「我正在参加 Cocos 征稿活动」
Web端预览地址:https://xstory.dweb.club/
插件视频:将OpenAi对话接口实现GalGame文本输出_哔哩哔哩_bilibili
一、前言
ChatGPT 的出现,让程序开发最兴奋的当属于 Ai 可以帮助具体的编码实现。
从算法实现到框架配置和接入,都是一件非常有趣的事情。
OpenAi 同时给开发者也给开发者提供了各种接口,
帮助上层应用开发者接入强大的 Ai 能力,实现自己业务的升级。
这篇笔记分享如何使用 OpenAi API 接口接入前端项目,并制作一个 Cocos 插件帮助游戏开发。
我目前做的插件可以帮助文本内容的快速导入,可以帮助游戏开发者快速制作游戏对话内容。
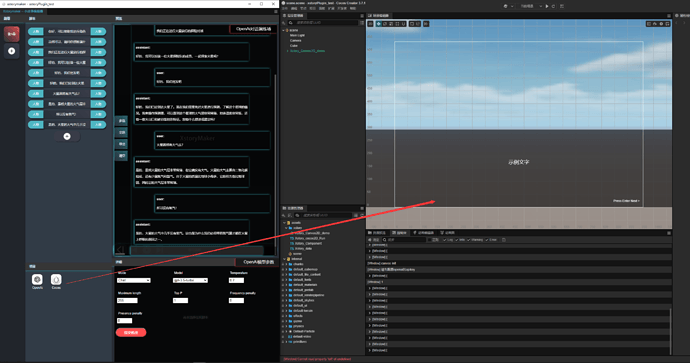
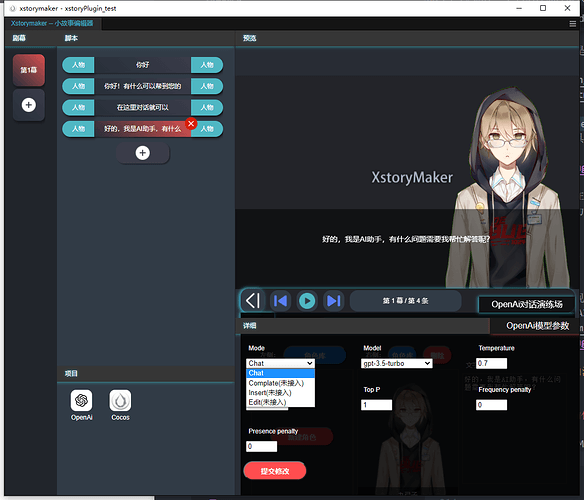
下图为插件预览
(Cocos Store 插件名称:XstoryMaker)
二、OpenAi API 接口
OpenAi API 接口文档:https://beta.openai.com/docs/api-reference
OpenAi API 接口有很多种,大致功能可以分为两种:
-
文本生成(Complate Mode)
-
对话生成(Chat Mode)
关于对话数据的生产,两种都可以使用。
