《 GitHub Copilot AI 辅助编程从申请到使用(概要) | 社区征文》
GitHub Copilot AI 辅助编程从申请到使用(概要) | 社区征文》
[  ] 抛砖引玉 · 请君斧正 =>
] 抛砖引玉 · 请君斧正 =>
前言:希望可以帮助到想了解 GitHub Copilot AI 辅助编程的朋友
参考:GitHub Copilot 官网
简介:本篇内容, 会同步申请一个新 GitHub 账号, 进度会更新到这里来
本文主旨:基础讲解 · 高深请自研(无障碍 阅读理解)
目录
- 申请注册 GitHub 账号 (详细操作步骤)
- 安装 VsCode 的 GitHub Copilot 插件 (操作步骤)
- 申请 GitHub Copilot 的使用资格 (操作步骤)
耐心等待 GitHub Copilot 的资格审核通过(一般一天左右)- 如何实际使用 (真略讲 · 使用)
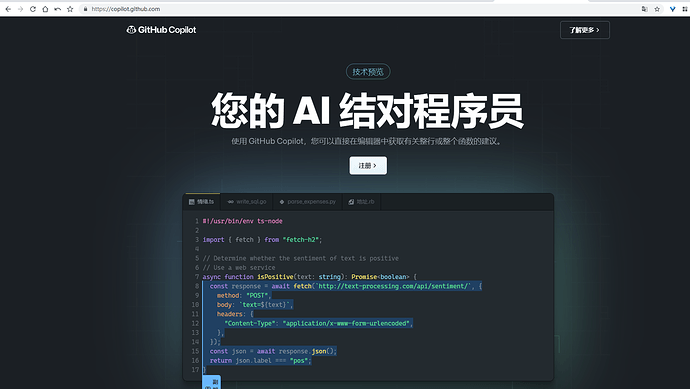
0. 整体 GitHub Copilot 使用效果预览 (请看后决定是否继续往下阅读)
正文 => 图文搭配
> 1. 申请注册 GitHub 账号(有账号的朋友可以跳过此步骤)
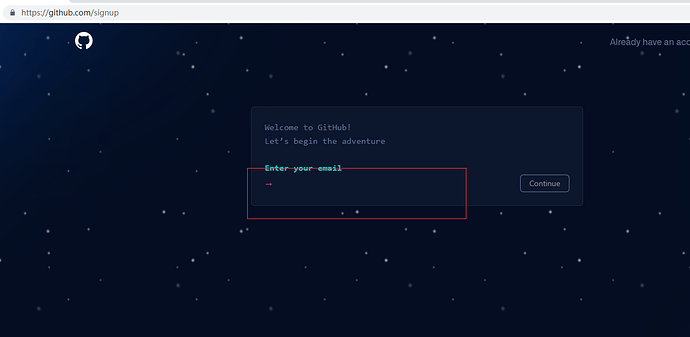
1.1 打开 GitHub 官网 准备注册账号
GitHub 官网账号注册地址: https://github.com/signup
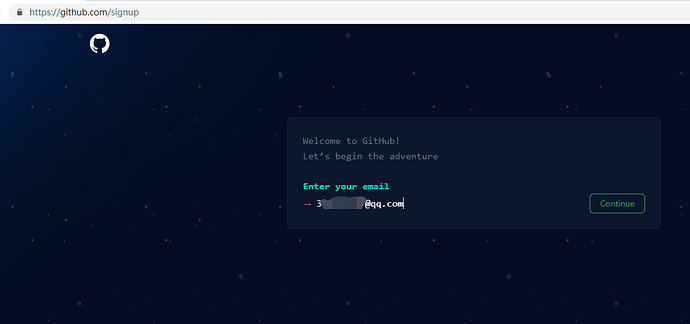
1.2 填入要注册的邮箱地址
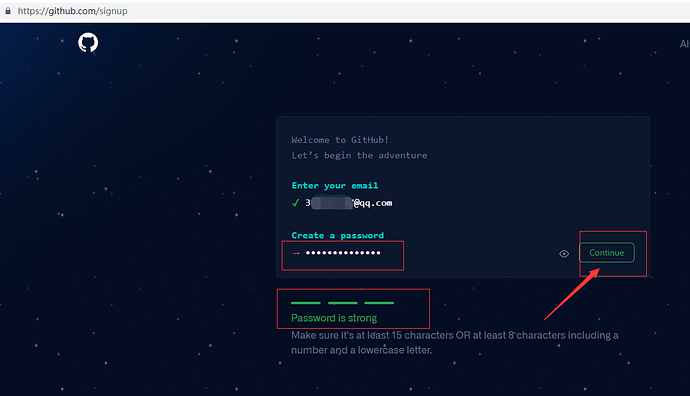
1.3 自己定义一个密码(建议复杂点)
- Password is strong 就表示密码是很强的, 安全点
- 现在就 Continue 确认下
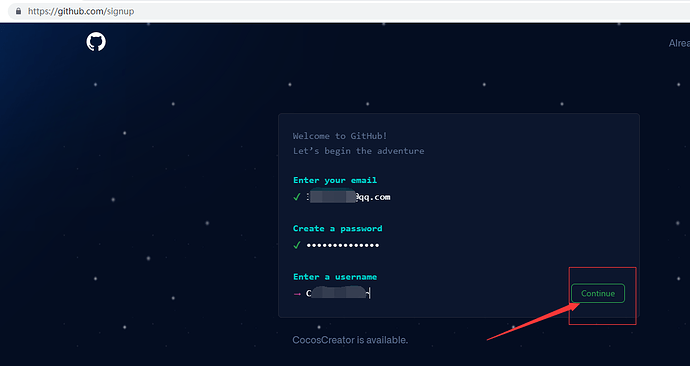
1.4 自己定义一个用户名(建议谨慎点,定义一个好记的)
- 现在继续 Continue 确认
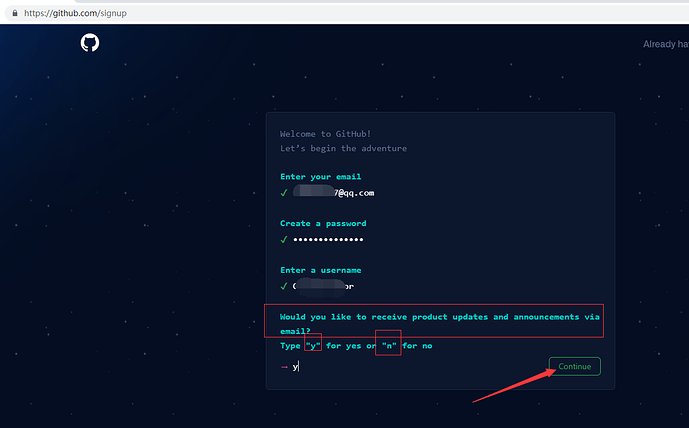
