有的特效都可以导出 Cocos Creator 中可用的特效文件:
2d
网页模式
直接导出 .effect + .mtl 文件,在 Cocos Creator v2.4.x 中可以直接使用
需要手动关联 .effect + .mtl 文件
插件模式
导出的 .effect + .mtl 文件直接可以在项目的 assets 文件夹中,并且已经自动关联
可以直接使用
原生模式
暂时不支持导出特效
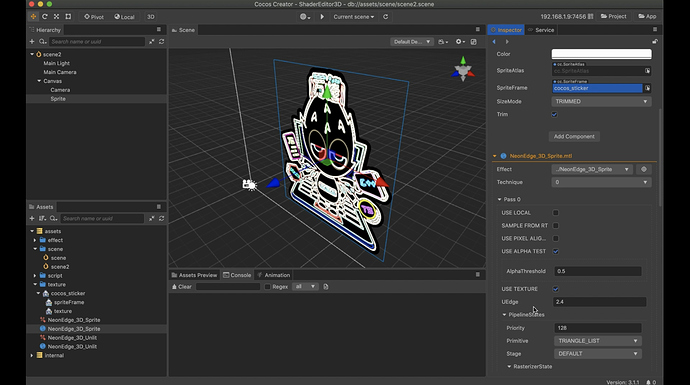
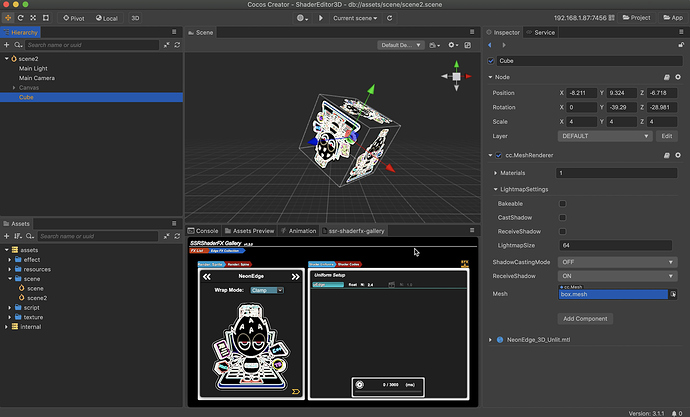
3d
网页模式 / 插件模式
导出格式为基于 builtin-unlit.effect 的 .effect 文件,在 Cocos Creator v3.x 中可以直接使用
需要手动搭配 .mtl 文件
原生模式
暂时不支持导出特效
关于
Creator中Shader的一些使用基础知识,可以阅读一下我之前在公众号发的文章:
Native Preview / 原生预览
大部分用户挑选的特效,都是用于游戏,然后发布到原生平台的。
而用户时不时会遇到,在 Creator 中制作,调节好的特效,网页中看着不错,一发布到原生平台,就有各种各样的问题。
毕竟原生平台和网页还是有相当的差异的。
因此,能够使 SSRShaderGallery 插件,以原生的形式,直接运行在手机上,并且支持前面提到的几乎所有功能 (除了拖放更新),是非常有意义的一件事情。
这才是真正的 所见即所得 。
上面的截图,是在 iPhoneX 中运行的效果 (两边黑色留边是 SafeArea 组件的效果)。
目前已经简单的测试过,在 iOS 和 android 设备上,所有的功能都和网页和插件版本中的一致 (除了拖放更新功能暂时不支持)。
当然, 在原生上的操作体验不是很理想,毕竟屏幕大小和网页版的有差距,这一部分还需要优化。
这里要提一句,之前购买过 ShaderEditor 的朋友,还是老样子,和当初发布 ShaderEditor 时约定的一样,无需重复购买,本插件的所有功能,都会集成到 ShaderEditor 中。
SSRShaderGallery 已经比较接近多年前自己一直想要做的东西了,不过还有不少功能需要补足,这在以后版本更新会慢慢添加。
当然 ShaderEditor 也会同步的更新,希望有兴趣的朋友,关注,支持