Chat Mode 对话生成:
Chat 接口可以直接生产对话数据,但是对话数据的可定制性依赖在上下文对话交互中。

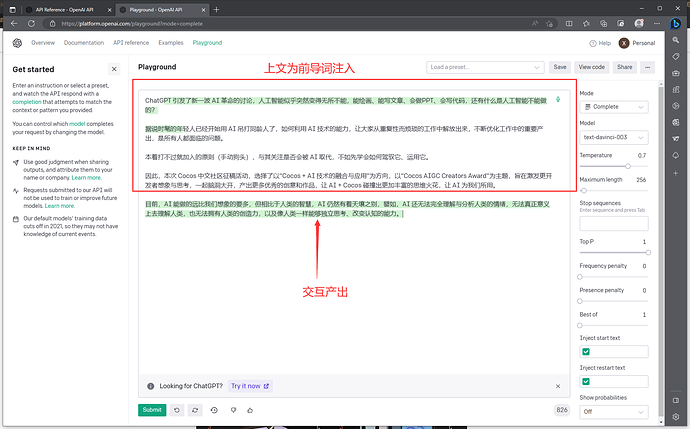
Complate Mode 文本生成:
文本生成的数据,可以提前准备大量文本数据,然后通过文本生成接口,生成对话数据。之后的交互内容,Ai 会优先开发者提供的数据进行生成。
使用 Complate Mode 接口有一个重要优势,可以提前准备大量的文本数据,实现接口定制化。
并且利用 Embedings 接口,可以将二维矢量化后的文本数据,存储在数据库中。
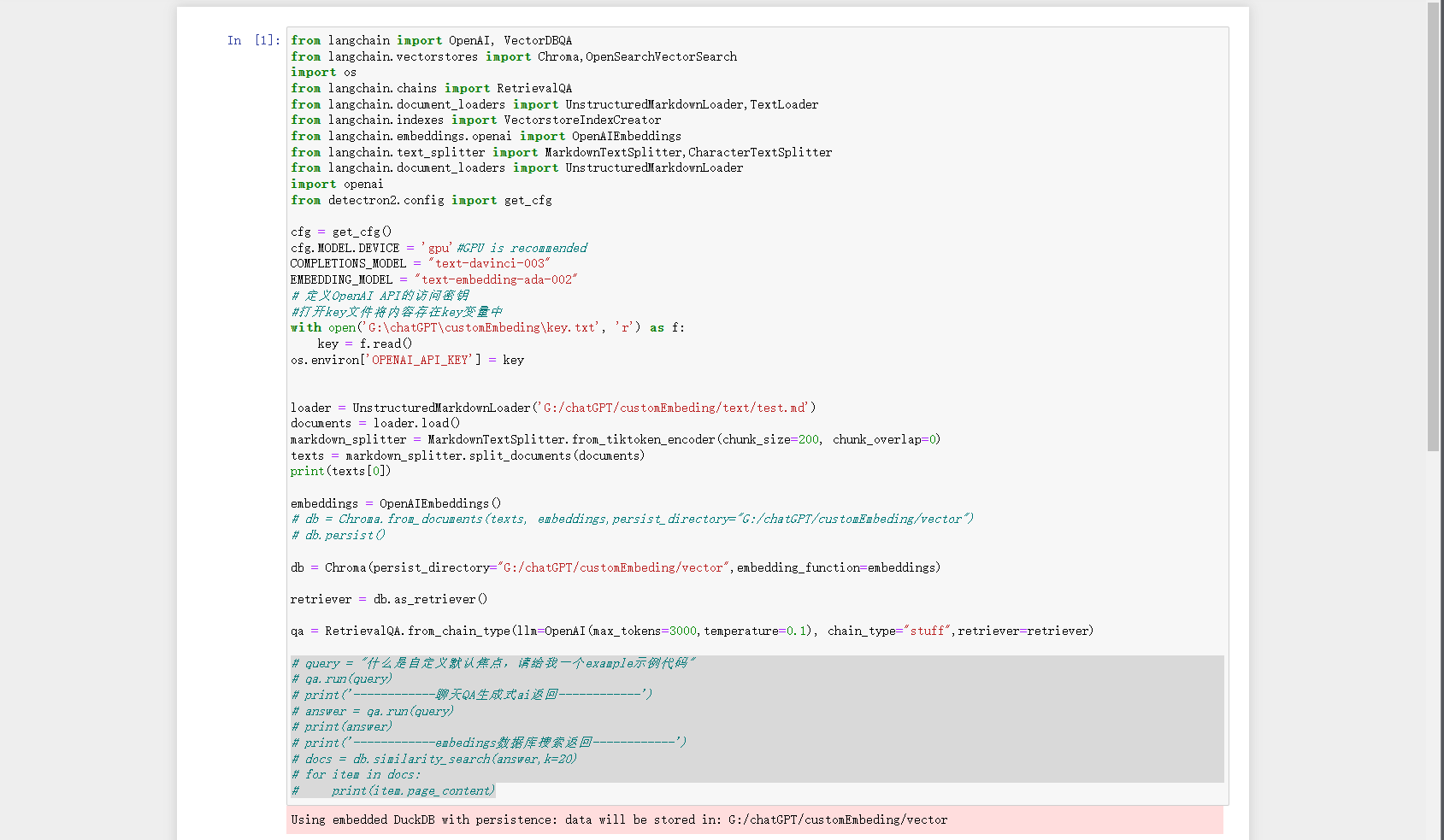
下图为一段利用 Embedings 接口生成数据的示例代码,可以看到,生成的数据,可以直接存储在 DuckDB 数据库中。作为持久化数据,可以后续再利用。
简而言之,当前利用 OpenAi 不论是 Chat Mode 还是 Complate Mode,都可以实现对话数据的生成。
但是对于上层应用开发者来说,有了两个需要工程化的问题:
1.前导词注入 2.矢量嵌入及存储
我在这里优先制作了一个 Chat Mode 的插件,可以帮助开发者快速制作游戏对话内容。
三、XstoryMaker 插件使用
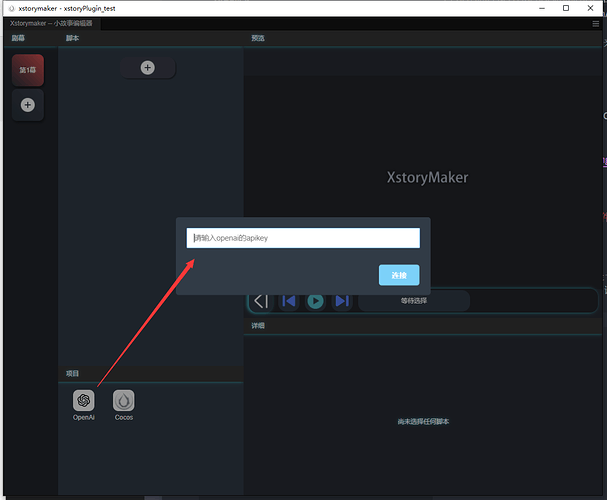