1.5 这里问是否接受 GitHub 的产品新邮件通知(根据个人喜好吧,我选 y 接受邮件)
- 现在继续 Continue 确认
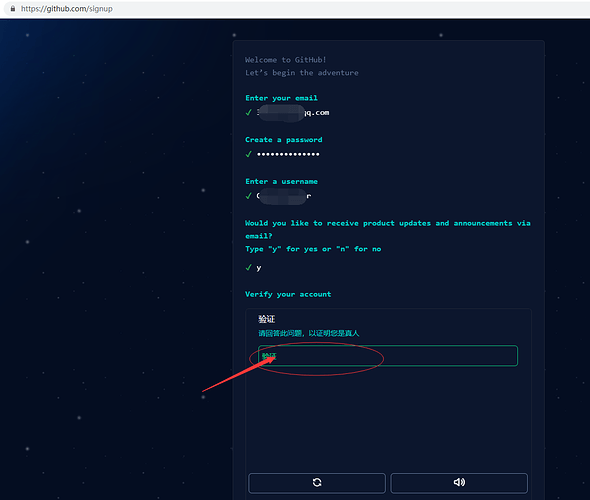
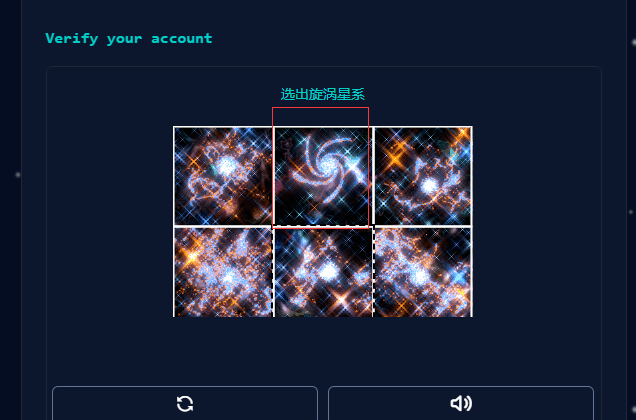
1.6 常见的机器人验证(三次,现在这验证真麻烦)
1.6.1 给大家提示点答案哈

1.6.2 现在开始 Create account 创建 GitHub 账号
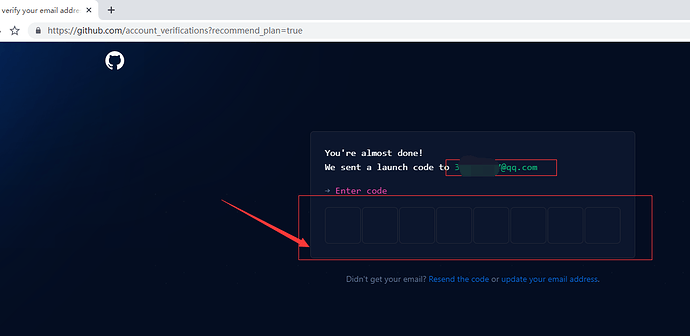
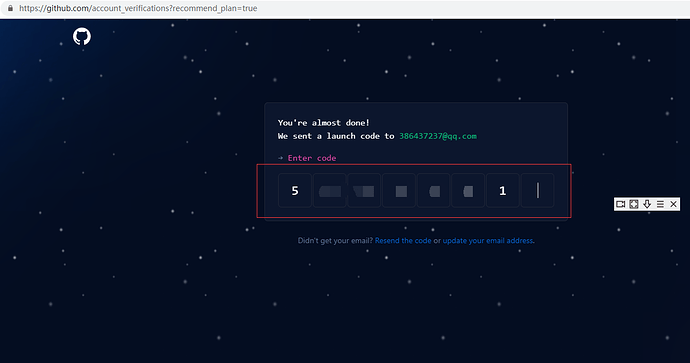
1.7 准备填入邮箱验证码
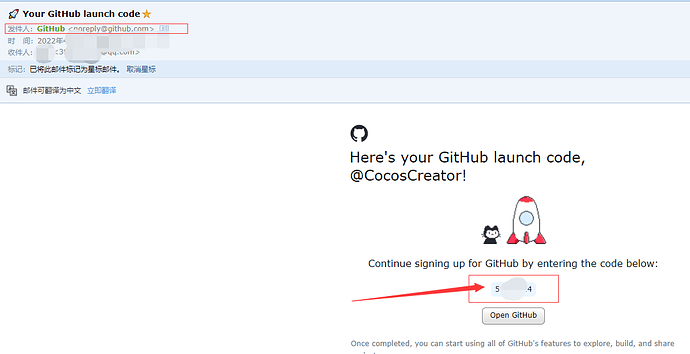
1.7.1 找到邮箱里面的验证码(就是这里的数字,此处模糊处理)
1.7.2 填入邮箱里面的验证码(复制粘贴就行了)
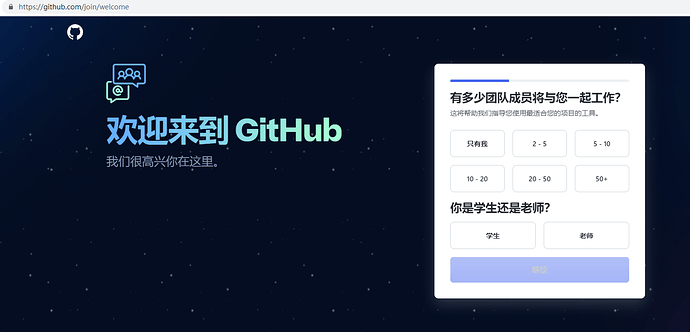
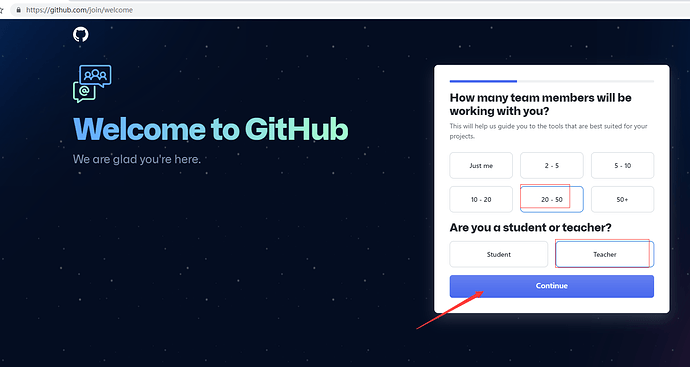
1.8 这里填写下团队情况(中英对照)
1.8.1 我这里填写下个人的理想情况
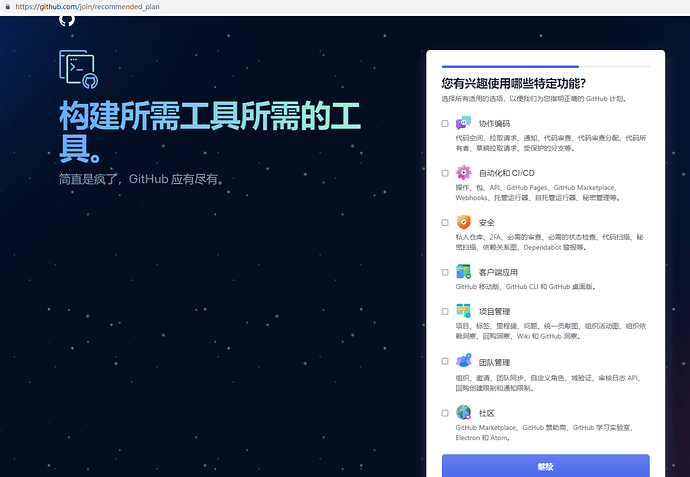
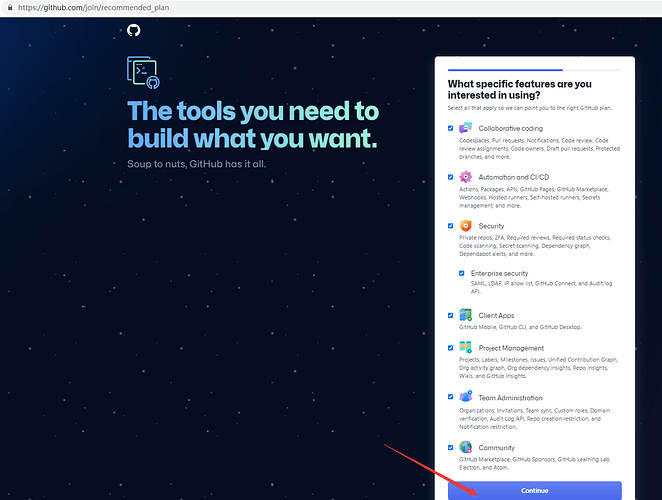
1.9 选择有兴趣使用的特定功能(中英对照)
1.9.1 此处我全选
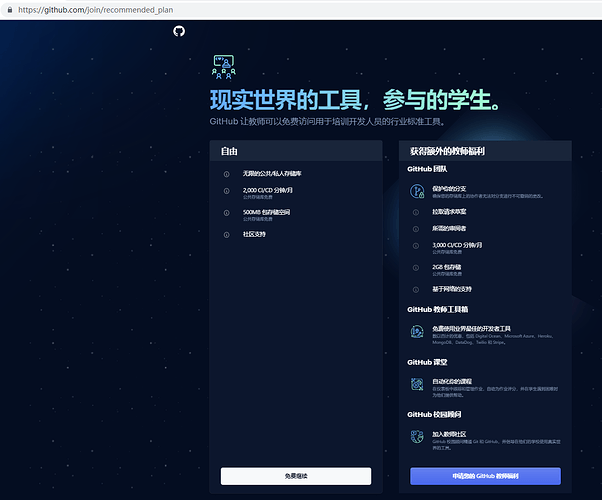
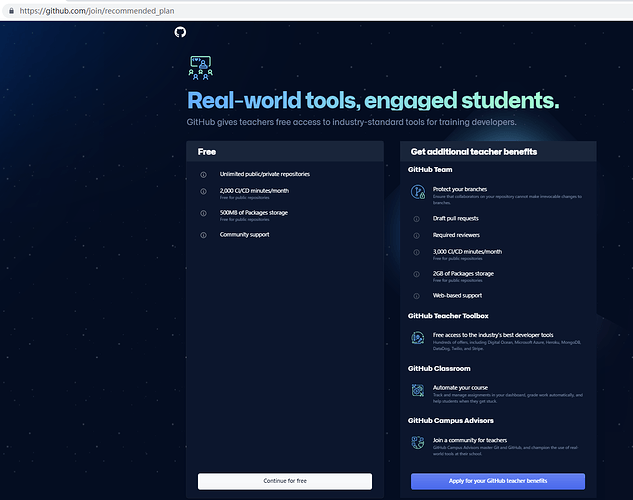
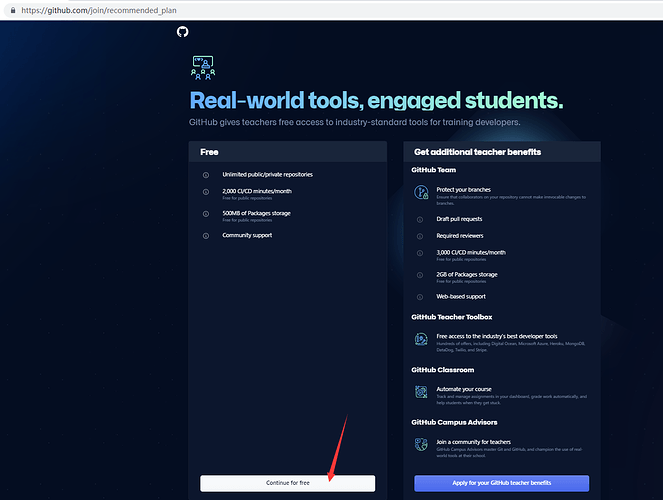
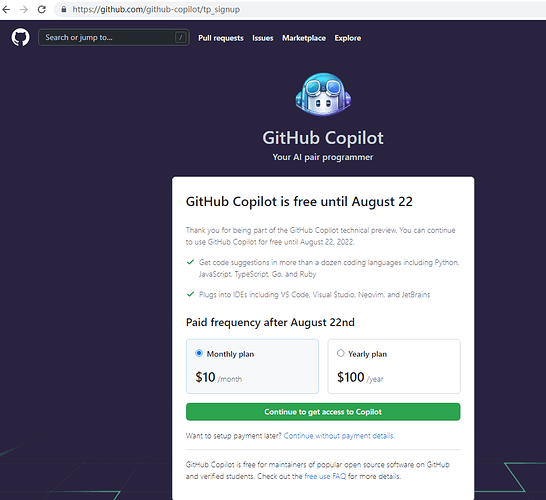
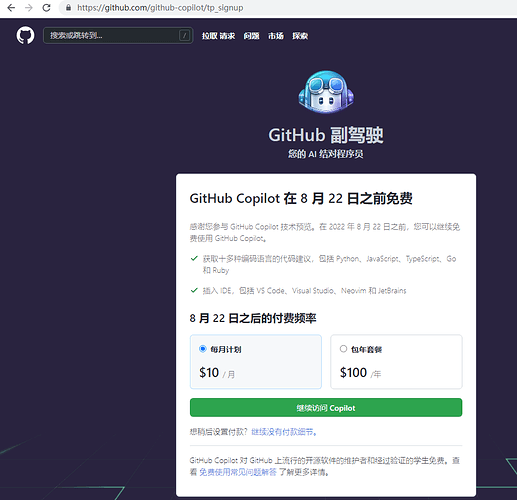
1.10 选择一下使用的版本(中英对照)(其实感觉免费的就行了)
