帖子发一下
我之所以用虚拟机是因为在客户的实体机子出现问题,所以我这边演示只能用虚拟机给你演示,我远程用客户机子也测试过,没录视频而已,electron无论在客户的机子还是虚拟机都可以运行,cc无论在客户的实体机子或者虚拟机均不能运行。。。不是我想用虚拟机,是为了告诉你我不只是在虚拟机上面测试过,还测试过其他机子,这些机子要么是没任何显卡(包括集成),要么就是集成显卡很差,有些出现可以运行但是不能长时间挂机运行,有些出现白屏无响应,有些是一启动就闪退等等
感谢持续给我们反馈问题。原生低端机上的情况,还需要具体问题具体分析,只要我们能定位都会持续改进。
具体说到案例上的话,我们需要知道的,报错信息是啥?显卡是哪种集成显卡?操作系统?32 位还是 64?挂机是挂多久出问题?内存有泄露吗?
这些需要单独发帖跟进。不要一竿子就说原生有问题,我们每个版本都有大量人力物力去做原生测试的。或者就扯到生态上,这跟生态一点关系都没有。或者就扯到集成显卡,用集显没问题的人多了去了。
其实说到底,纯粹就是低端 PC 机的兼容性问题。被这么放大后,对引擎口碑会有很不好的影响,也于事无补,除了发泄其实没帮助,反而占用更多沟通时间。
我上面都是有提到前提条件的哈,低端机子,低端的集成显卡,或者无显卡,或者是虚拟机的显卡,朋友们不要放大我的意思哈
有BUG正常,怕两点,一个是一些非常基础且致命的BUG,然后就是新版修复了老版本的BUG,欣喜的去下新版本,结果为了修复老BUG又带出新的BUG,这个就太难受了。稳定大于一切。真的不需要太多新功能,新特性
这个,3.3.2上面的,最新安卓12升级后的手机,必崩溃
