项目的初衷
在我的开发历程里,项目总会需要一些引擎没有的功能,或者说引擎现有的功能无法满足需求。
所以我将对引擎增加的功能放在了一个项目里:Cocos Enhance Kit。
希望大家可以一起参与到这个项目的开发(fix bug)中,所以将其开源了。
希望这个项目可以率先实现大家期望引擎该有的一些功能,并带来 “原生” 的使用体验。
希望这个项目可以像引擎的一个 Alpha 版本一样,能在应用效果上有参考价值,帮助引擎团队更快地实现大家期望引擎有的功能。
为什么选择自定义引擎
比如将多纹理渲染特性加入引擎中这一项,已经有很多人这么做了,但是:
-
有通过继承引擎类实现的,我觉得会增加用户使用成本,没有使用引擎原生功能那么丝滑。
-
有通过插件脚本实现的,但这种方法总需要拷贝部分引擎代码,并且实现起来可能很变扭,我觉得在 Cocos Creator 2.x 版本停止特性更新的情况下,这不会比自定义引擎更加好维护。
将多纹理渲染特性成为引擎原生功能的先例:
PixiJS 引擎在 2016 年发布的 v4 版本就已经正式实装了多纹理渲染机制 资料出处。
Phaser 引擎基于 PixiJS 引擎制作,所以也支持了多纹理渲染机制 资料出处。
并且使用自定义引擎最大的好处是可以支持原生平台,坏处则是由于小游戏平台有一项引擎插件的功能,使用自定义引擎会无法使用引擎插件。
现在都有些什么功能?
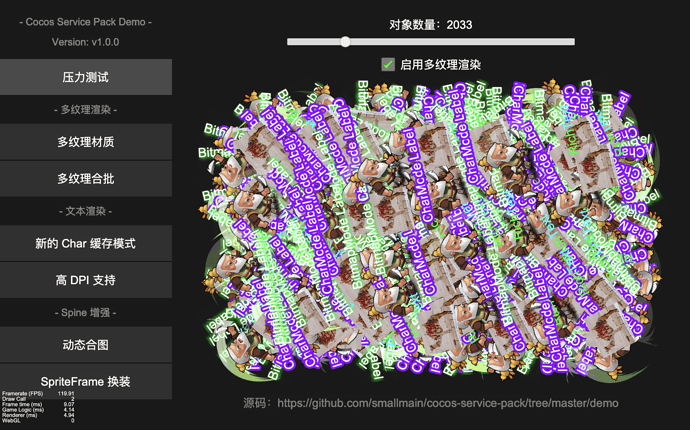
支持多纹理渲染
- 可以手动创建多纹理材质,已经为引擎的 cc.Sprite、cc.Label、cc.RichText、cc.MotionSteak、Spine 组件提供原生支持,只需要拖入组件即可使用。
- 提供多纹理合批器和材质自动切换机制,当需要动态生成、管理多纹理材质时更加简单,这也是实现下面很多功能的基础。
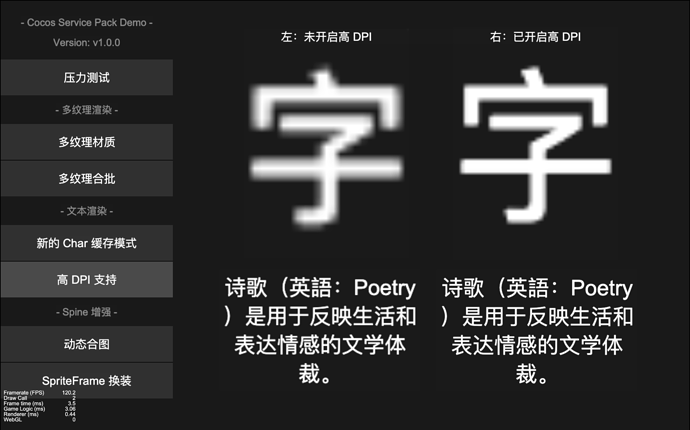
支持高 DPI 文本渲染
之前我们会通过增大 fontSize 并减小节点的 Scale 去实现,现在直接在引擎内部实现了,通过一句代码即可调整比例:
cc.sp.labelRetinaScale = 2;
并且提供全局开关与单组件开关,可以随心所欲地控制该特性的开启范围。
动态合图重构
- 由于有了多纹理渲染的基础,使用至少 8 张图集也可以保持在 1 Draw Call。