1.10.1 此处我选左侧的免费版(用吧)
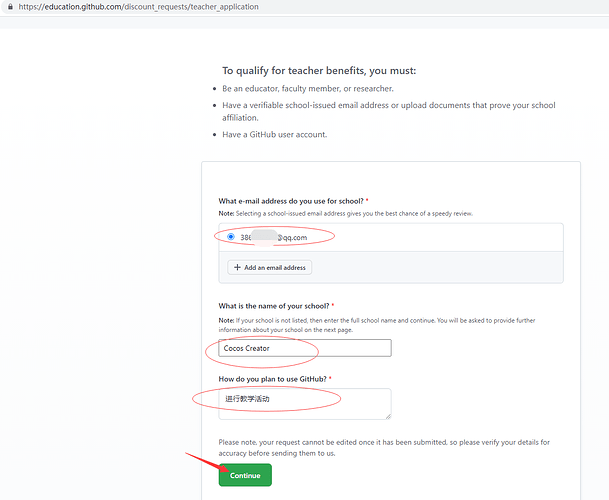
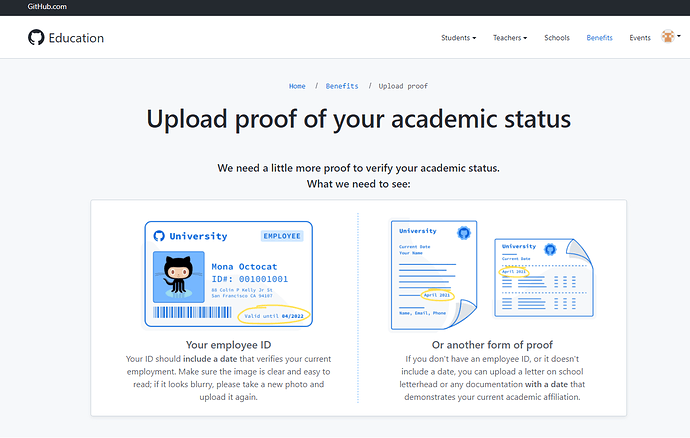
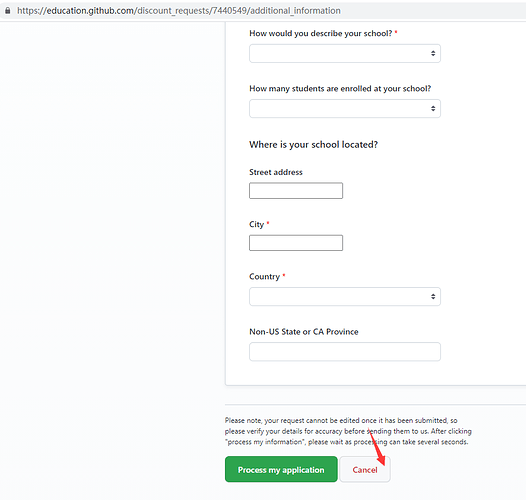
1.10.2 此处我选右侧的教师版(没证件,算了)
1.11 已完成 GitHub 的账号注册
> 2. 安装 VsCode 的 GitHub Copilot 插件
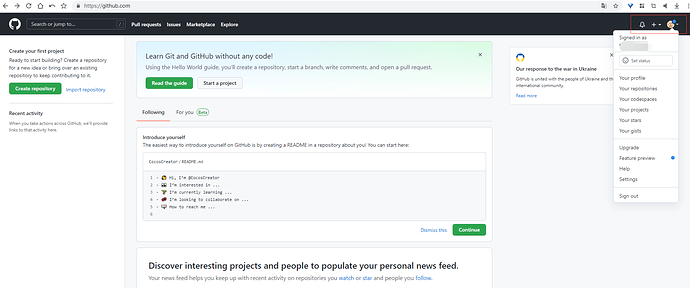
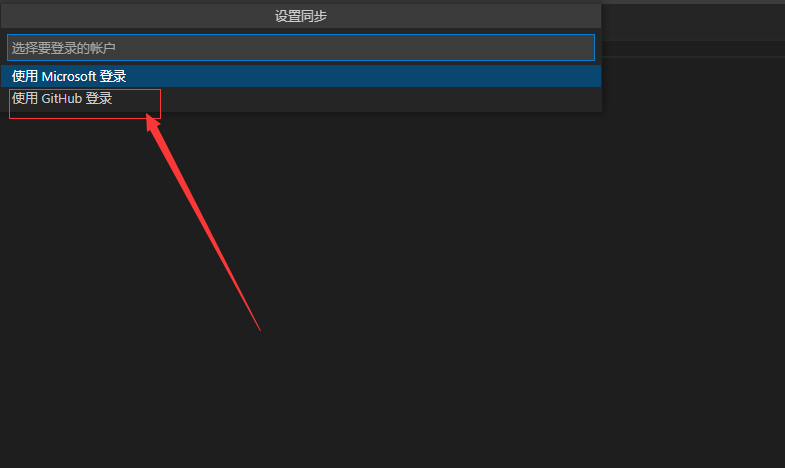
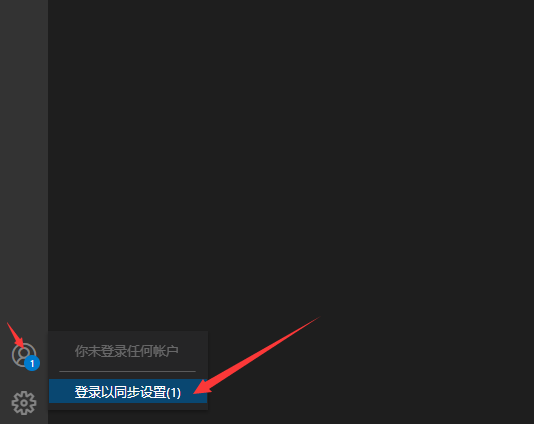
2.1 打开 VsCode 并登录 GitHub 的账号

2.2 打开 VsCode 跳转 GitHub 的链接 (网速不好时,加载会很慢,等待吧)
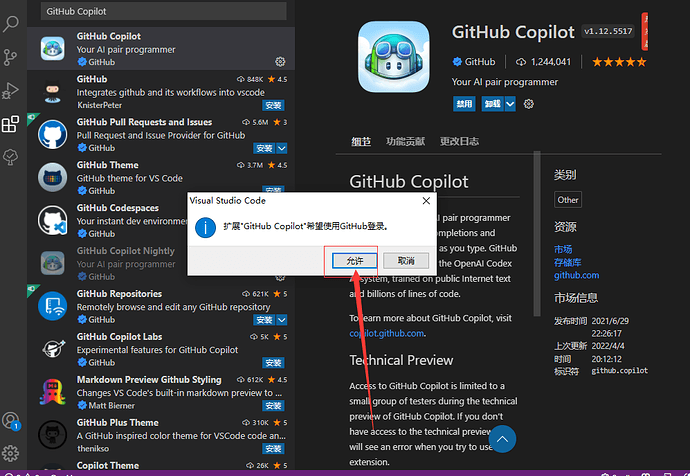
- 允许, 继续下一步
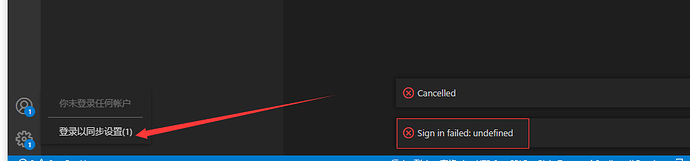
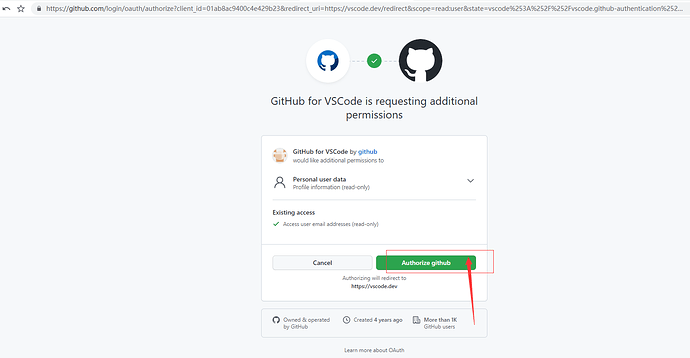
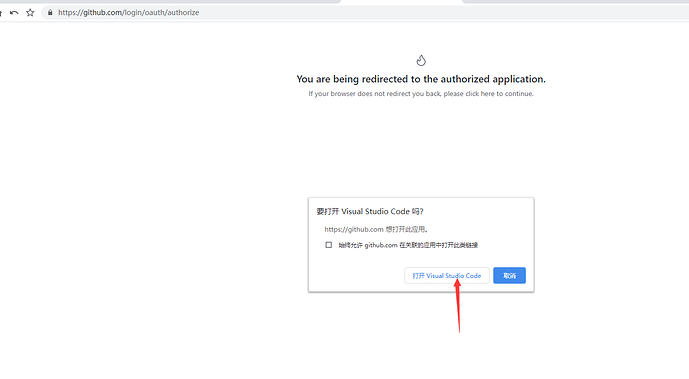
2.3 浏览器确认后 跳转回 VsCode 登录
2.3.1 登录失败(网络问题), 此处继续重复操作, 直到登录成功
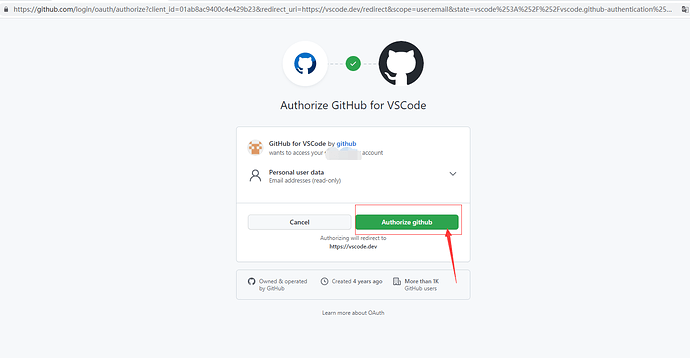
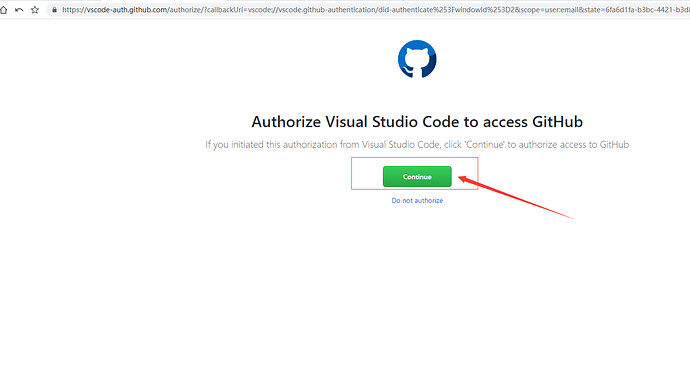
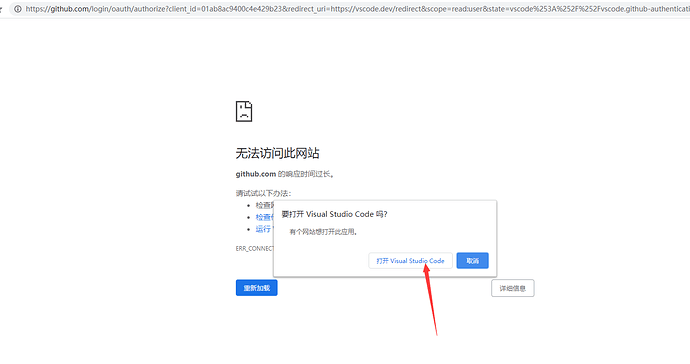
2.3.2 继续 跳到浏览器 Continue 确认
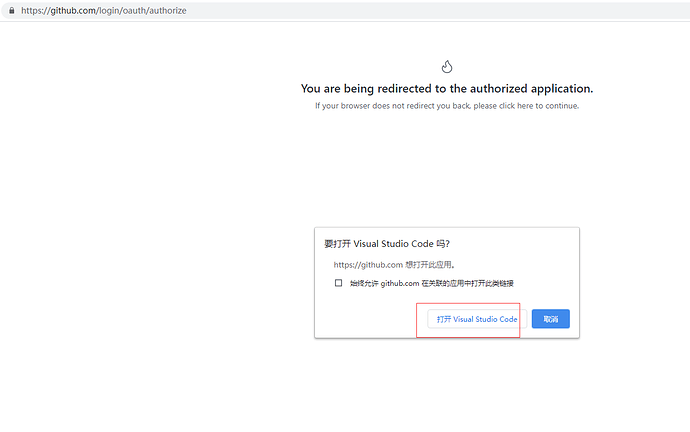
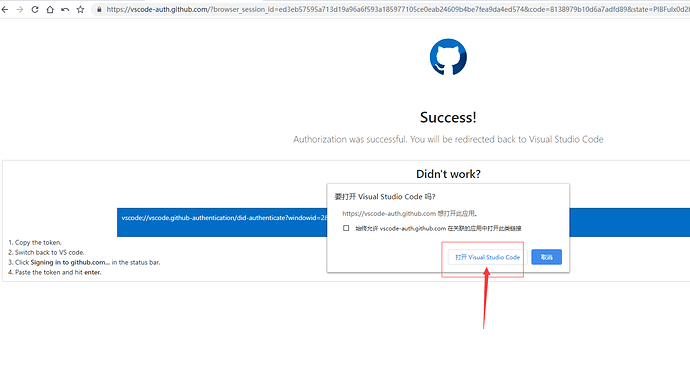
2.3.3 继续 跳转打开 VsCode
2.3.4 检查此处账户, 已登录成功 !