1. 接通 OpenAi
Cocos Creator 的插件是一个标准的 Web 前端页面,可以直接将 OpenAi 的 ApiKey,使用 Ajax 网络请求接入。
在网络正常可以打开 openAi 的情况下,你可以在插件中看到 OpenAi 的接口数据。
OpenAi ApiKey 的获取,可以参考 OpenAi 的官方文档。
https://platform.openai.com/account/api-keys
也就是说,我的这个插件不提供后端网络服务,所有的数据都是直接通过 OpenAi 的接口获取的。
当然,OpenAi 接口产生的费用,也是你自己 chatGPT 的账号额度扣除的~~~
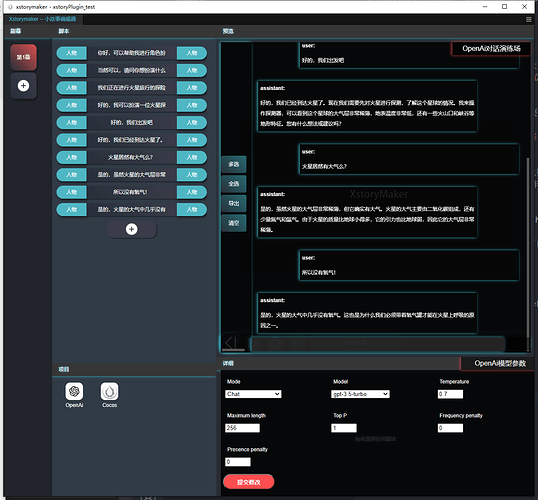
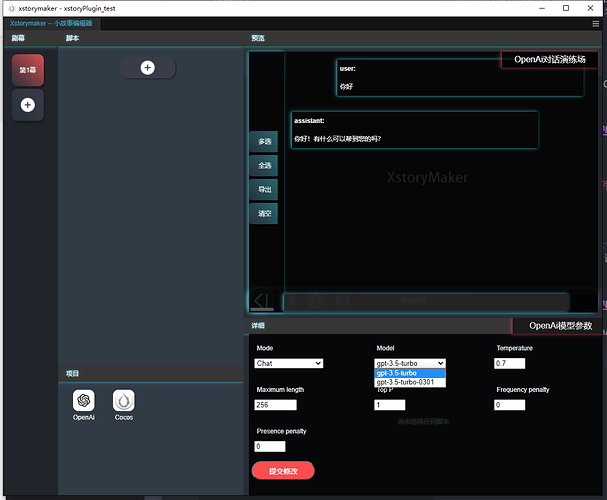
2. 生成对话数据
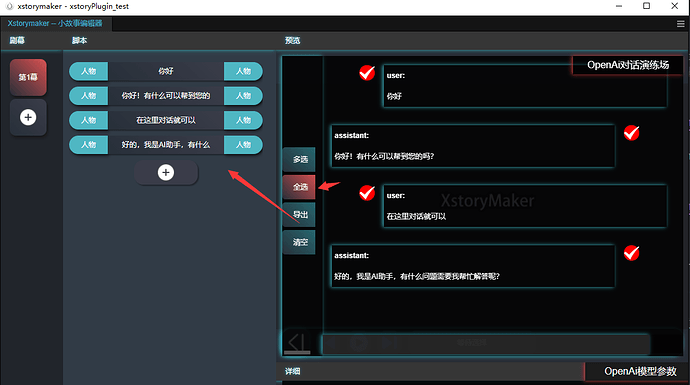
在演练场的对话数据可以通过多选或者全选,导出到左侧的脚本列表。
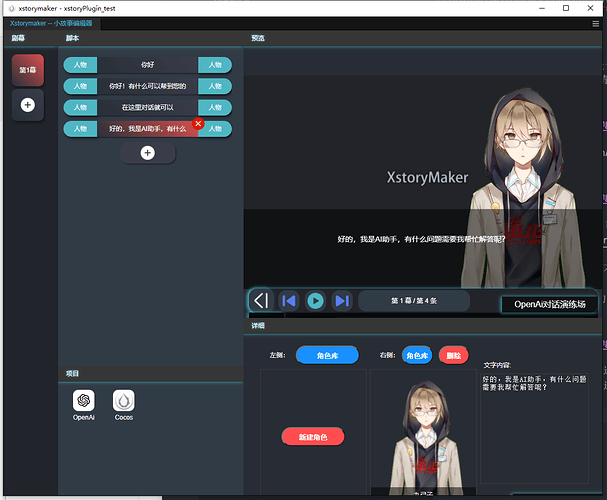
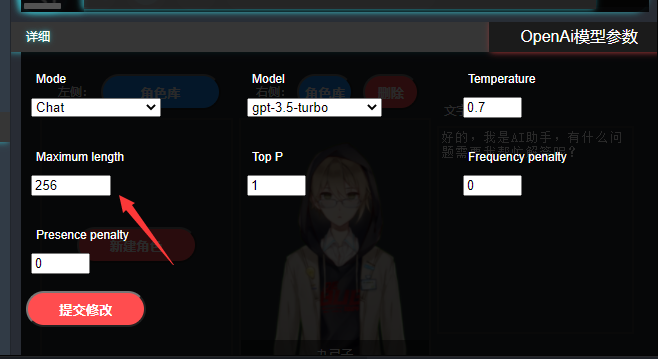
随后你可以收起演练场,进入到脚本预览详细配置角色参数。
