
引言
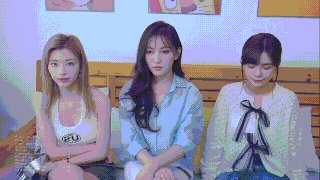
最近,一款名为《完蛋!我被美女包围了》的国产真人恋爱影视游戏连续登顶Steam国区畅销榜首。这款游戏售价仅为42元,为玩家提供了一种沉浸式的第一视角恋爱体验,让他们仿佛置身于恋爱短剧中。与此同时,这款游戏采用了“影视思维做游戏”的方式,引发了广泛的讨论。人们开始思考,将短剧与游戏相结合的玩法是否会成为未来内容创作的新趋势?
笔者认为还是有可能形成新趋势的,磨刀不误砍柴工,于是我用Cocos Creator 3.x尝鲜做了一个Demo实现真人互动影像游戏。
本文源码和源工程在文末获取,小伙伴们自行前往。仅供学习与交流,请勿用作其他用途。
1.准备素材
1.首先我们录制一下游戏中分蛋糕的名场面。
2.然后把游戏录屏拆分成几个小片段。
其中包括:
1.将蛋糕拿起来片段。
2.选择人物片段。
3.分别递给3个人物蛋糕的片段。
4.当然少不了自己吃的片段。
下面我们先看看实现原理
2.实现原理
引擎版本:Cocos Creator 3.7.3
编程语言:TypeScript
1.组件
要想用Cocos Creator 3.x实现真人互动影像游戏,我们可以利用Cocos Creator 3.x的cc.VideoPlayer组件。然后通过在上面添加点击事件去做一些逻辑响应。
2.遇到问题
无论我们怎么调整节点位置,发现cc.VideoPlayer组件都是在界面的最上层,包括修改节点的zIndex。这样没办法在视频上方添加UI或者一些局部点击事件。
3.解决办法
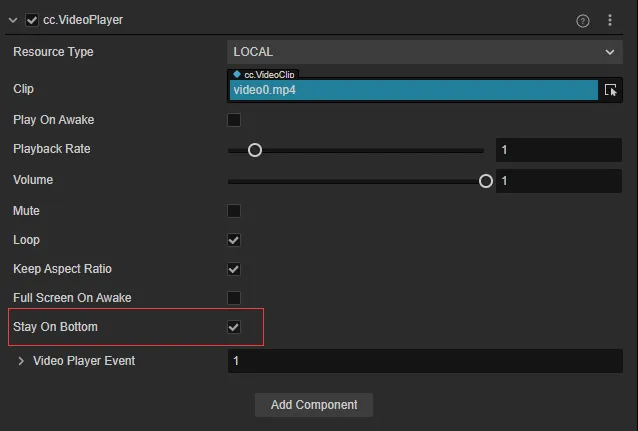
首先要勾选cc.VideoPlayer组件中的StayOnBottom,这个设置是使cc.VideoPlayer永远在游戏视图最底层。

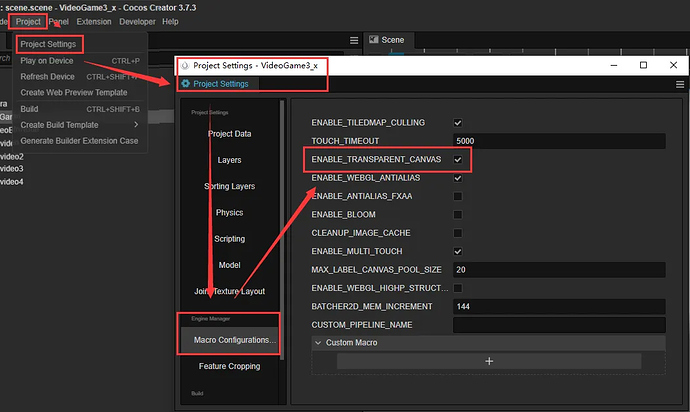
然后Cocos3.X版本可以直接在Project Settings-MarcoConfigurations中勾选ENABLE_TRANSPARENT_CANVAS。
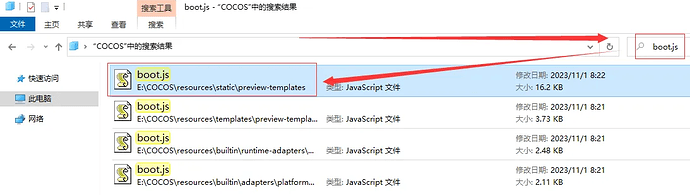
而Cocos2.X版本相对麻烦点,需要在Cocos安装目录中搜索boot.js,找到resources\static\preview-templates目录下的boot.js文件。
打开boot.js文件并且在cc.game.run之前添加cc.macro.ENABLE_TRANSPARENT_CANVAS = true;开启支持全透明。
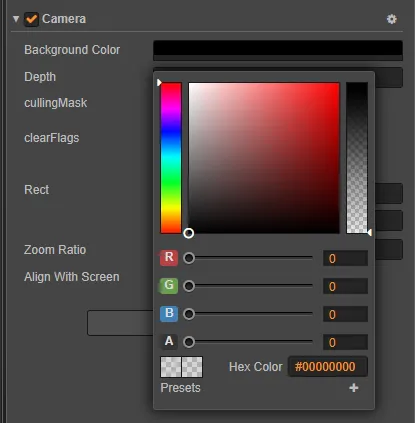
最后修改主摄像机Main Camera中BackgroundColor的透明度为0。