2.4 安装 GitHub Copilot 的插件
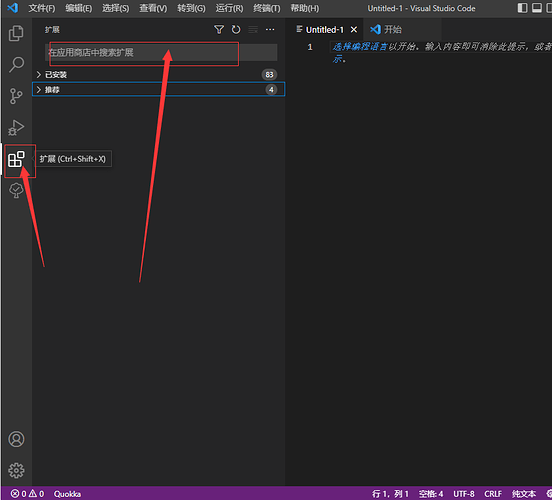
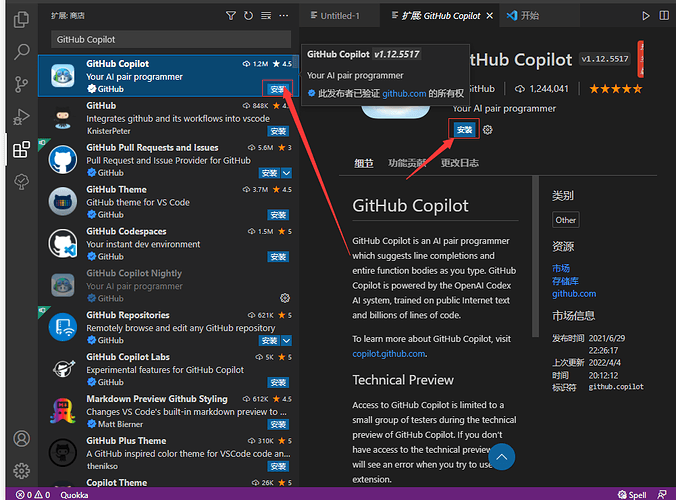
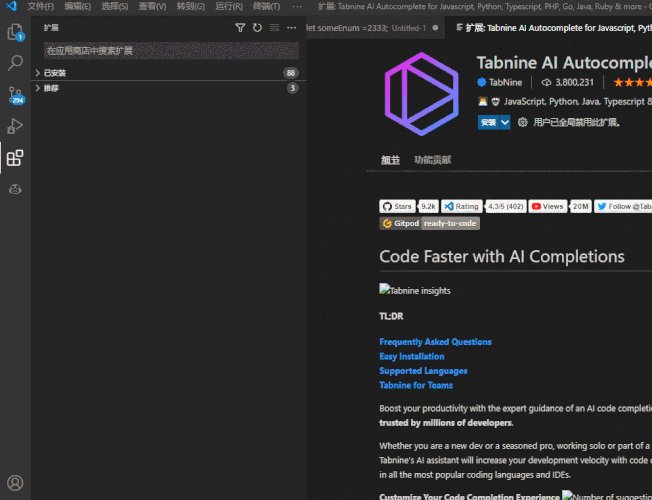
2.4.1 打开拓展栏, 搜索 GitHub Copilot 的插件
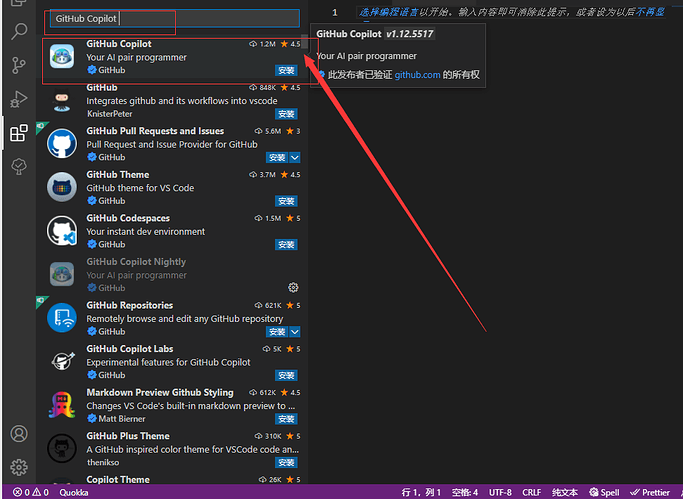
2.4.2 搜索 GitHub Copilot 的插件, 安装这个(一般都是第一个,以前出过预览版)
2.4.3 这两个地方点击安装都可以
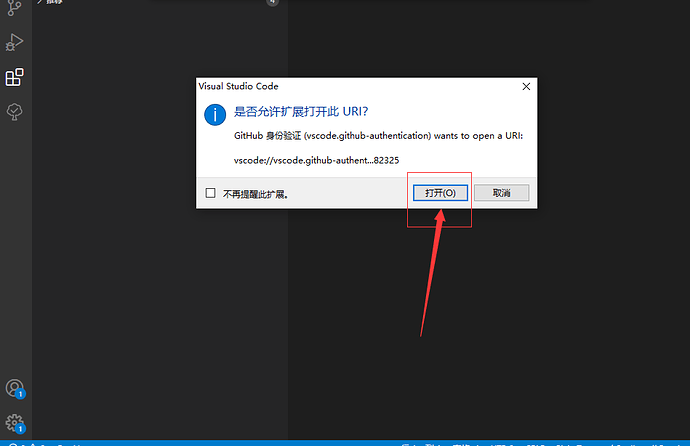
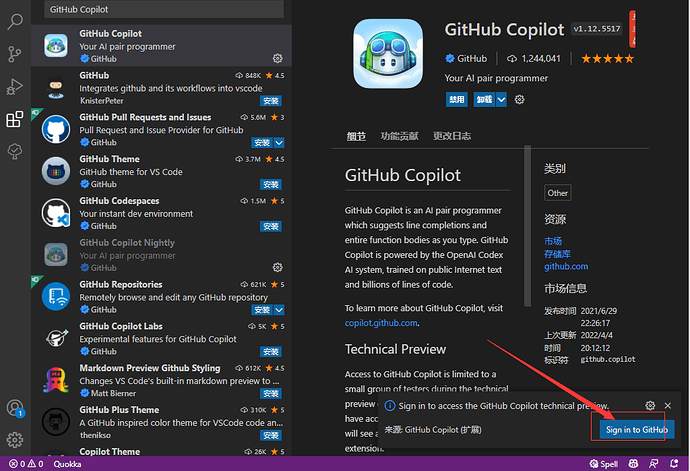
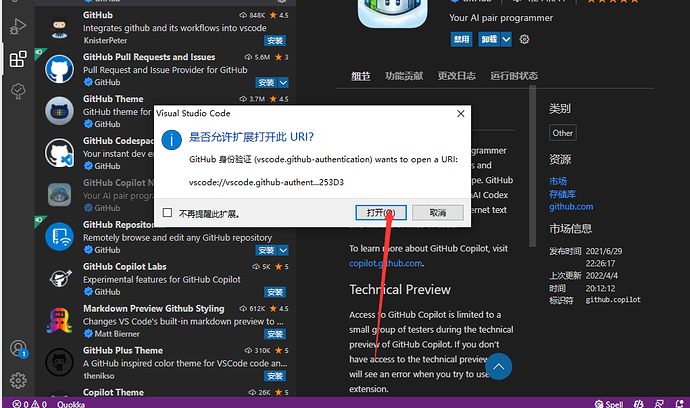
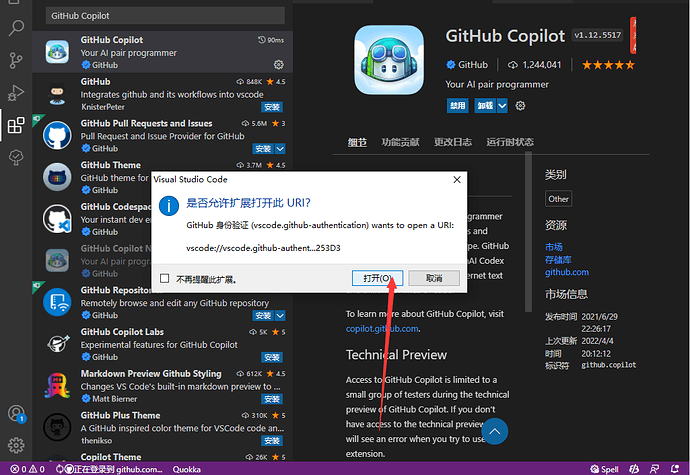
2.4.4 安装成功后会弹出这个点击 跳转 GitHub