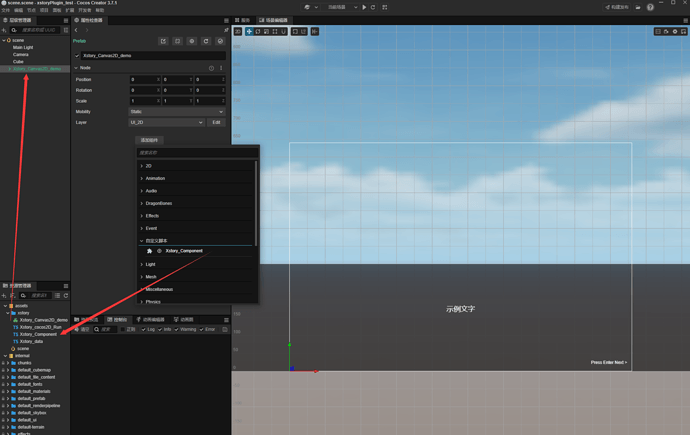
3.数据导入到 Cocos Creator

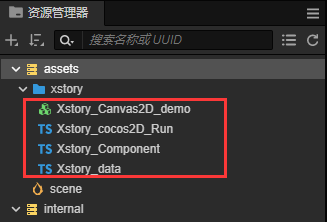
点击【项目】-【Cocos】,可以看到 Cocos Creator 的资源管理器中多出了一个文件夹“xstory”。
其中,Canvas2D_demo 预制体,是一个演示的 Demo,可以直接拖拽到场景中,查看效果。
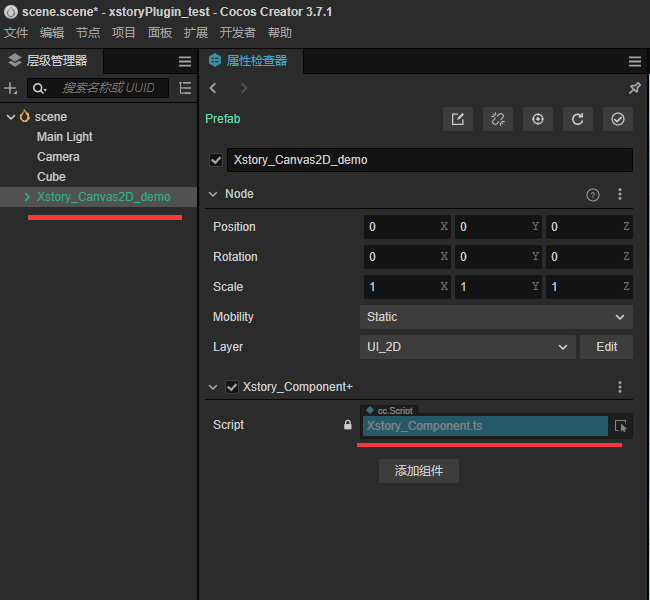
只需要给该预制体添加一个自定义脚本:Xstory_Component,该脚本同样在 xstory 文件夹中,添加组件选择“自定义脚本”,就可以看到。
保持下图的配置,打开预览即可查看 2D 对话文本。

四.Vue3 前端与 Creator 插件开发踩坑
1.Creator 插件开发起步
通过官方文档,小伙伴可以很快拿到一个插件开发的起步代码。
https://docs.cocos.com/creator/manual/zh/editor/extension/extension-manager.html
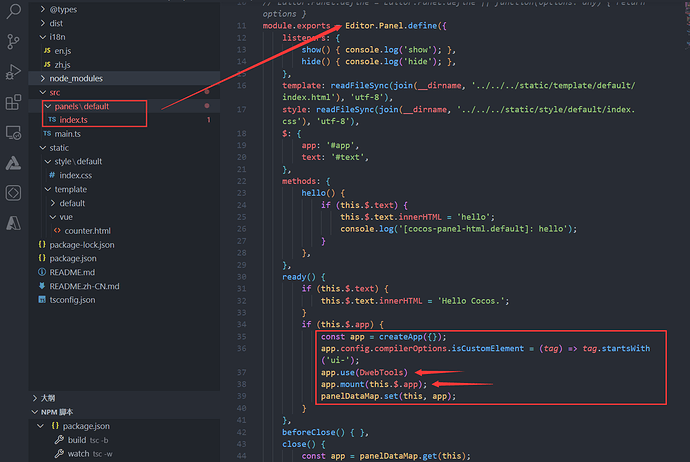
但是这里有个问题是,creator 的插件不是常规 vue 项目,而是嵌入在 creator“新开面板”中运行的,这里的面板环境本质是 electron,所以环境也和 vite 新建的包管理不一样,而是专属在 creator 中给到我们的运行配置。