上面的我发的bug8麻烦看下
待会给你个小demo
@1206754924 我这边发现只要是scrollview是其父节点,那么就必现,scrollview这个版本目前我提交了2个bug,这是其中一个 ,如何修复:通过取消或者删除scrollview组件就可以修复正常的高度了!
testBug8.rar (1.1 MB)
希望正式版修复这个问题
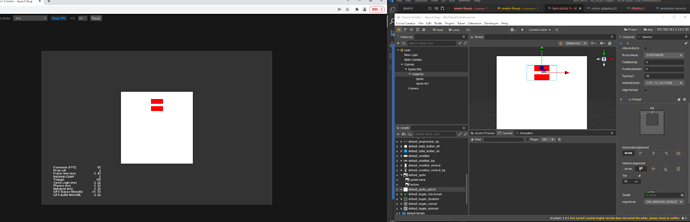
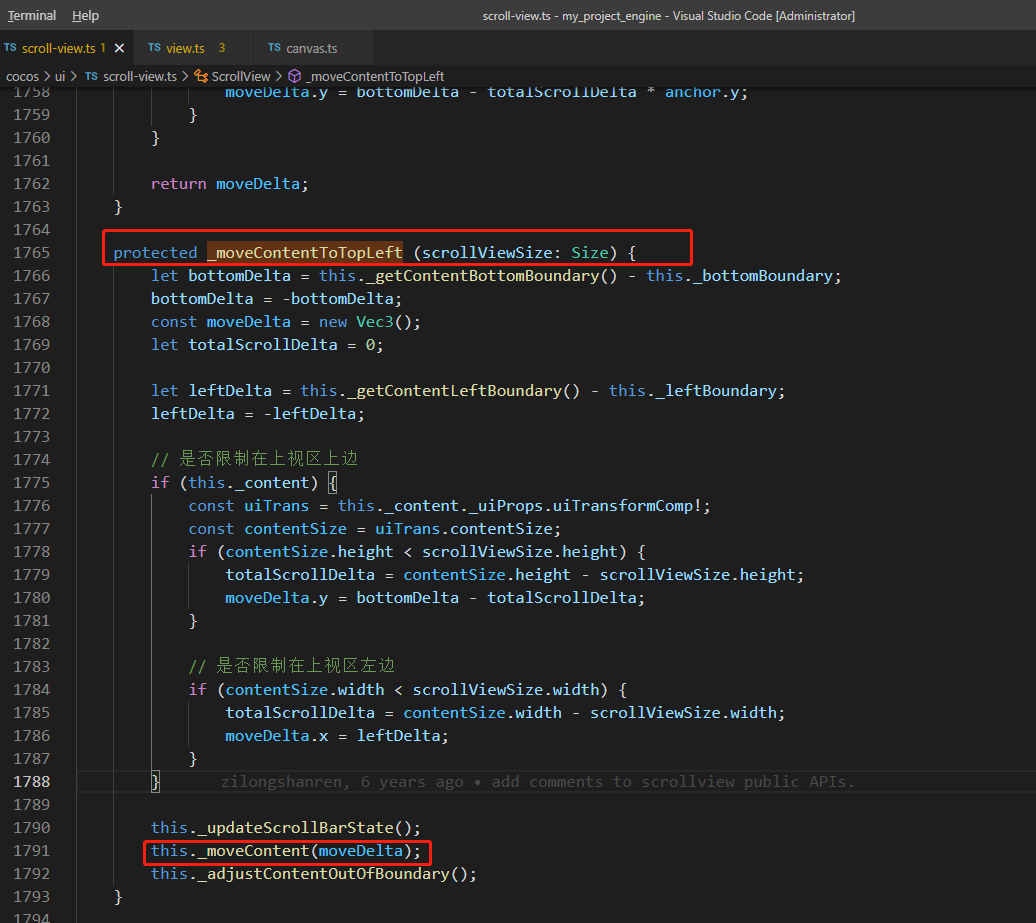
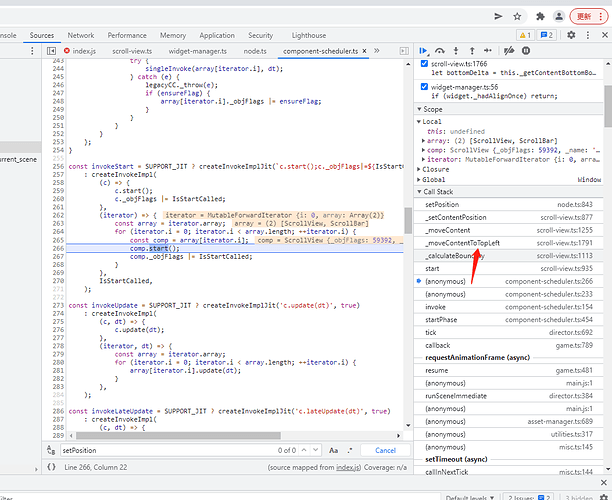
这里只要附带scrollview组件就会执行将item向左向上推到边缘的方法_moveContentToTopLeft,它会使子物体全部位移上去。
执行顺序:
1.初始化scrollview._moveContentToTopLeft(向上贴紧)
2.widgetmanger.align对齐(距离上方设置200距离)
3.定时器会再执行一次scrollview._moveContentToTopLeft(再次向上贴紧)
所以最终看到的效果,就是向上贴紧的。
所以你们设计的scrollView就是这样影响子节点的吗?这不算bug是吗?为什么要定时器会再执行一次scrollview._moveContentToTopLeft(再次向上贴紧)?不要最后一步就计算对了。
如果是按照开发的思维,我的子节点的定位是相对于父节点的,在编辑器中均是如此,为什么会出现运行跟编辑器展示的不一样呢?所以官方是哪个标准?