2.4.5 继续 跳转 VsCode
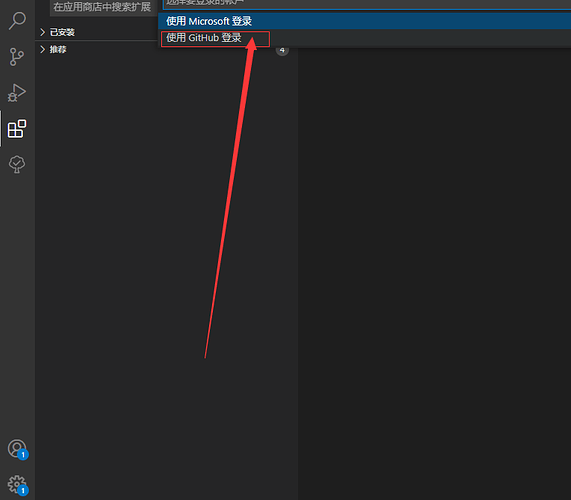
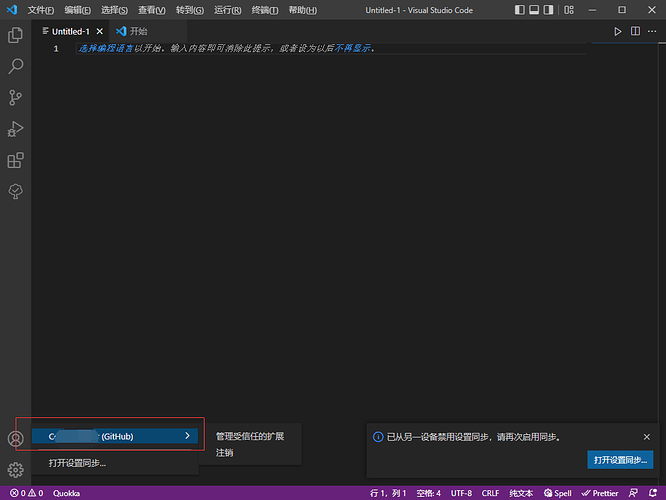
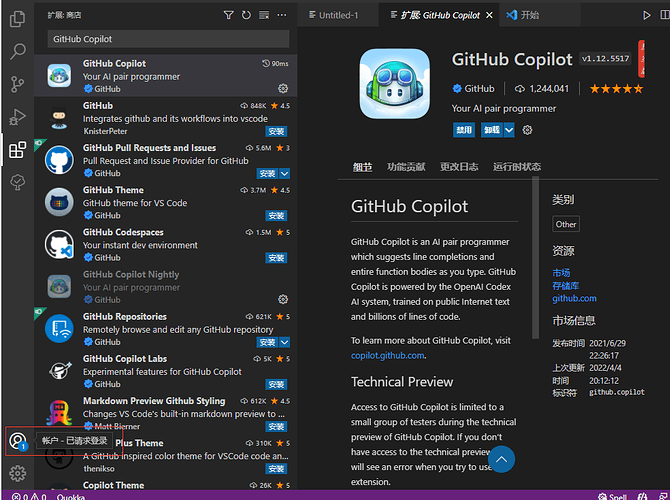
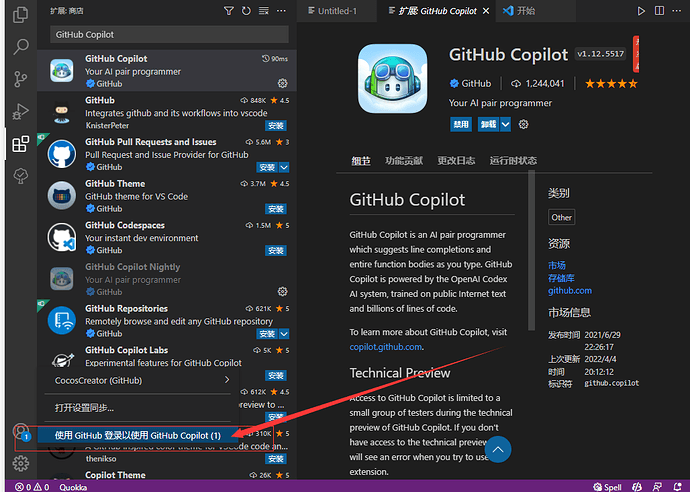
2.4.6 在 VsCode 账户上 使用 GitHub 登录使用 GitHub Copilot
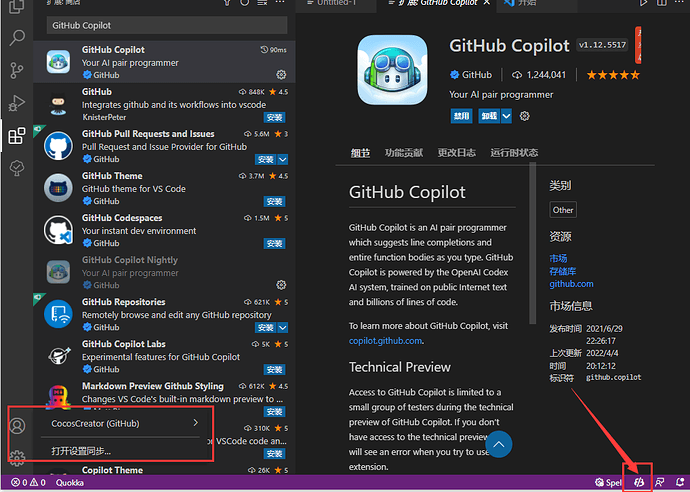
2.4.7 登录好了, 准备使用右下角这里申请资格
> 3. 申请 GitHub Copilot 的使用资格
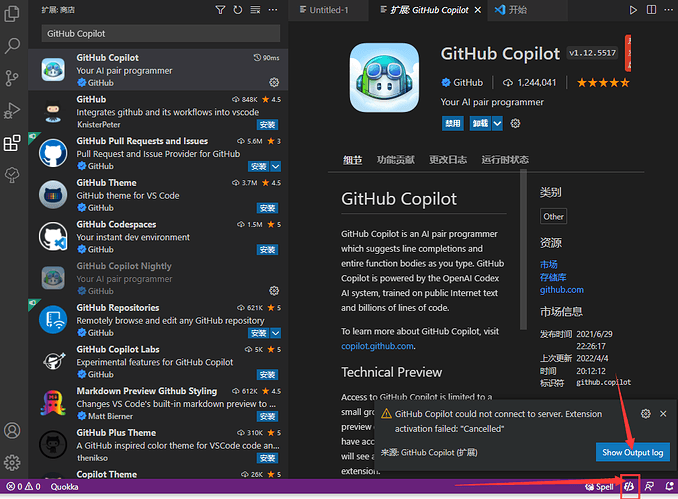
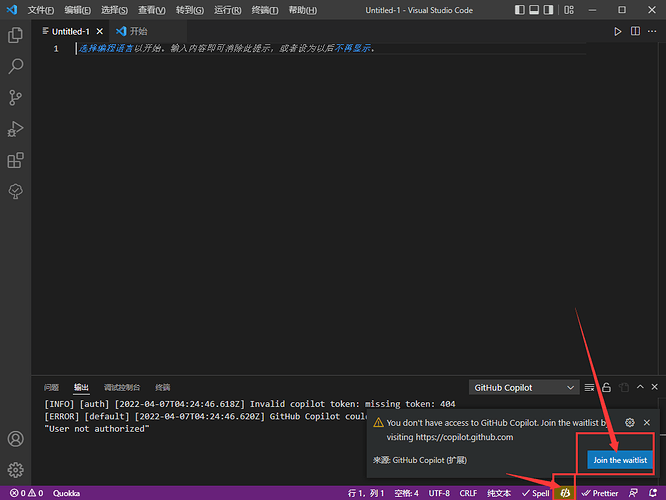
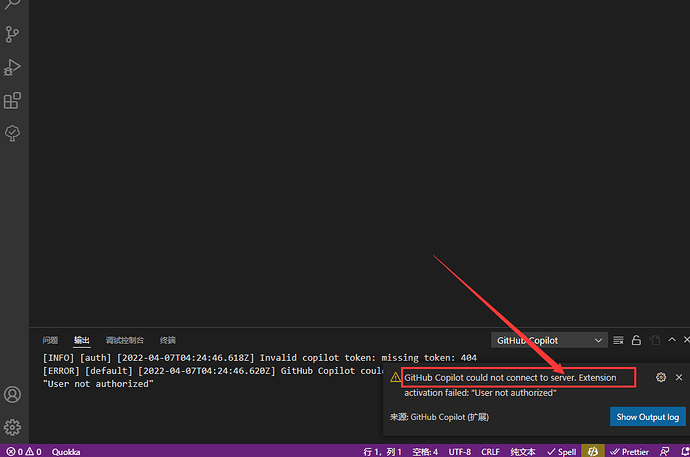
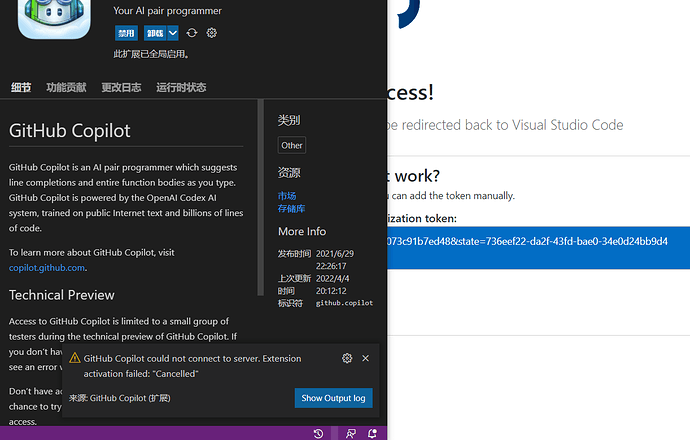