- 支持自动多纹理合批、并且优化了算法、支持了复用废弃空间等特性。
- 使 Spine 也能够参与动态合图。
- 支持全局默认开关,并为组件增加了是否参与合图的开关。
- 暴露更多合图接口,能够更细致地控制动态合图的使用。
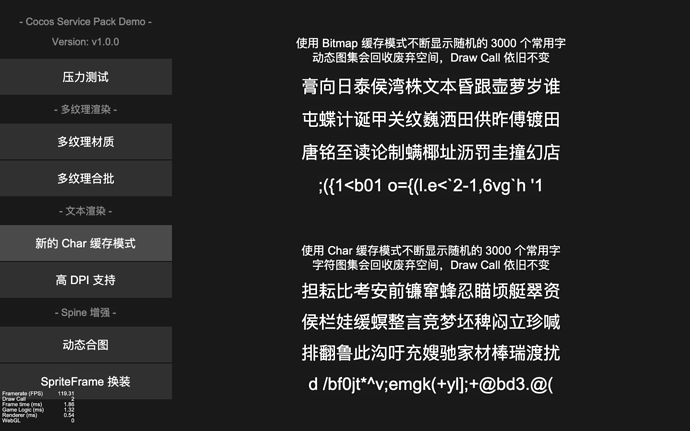
CHAR 缓存模式重构
- 由于有了多纹理渲染的基础,从最大 1 张字符图集增加到了 8 张,在一定程度上缓解了图集用完则文本无法渲染的问题。
- 同样支持自动多纹理合批,也就是说 Char 字符图集能与动态合图合并在一个批次。
- 支持复用废弃空间
现在只要合理搭配动态合图、Bitmap 缓存模式使用,大部分场景都不再需要专门去做 Draw Call 优化(打图集、调整节点顺序、分层渲染)就能有不错的 Draw Call 数量。
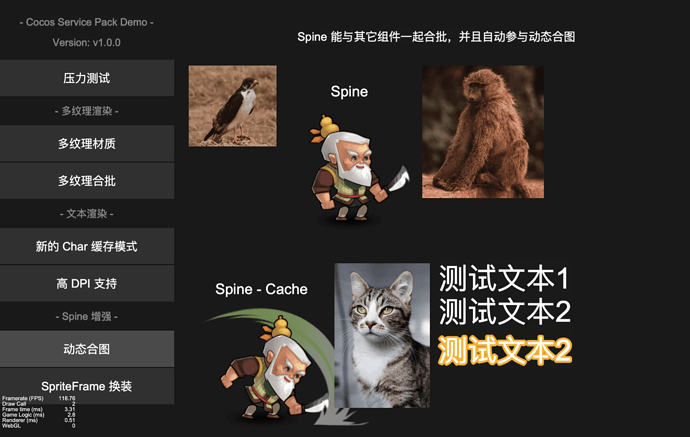
Spine 组件支持与其它组件合批、合入动态图集与 SpriteFrame 换装
如标题所述,因为发现论坛经常有朋友需要使用 SpriteFrame 对 Spine 进行换装,并且有不少公司用 Spine 实现普通的动画,甚至是帧动画,如果不能与其它组件合批可能会有很大的性能负担。
如何使用
我们为该如何安装和增强包中的每个特性都书写了完整详细的文档,只需要参照文档,只需要几步(设置一下自定义引擎)即可应用以上所有的特性。
Github 仓库:https://github.com/smallmain/cocos-enhance-kit
官方网站:https://smallmain.gitee.io/cocos-enhance-kit
增强包对引擎的改动极为克制,会尽量确保兼容性和不修改引擎原有的默认值,你不用担心 “不知怎么的就突然用上了” 的情况发生,几乎所有会影响全局的功能都会有启用开关并且默认关闭。
如果安装完后发现项目好像没什么变化,推荐阅读一下入门教程来了解推荐的使用方式。
OMT
最后,如果你想要一键安装的话,那么可以考虑我个人提供的付费引擎扩展:
Cocos Store:Cocos Service Pack | Cocos Store
当然大家分分钟就可以写出一个脚本实现,所以就当作是赞助链接吧,感谢支持。






 厉害了
厉害了