这样就可以实现在cc.VideoPlayer组件之上添加UI或者实现局部点击事件了。
2.编写代码
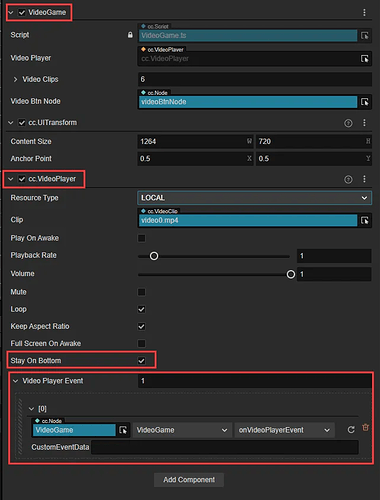
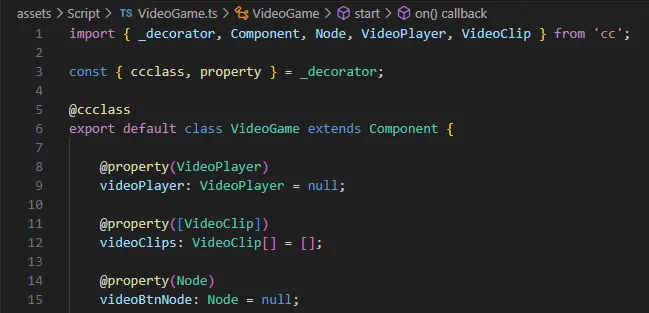
创建一个VideoGame组件包含了对组件VideoPlayer的引用。同时创建一个cc.VideoClip[]数据用于获取视频片段。

Cocos Creator 3.x的核心属性包括:
1.resourceType:视频来源:REMOTE 表示远程视频 URL,LOCAL 表示本地视频地址。
2.remoteURL:远程视频的 URL,resourceType选择REMOTE时生效。
3.clip:本地视频剪辑,resourceType选择LOCAL时生效。
4.videoPlayerEvent:视频播放回调函数,该回调函数会在特定情况被触发,比如播放中,暂时,停止和完成播放。
5.loop:3.x的版本新增的循环属性,表示视频是否应在结束时再次播放。
6.isPlaying:3.x版本将isPlaying修改成属性,表示当前视频是否正在播放,返回值为布尔类型。
Cocos Creator 3.x的核心方法包括:
1.play():开始播放,如果视频处于正在播放状态,将会重新开始播放视频,如果视频处于暂停状态,则会继续播放视频。
2.resume():继续播放。如果一个视频播放被暂停播放了,调用这个接口可以继续播放。

3.pause():暂停播放。

4.stop():停止播放。

3.编辑UI
1.创建节点
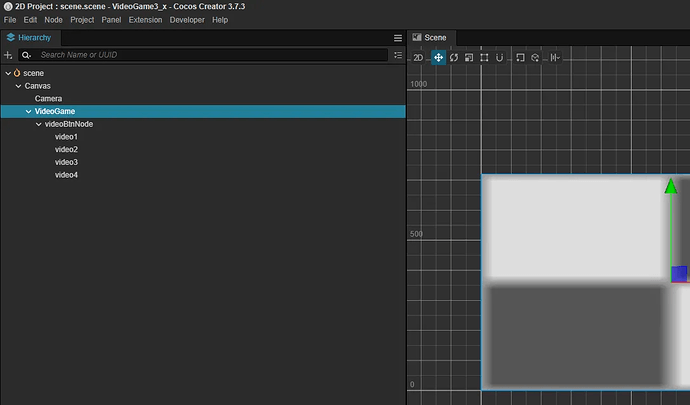
首先我们先创建个VideoGame节点,然后添加一个子节点videoBtnNode和它的三个子节点video1、video2、video3、video4。
其中VideoGame节点用于添加VideoGame组件和cc.VideoPlayer组件,四个子节点video1、video2、video3、video4用于点击选择人物。
2.添加组件
首先给VideoGame节点添加编写好的VideoGame组件和cc.VideoPlayer组件。勾选StayOnBottom,添加选择videoPlayerEvent事件,添加VideoClips视频片段。
给参与点击的四个子节点video1、video2、video3、video4添加BlockInputEvents用于拦截事件,防止向下传递。

3.效果演示
点击开始播放拿蛋糕画面。

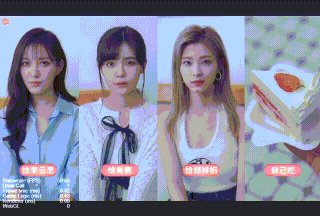
然后切换到人物选择画面。

给蛋糕郑梓妍。

给蛋糕肖鹿。

给蛋糕李云思。

当然少不了自己的一份啦。

结语
本文仅供娱乐参考学习,你们穿越了吗,怎么会已经知道内容?
在哪里可以看到如此清晰的思路,快跟上我的节奏!关注我,和我一起了解游戏行业最新动态,学习游戏开发技巧。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《填色之旅》《重力迷宫球》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
本文源码和源工程可通过阅读原文获取