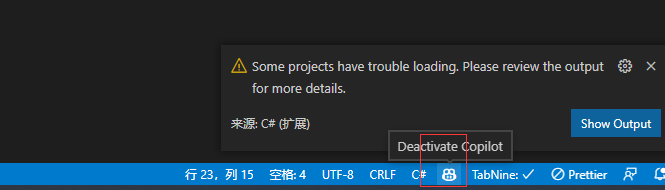
3.1 点击这个小图标, Show 一下(连接失败)
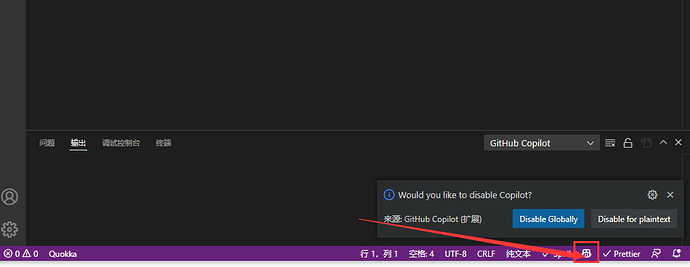
3.2 重启 VsCode 继续点击, 此时就点击 Join the waitlist
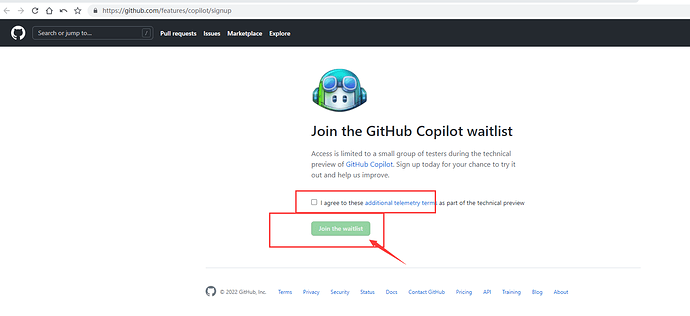
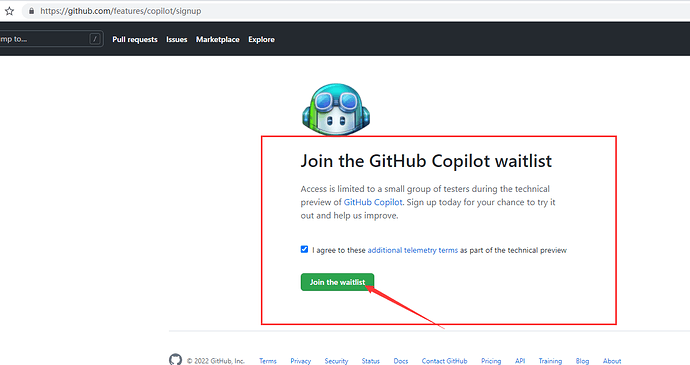
3.3 没啥效果, 算了直接 GitHub Copilot 官网申请
就是打开官网这个地址, 申请资格::
https://github.com/features/copilot/signup
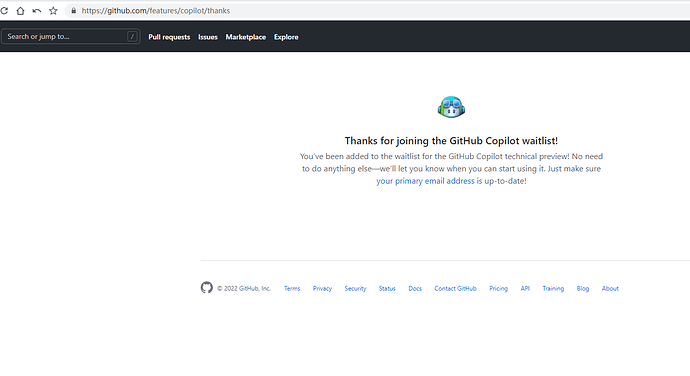
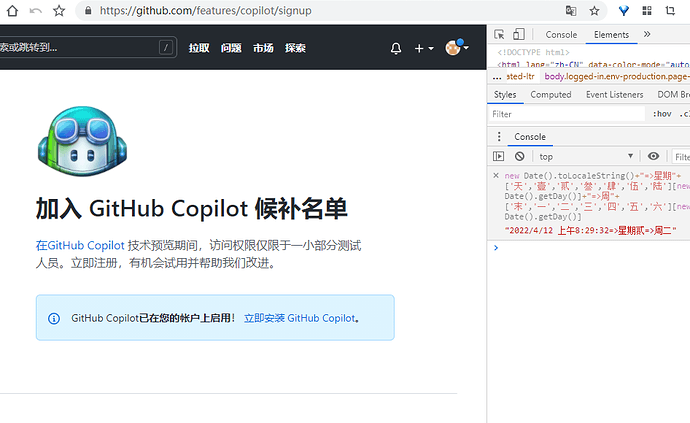
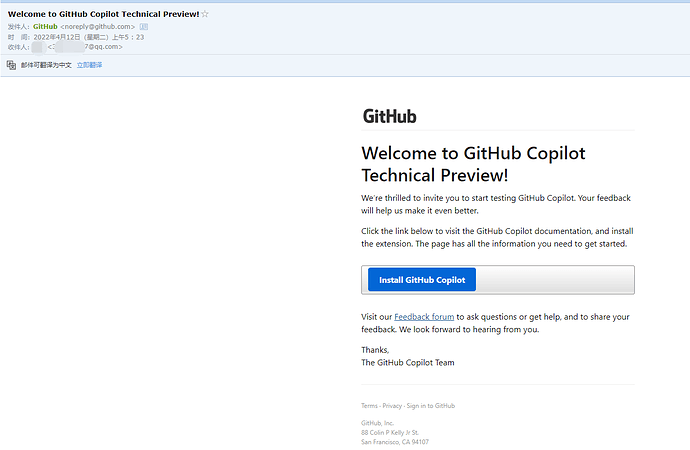
耐心等待 GitHub Copilot 的资格审核通过(一般一天左右)
