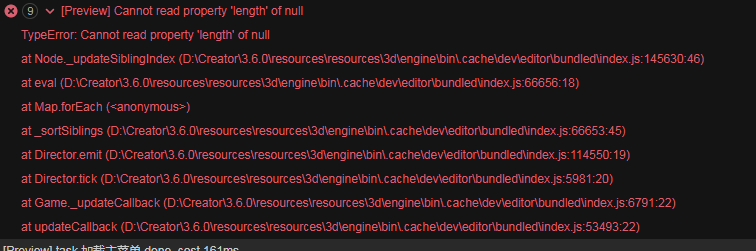
刚反复预览3次,出现一次一个node的prefab加载不到
加载包后看看对应资源有没有被加载
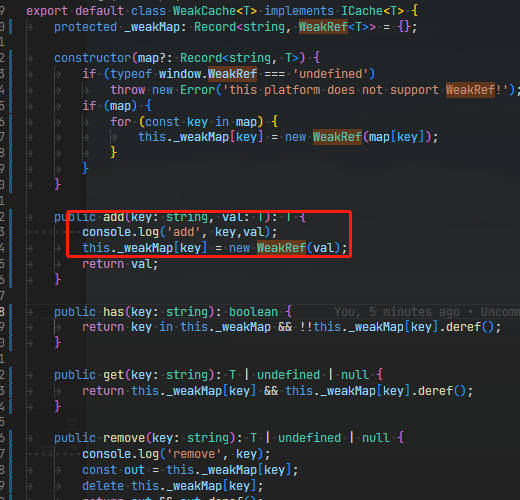
经过我的测试,我发现在add函数里面打印一下此问题不在复现

图中日志文件所在位置: cocos-engine/weak-cache.ts at develop · cocos/cocos-engine (github.com)
PS:
采用的自定义引擎,资源部分未做任何修改
而浏览器预览和其他平台不会出现此问题,原因在于editor下采用的存储方式不一样
cocos-engine/shared.ts at develop · cocos/cocos-engine (github.com)
如果我只打印key,不打印val,此问题任然有
此处可能是console导致的引用让weakref认为对象有效
如果发生了此问题,当我在get中使用的时候,uuid所在的weakmap中的关联weakref对象是存在的,只是使用deref取出的值为void 0;
unity用惯了,在浏览器中预览属实不方便。烦请查看一下此问题,
我原以为是remove掉了,但是在remove中打印了日志,查明并没有产生任何remove调用
再说2个问题,
其一是编辑器预览下,底层应该是采用的native,那么,原生插件理当生效,问题由此产生,原生插件创建范例 · Cocos Creator 原生插件如何在编辑器预览模式下生效
其二是编辑器预览调试下,如果在dev面板不小心按下了F5刷新,编辑器必挂,这个时候只有重启编辑器一条路
编辑器预览目前不是用native,模拟器才是native
ok,模拟器的plugin逻辑加载没有写,我已经在cmake里面加上了,现在可以成功启动编译plugin,但是遇到一个新问题就是调试的js代码没有带sourcemap,这样导致类名啥的都是uuid,很繁琐,有什么办法在模拟器里面启动sourcemap吗。其实最好是编辑器预览是native,并可以加载plugin那就非常nice了,而且有个非常大的麻烦就是我点了chrome的enable js sourcemap后,chrome就潇洒的崩了崩了, 你敢信~。虽然我还没有sourcemap
编辑器的一个bug,麻烦看一下。
报个修改 view.setDesignResolutionSize问题。
1、在游戏运行中,切换模竖屏时,会修改 view.setDesignResolutionSize。
2、预览窗口中,UI显示不正常,或者没有显示。但在暂停后,Scene中能正常看到UI。
PS.浏览器一切正常。
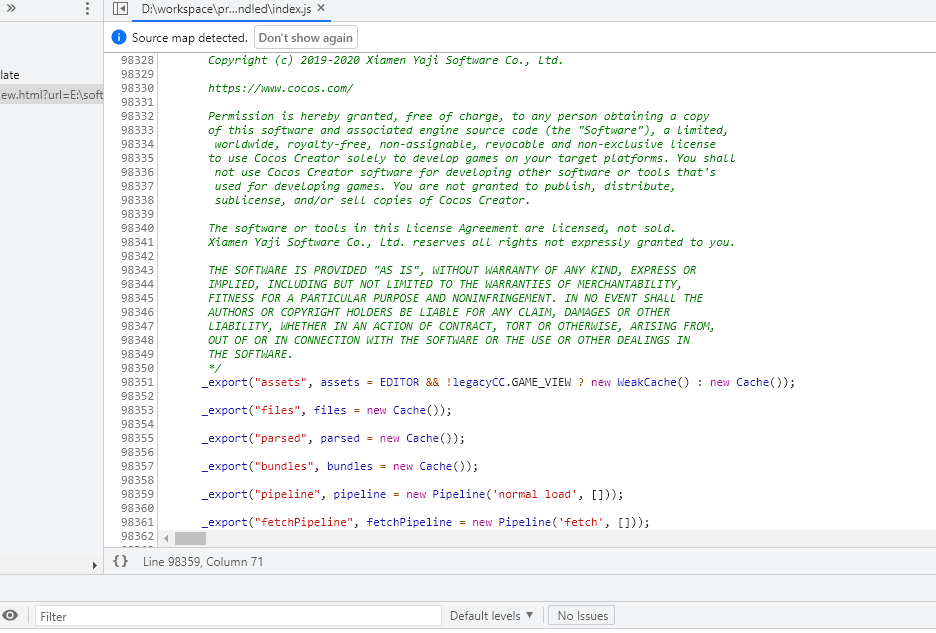
cocos\asset\asset-manager\shared.ts 里
export const assets = EDITOR ? new WeakCache<Asset>() : new Cache<Asset>();
条件可以改成
EDITOR && !cclegacy.GAME_VIEW
这样试试看能否正常。
目前模拟器用的引擎代码没有sourceMap文件,但是项目脚本应该是有的。我们会在下个版本加上。
欧克欧克,费心了
从代码上看,是在_updateSiblingIndex的时候children为空,能否在你截图里面的代码中加个判断,在children为空的时候把this信息打引出来?看看是什么资源的children出问题了?
代码都没有用到setSiblingIndex这个接口,这个报错,出现频率也不低,同样的操作流程有时候又不出错。按照你说的,我把可能的地方加了日志,但没有一个日志输出来,看报错的调用感觉是引擎里面报错了。现在基本不在Creator里面预览,还是浏览器预览相对放心点 
这个报错是引擎里的报错,日志在这个地方加,注意的是如果引擎代码修改了
![]()
在编辑器预览模式中,tiled-layer 在updateCulling 时,调用_reinstallCamera 方法可能取到’Editor Camera’相机,导致编辑器预览中tiledmap渲染与web不一致
我也会,请问最后是怎么解决的
这个问题还是存在,请问有什么方法解决吗
想要编辑器预览下的VSCode断点调试功能