ready() {
if (this.$.text) {
this.$.text.innerHTML = 'Hello Cocos.';
}
if (this.$.app) {
const app = createApp({});
app.config.compilerOptions.isCustomElement = (tag) => tag.startsWith('ui-');
app.use(DwebTools)
app.mount(this.$.app);
panelDataMap.set(this, app);
}
},
这里的ready函数才是我们前端VueApp的入口,可以看到,我们的VueApp是通过createApp创建的,然后挂载到了this.$.app上。
所以在这里很多不熟悉creator插件开发的小伙伴可能在一开始就卡住了,其实问题不大。
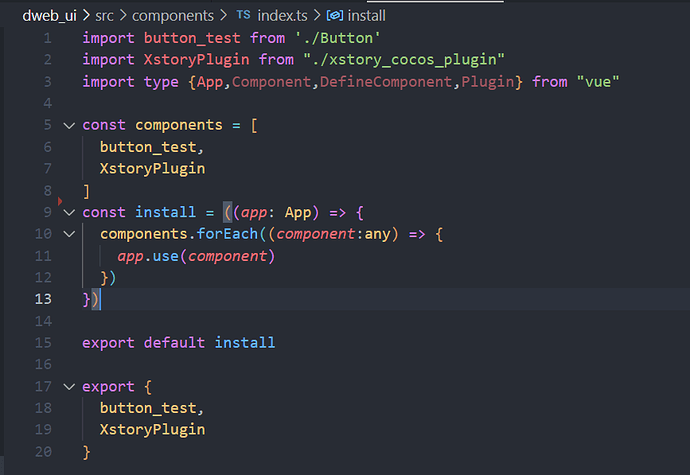
我们只需要将自己的项目做组件打包,然后使用Vue的app.use方面就可以了。
上图为常规Vue组件分离打包的示例代码,这里就不展开了。
详细评论区留言,我可以单独制作一个Vue组件打包的教程。
2.Creator中IPC通信接口Editor
