Cocos版本:3.4.2
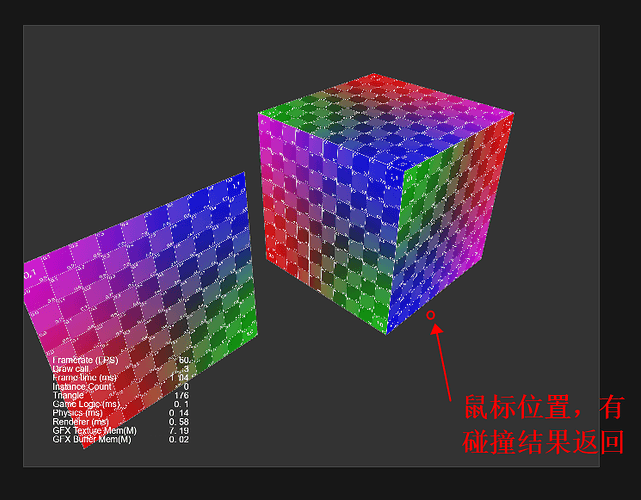
场景只有一个Cube和一个Quad
问题有二:
1、检测不准确,在模型边缘有碰撞结果返回
2、法线不正确
代码如下:
import { Camera, Component, EventMouse, geometry, input, Input, Node, physics, Vec2, _decorator } from 'cc';
const { ccclass, property } = _decorator;
const vec2Temp = new Vec2();
const rayTemp = new geometry.Ray();
@ccclass('RaycastExample')
export class RaycastExample extends Component {
@property(Camera)
readonly mainCamera: Camera = null;
@property(Node)
readonly pointNode: Node = null;
start() {
input.on(Input.EventType.MOUSE_MOVE, this.onMouseMove, this);
}
private onMouseMove(event: EventMouse): void {
let location = event.getLocation(vec2Temp);
let ray = this.mainCamera.screenPointToRay(location.x, location.y, rayTemp);
if (physics.PhysicsSystem.instance.raycastClosest(ray)) {
const result = physics.PhysicsSystem.instance.raycastClosestResult;
console.log("onMouseMove ", result.collider.name, result.distance);
this.pointNode.worldPosition = result.hitPoint;
this.pointNode.forward = result.hitNormal.negative();
}
}
}
返回碰撞距离distance很大,几千上万
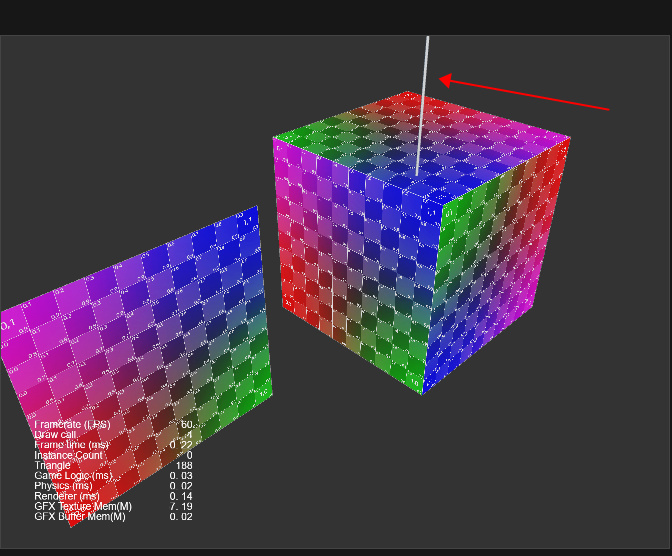
正确法线:
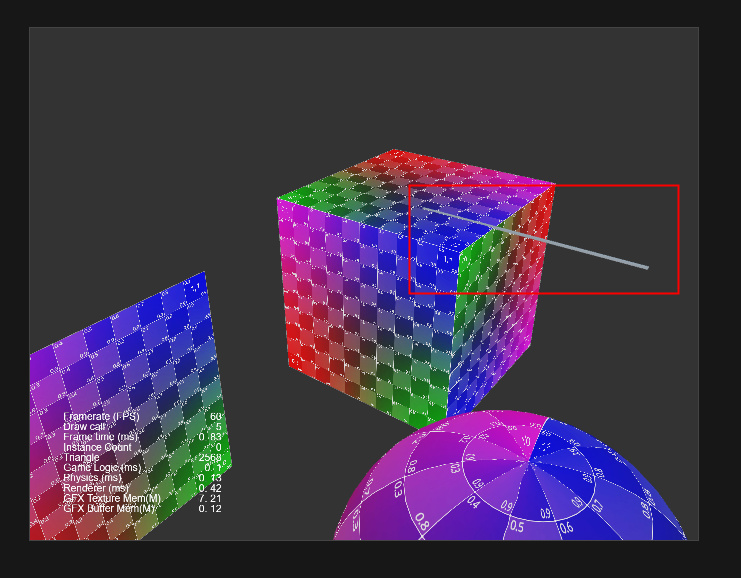
错误法线:
测试场景导出的资源:
raycastBug.zip (555.5 KB)