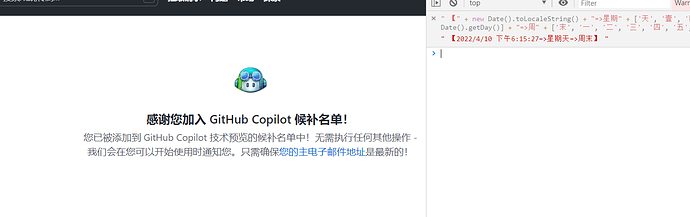
3.3 申请结束后的 GitHub Copilot提示页面
3.4 此处提示是没有体验资格, 前面审核通过后就会有了
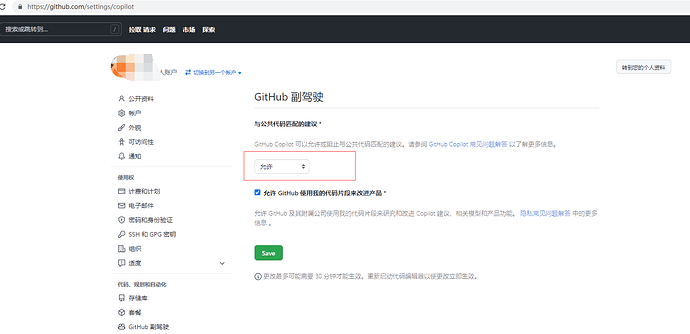
3.5 这里放一下有 GitHub Copilot 资格的点击这个地方的效果
> 4. 如何实际使用
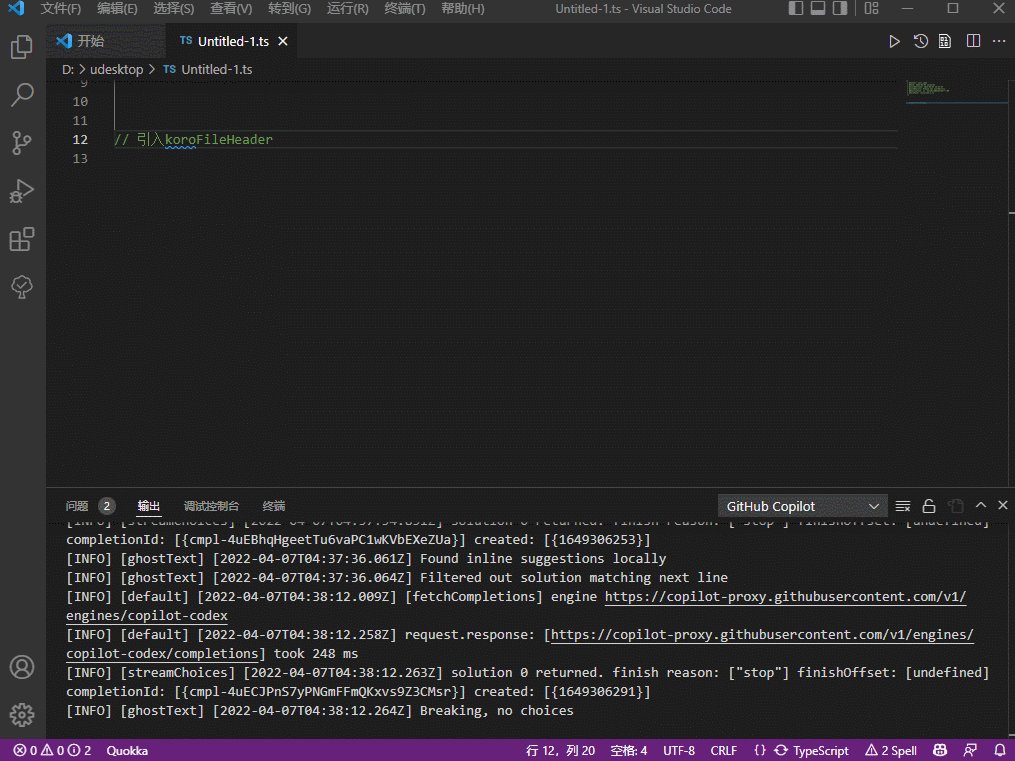
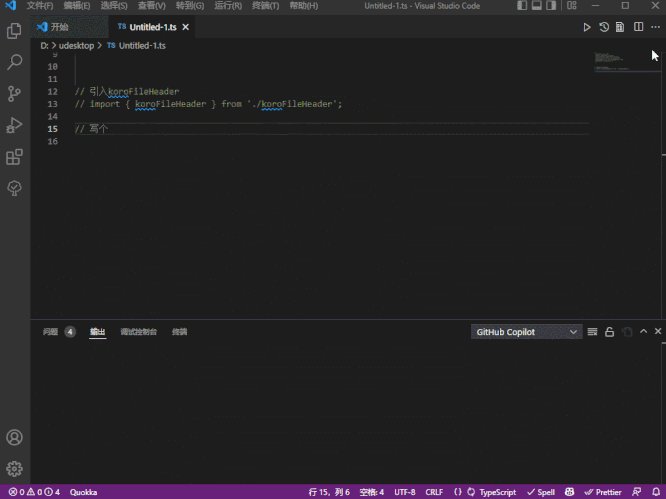
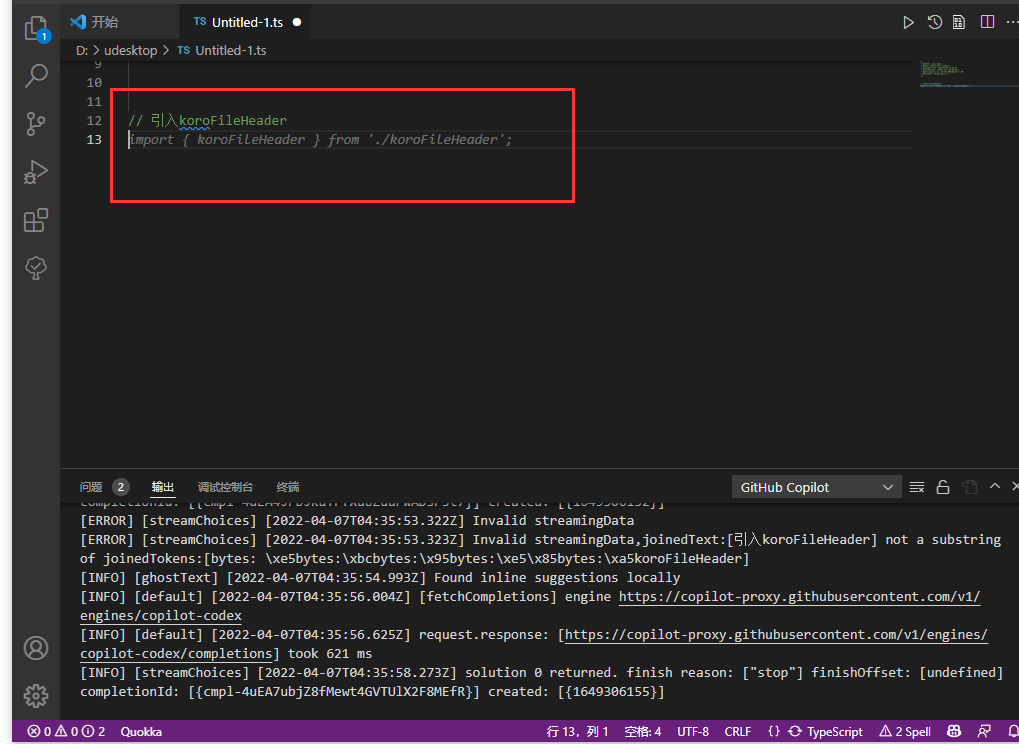
4.1 写点注释(中英文皆可)
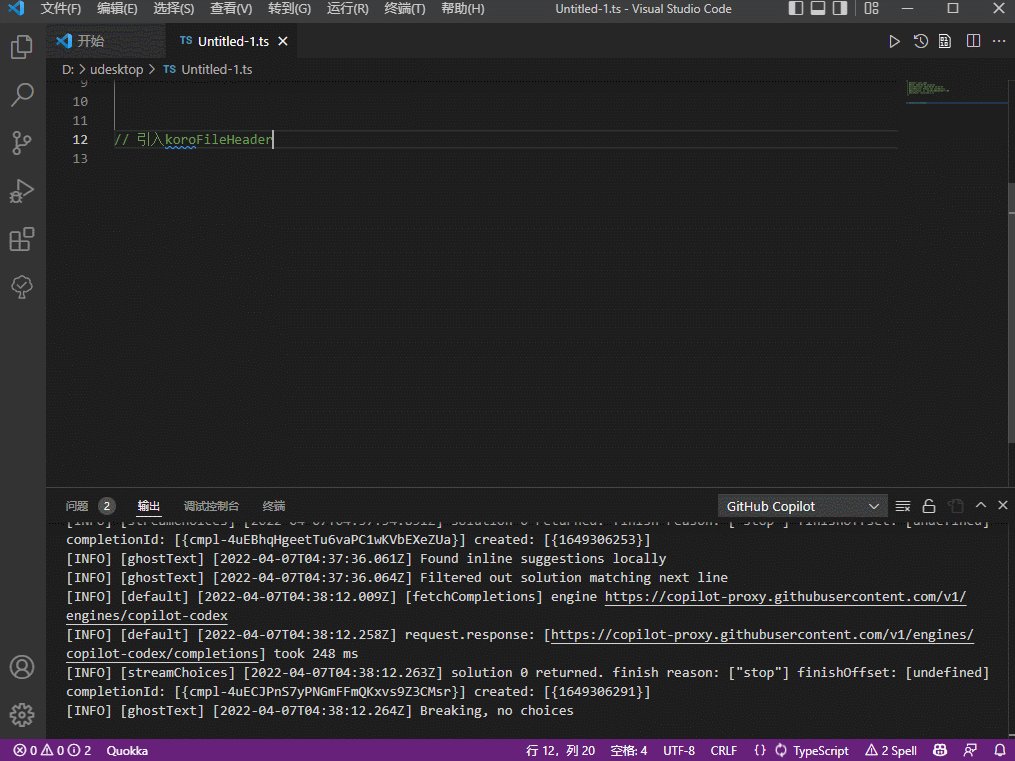
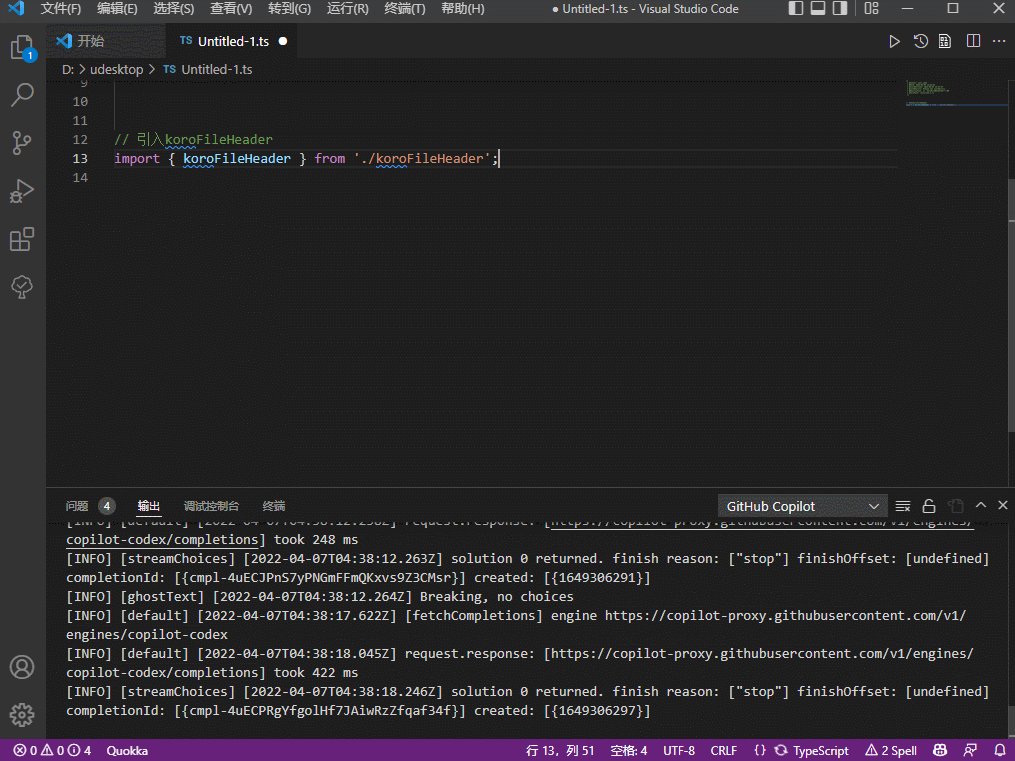
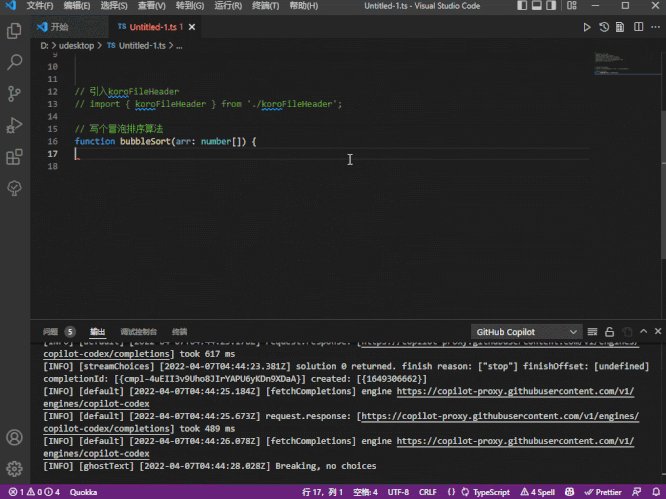
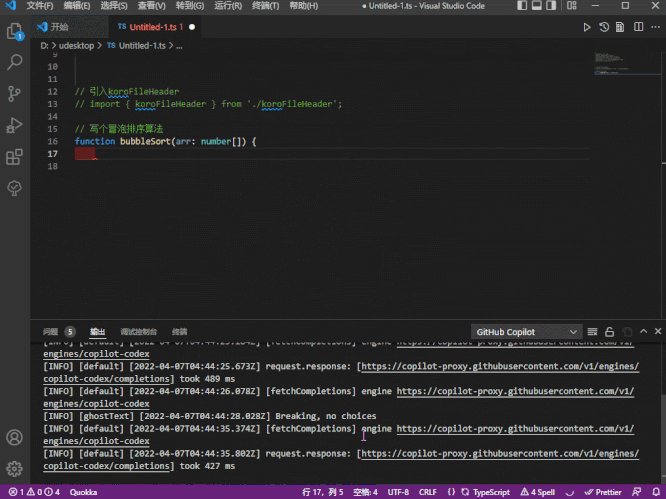