Editor API 说明:Editor 接口说明 · Cocos Creator
这里我们可以类比Electron开发中的IPC通信。
文档中提供了Editor的各种接口说明,来学习Editor的通信机制。
通过Editor的使用可以实现插件的各种功能,比如:资源管理,场景管理,项目管理等等。
对我来说帮助最大的就是对Editor的使用,因为前端在开发Electron的时候,IPC通信的事件设计很容易变得混乱。
而Editor的设计让我学习到了,在制作一个更好的桌面应用时,应该如何管理IPC通信的事件。
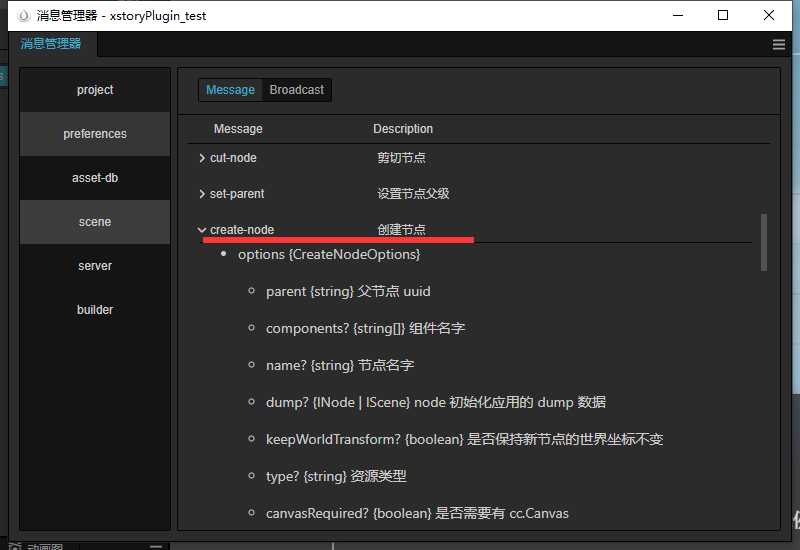
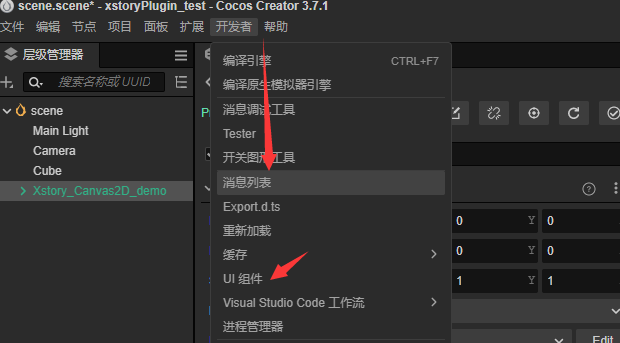
在Creator编辑器中,同样有更详细的插件开发消息说明

下面是一段关于Editor.Message创建asset资源的示例:
let promise_data = Editor.Message.request("asset-db", "create-asset", "db://assets/xstory/Xstory_data.ts", export_data_string, { overwrite: true, rename: true });
promise_data.then((res)=>{...})