ScrollView 的子节点空间都是可以控制滑动的区间,这是设计如此,widget 在这种情况下优先级不如 ScrollView 的行为优先级高
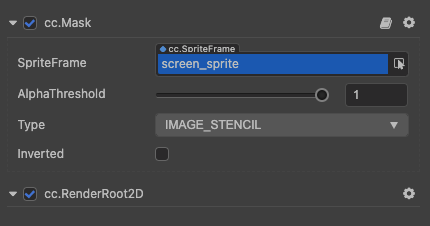
panda大大,我反馈个问题:
在3D场景中使用mask的图片遮罩时,显示不正确,好像是没有开启深度测试

如果是如此的话,可以将编辑器中的widget设计的跟运行时候一样,就没必要展示那200的widget的top了,顺便在widget的文档中补充下这点说明,说明组件的优先级。说实话我还是无法理解这个设计,因为我这么说吧,我给200的高度是初始化的高度,也就是子节点初始化时候的高度,
其实如果按照正常的思维的话,我这种设计才是正常的 ,既然你们的layout都可以做到在滚动到最上边的时候都可以腾出一个paddingtop的高度,你们直接将widget的优先级和layout设置成一样即可。我不知道我这么表述你们明白不。。。你看下demo就知道了,看下那个子节点下挂了一个widget和一个layout,widget的top是200,最终没显示,另外一个layout的paddingtop是30,结果30显示了。
实在觉得我描述的这种设计不好的话,还望在编辑器中实现可见即所得的相同效果。谢谢
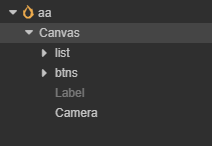
建设性功能提议1:

如图,camera在下面,我想要拖动它到canvas下的第一个子节点,但是现阶段cc拖动还是非常的不准确,生怕拖错,有时候拖错又会受到父节点的影响进而改变了一些属性,所以为了防止拖错,希望可以增加一个快捷键:但我选中某一个节点时候,按住ctrl+↑(ctrl+↓)可以直接让他向上或者向下的在同级节点处调动位置。
let result = await Editor.Message.request(‘asset-db’, ‘create-asset’, dbScriptPath, strScript, { overwrite: true });
let comp = NodeRoot.getComponent(ScriptName);
if (!comp) {
comp = NodeRoot.addComponent(ScriptName);
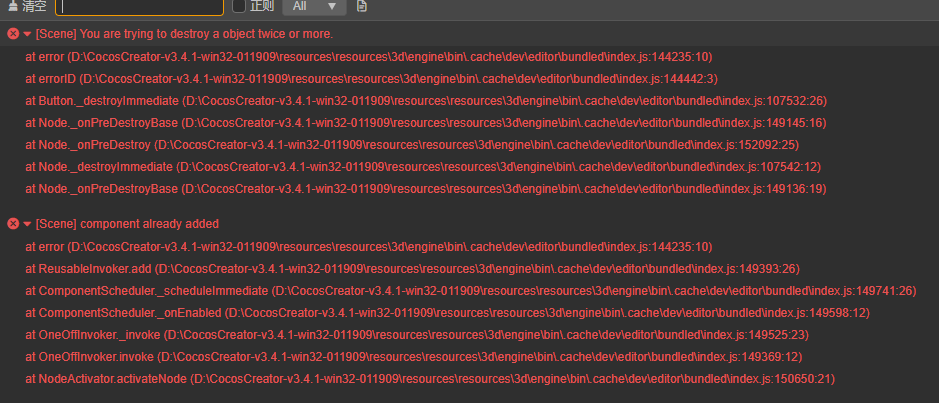
报错
Message response error: addComponent: Failed to get class ‘tabItem1’
at EventEmitter. (C:\CocosCreator-v3.4.1\resources\app.asar\node_modules@editor\panel\lib\element.ccc:1:4737)
第一次创建完获取不到组件,保存过再addcomp就可以
3.4.1版本修复了按钮事件问题吗,就是active=false,ture后大概率点击不了了