4.1.2 中文写好, 回车, 就自动提示代码了
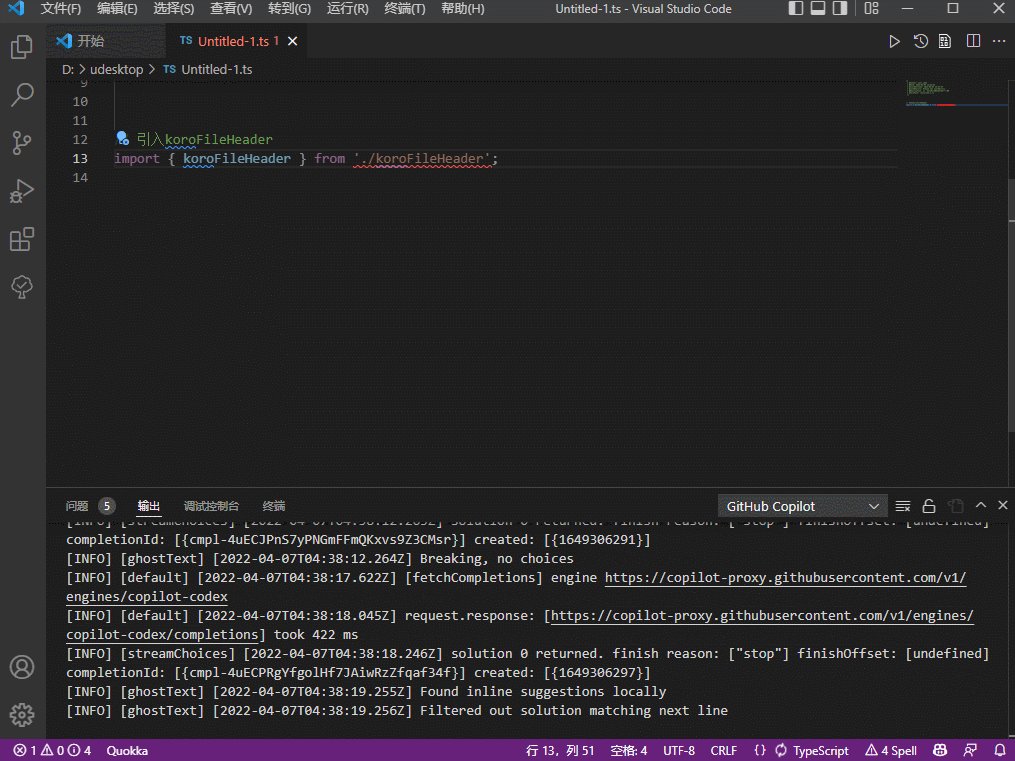
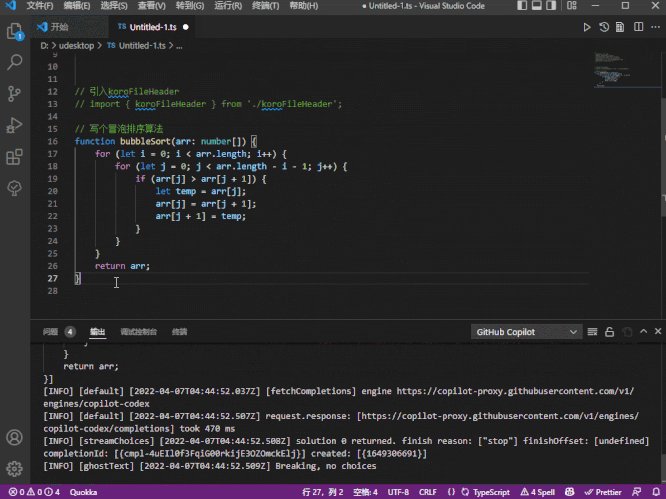
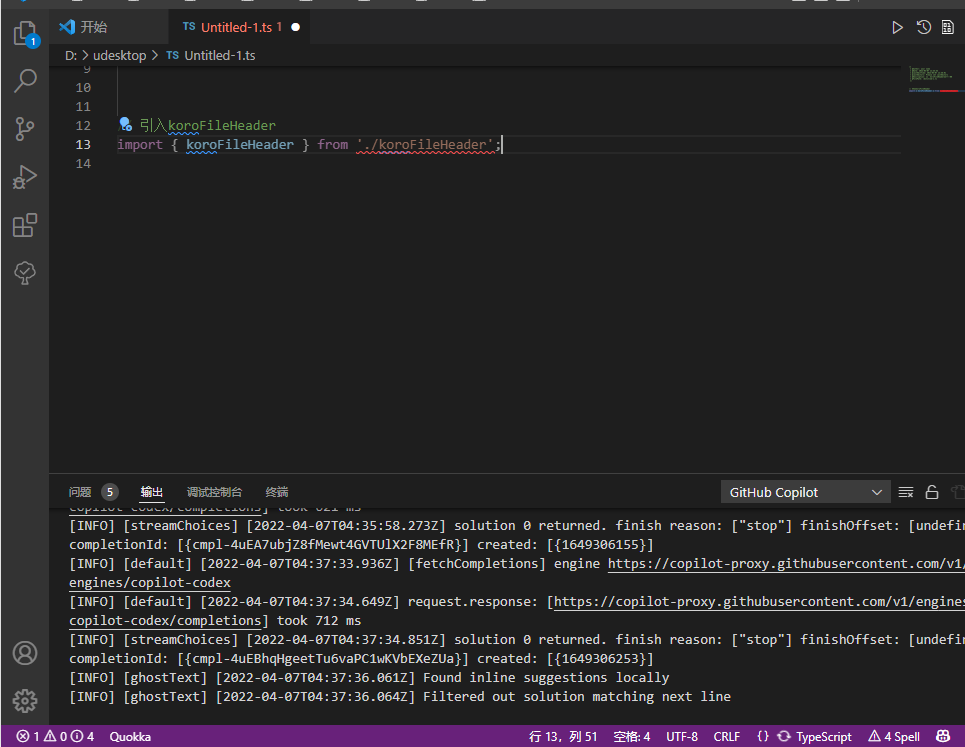
4.1.3 此时按下 Tab 键即可完成代码填充
4.1.4 中文注释生成代码, 整体测试效果
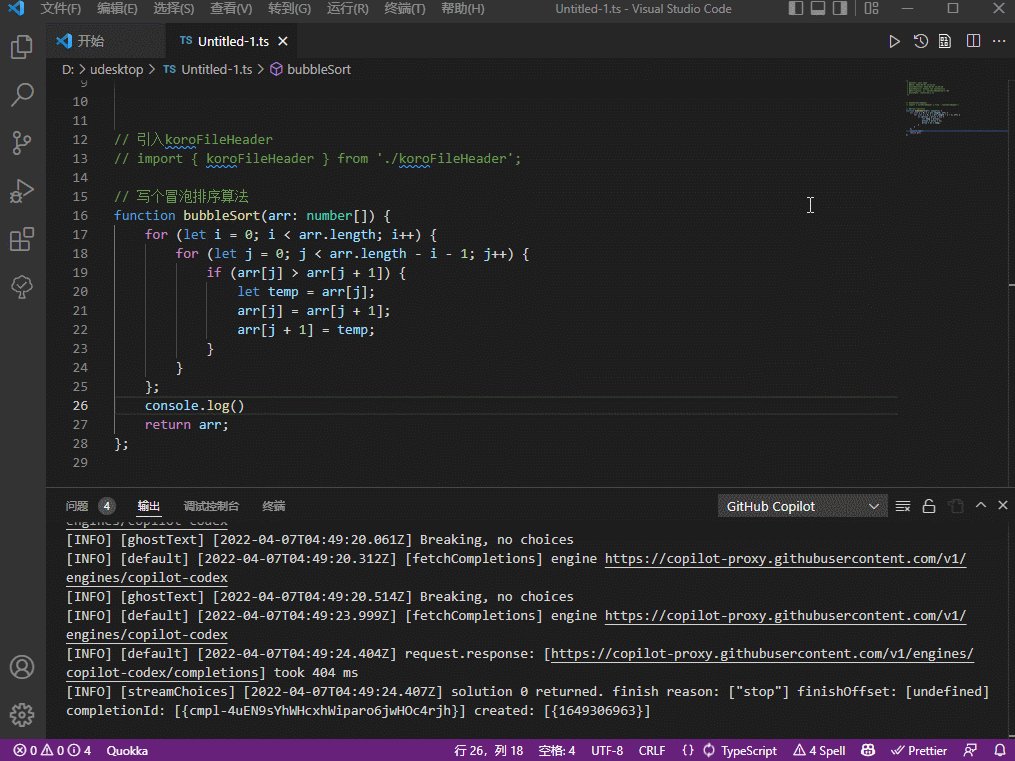
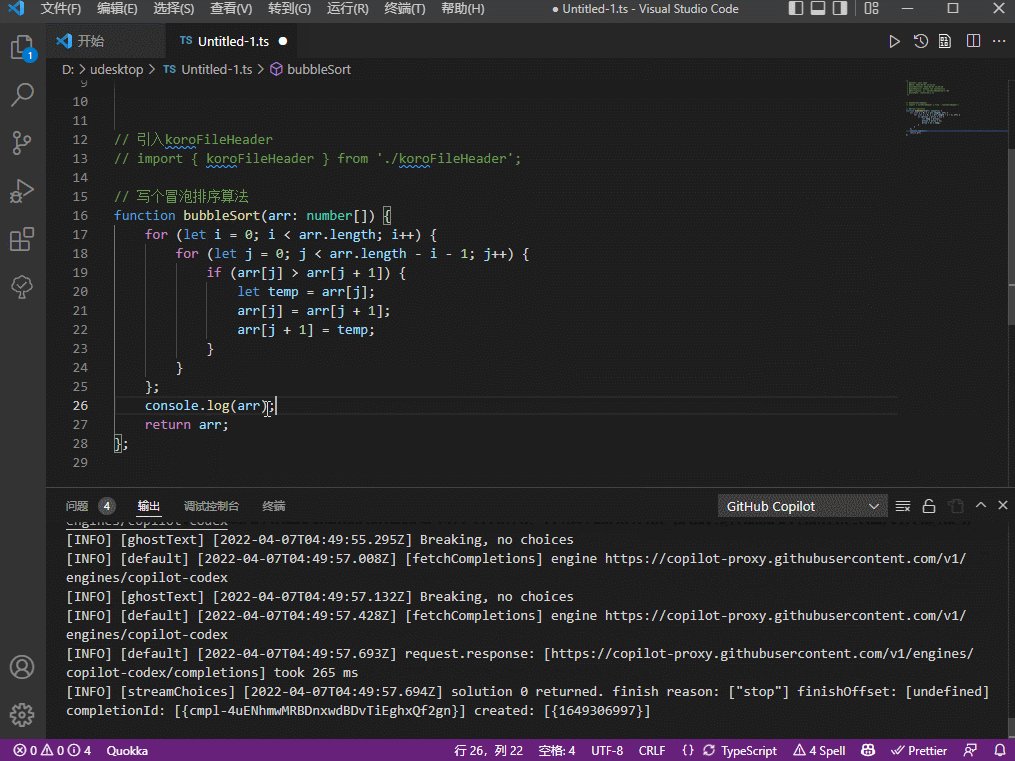
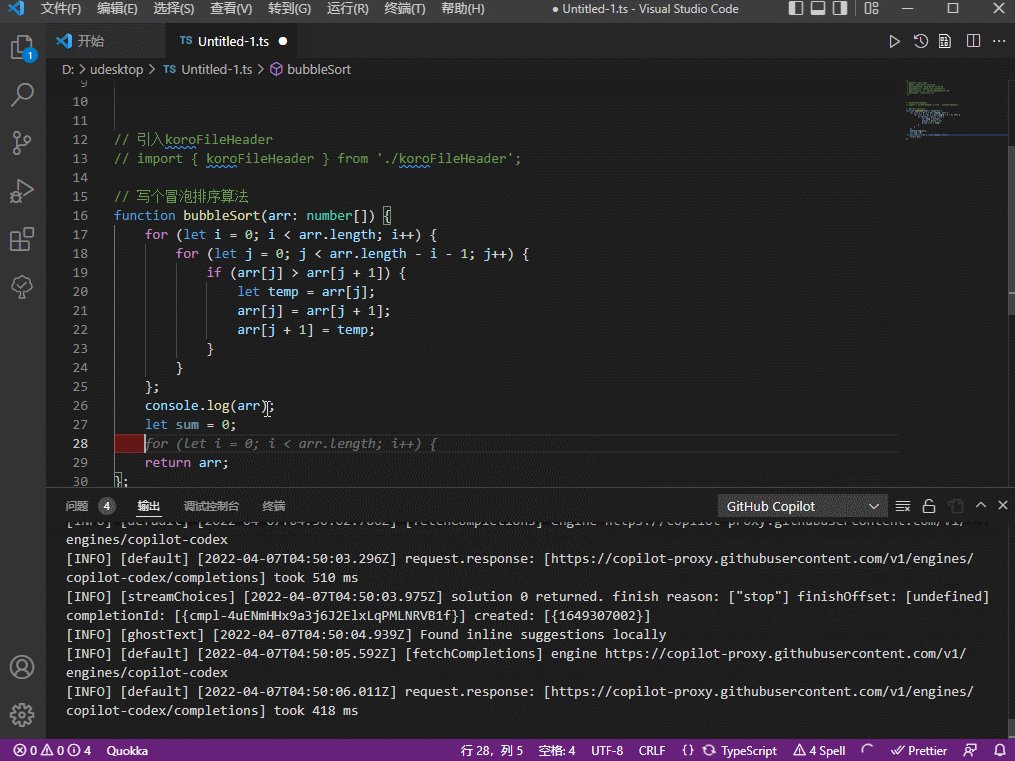
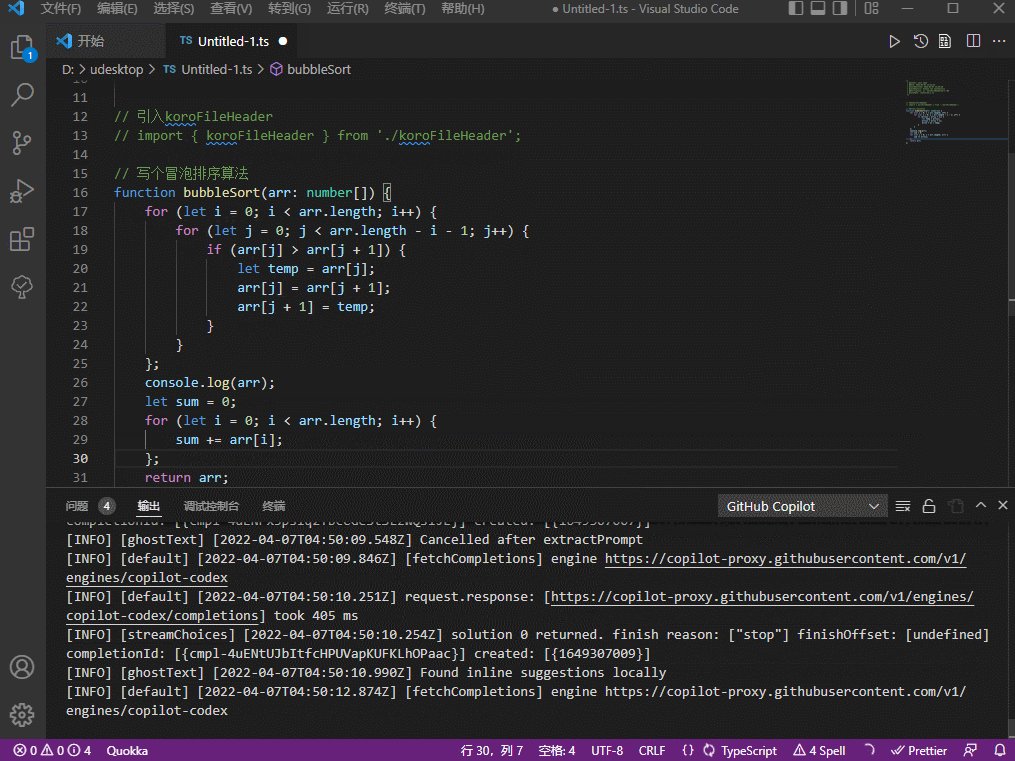
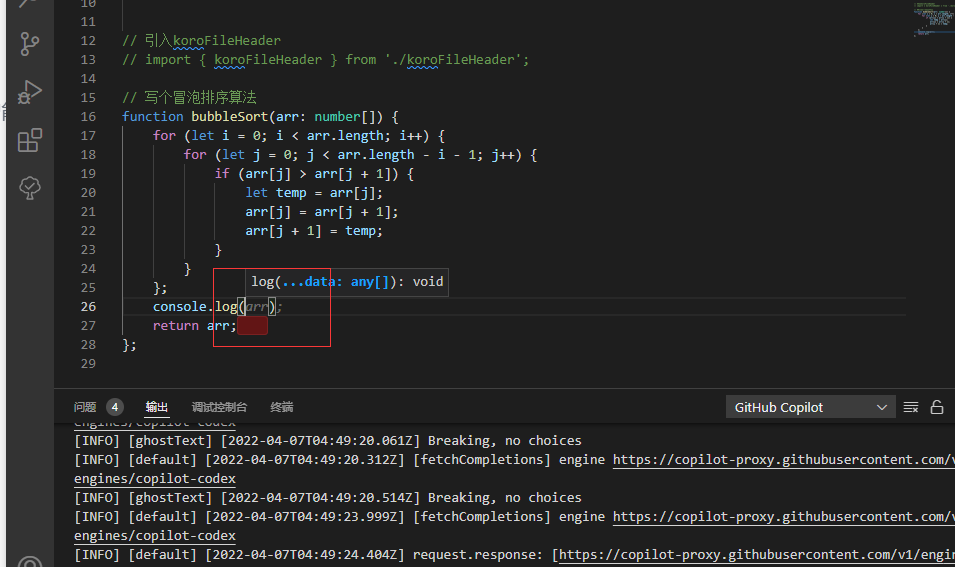
4.2 辅助编辑代码上下文
4.3 其它更多功能, 各位自行探索, 可以参考 GitHub Copilot 官网介绍
[小结]
整体来说使用感觉还行, 可以提高一点点编程效率 (已使用近半年)