可以看到,在3.7.x版本的Creator中,插件开发的消息机制已经有了很大的改变。
插件可以直接管理场景中节点池的增删改查!
Creator未来的插件可以做到更多的事情,比如:自动化测试,自动化构建,自动化发布等等。
在Ai接入的情况下,可以开发更多具体业务的…自动化开发工具…
五.OpenAi API在前端的接入与实践
1. OpenAi API接入
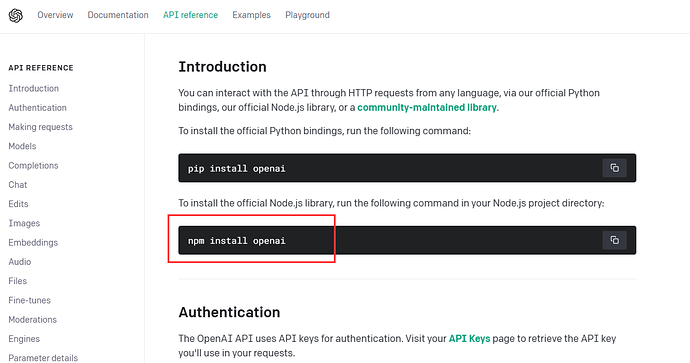
尽管我们可以看到OpenAi官方很清楚他们的服务会跑在哪里,很贴心的提供了npm install openai
然而实际上,这个包对具体业务的开发帮助不是很大。不如直接使用axios来的方便。
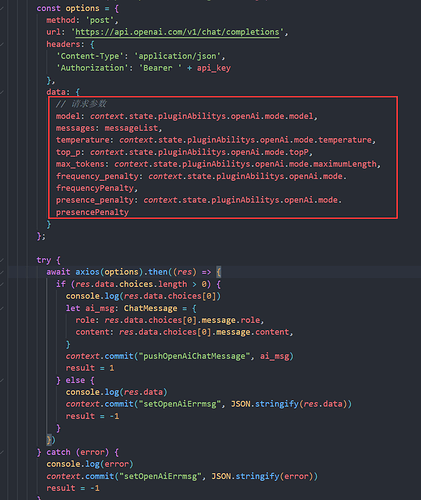
接入后,我们需要对Ai模型接口进行参数设定。
一般最常遇见的就是,对话后网络错误不返回,主要是因为max_tokens参数设置的太小了。

但是实际上,max_tokens参数设置的越大,Ai的回复越长,但是回复的内容越不准确。
所以我们需要更多的前导词工程化开发,来提高Ai的回复准确率。
简而言之,就是需要更多更聪明的引导模板。
2.前端前导词工程化开发的困难
然而在前端需求的非常重的现在,前端在开发前导词的时候,往往会遇到很多重要的车轮不足。
现在Ai迅速发展,但是很多车轮其实在Python生态。
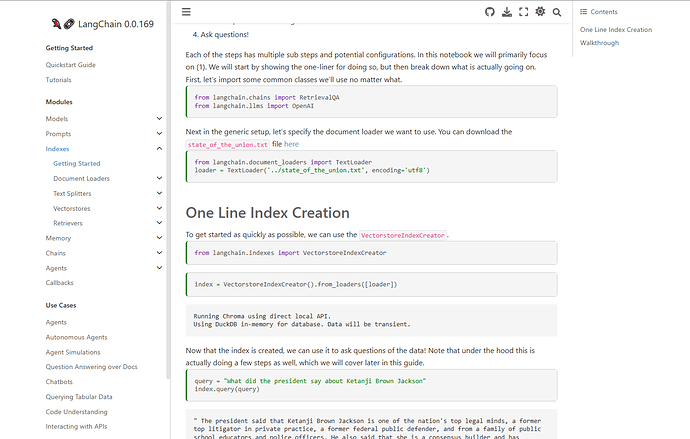
例如:LangChain
https://python.langchain.com/en/latest/modules/indexes/getting_started.html
在上文提到了利用Embedings来进行接口定制化,就使用了LangChain的矢量化工具,以及数据库工具。
然后实际上这些工具在前端有Electron的帮助下,NodeJS也同样可以胜任。
而且数据库与训练算力的需求,完全可以在客户端完成,不需要专门再起云服务,降低成本。
目前WebGPU已经出现,前端不光是网页,前端可以调用的算力在未来会越来越强。
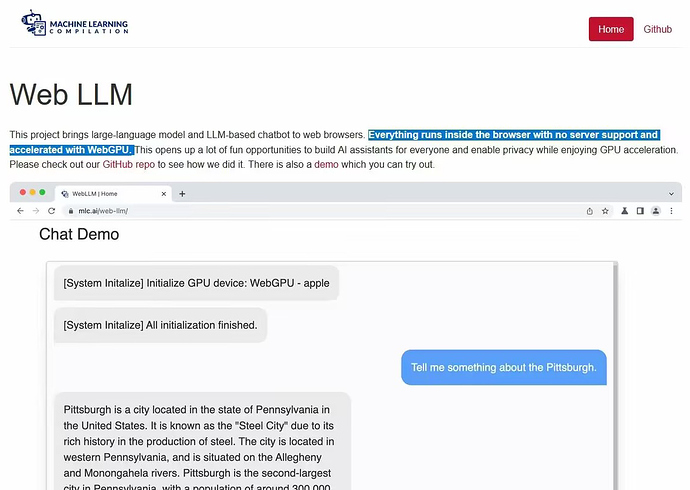
而且也已经有项目实现了LLM模型的前端部署:
webGPU加速本地部署AI大模型
https://github.com/mlc-ai/web-llm
所以···前端们,加油吧!!!
六.Creator Ai插件开发的未来规划
1.先更新上架XstoryMaker(- -!)
2.图片美术资源从Web -> Cocos类型转换
3.剧情蓝图设计从Web -> Cocos(Web端已完成)
4.2D骨骼动画从Web -> Cocos(Web端已完成)
在搬砖的路上,我们一起加油吧!!!