写了以下代码,用于拦截修改资源加载路径修改:
private static replacePresetAsset(task: AssetManager.Task) {
const input = task.output = task.input;
const bundle = PresetConfigManager.bundle;
const presets = PresetConfigManager.presets;
for (let i = 0; i < input.length; i++) {
const item = input[i] as AssetManager.RequestItem & { config: any, overrideUuid: string };
const config = item.config;
if (config == null || config.name != PresetConfigManager.presetBundleName) continue;
// @ts-ignore
const path: string = item.info?.path;
if (path == null) continue;
const dirnames = path.split("/");
if (dirnames.length < 2) continue;
const preset = presets[dirnames[0]];
if (preset == null || preset.value == dirnames[1])
continue;
const newPath = path.replace(dirnames[1], preset.value);
const info = bundle.getInfoWithPath(newPath);
if (info == null) return console.warn(`preset asset ${newPath} is not exist.`)
item.info = info;
item.overrideUuid = info.uuid;
}
}
protected static registerPipeline(): void {
assetManager.transformPipeline.insert(PresetConfigManager.replacePresetAsset, 2);
}
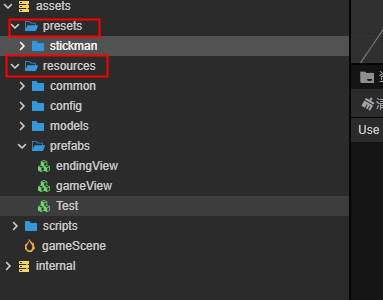
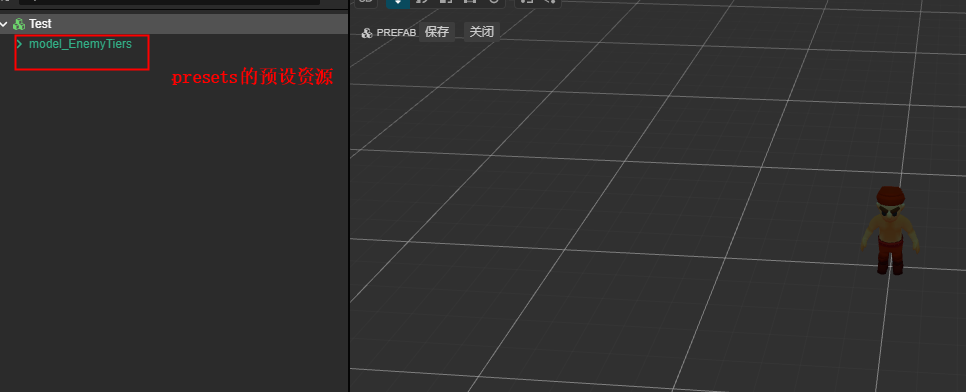
资源中有两个bundle:presets和resources,在resources中有一个Test预设,这个预设包含了presets里面的一个预设。Test里面的这个预设想要在运行时被修改加载路径的。


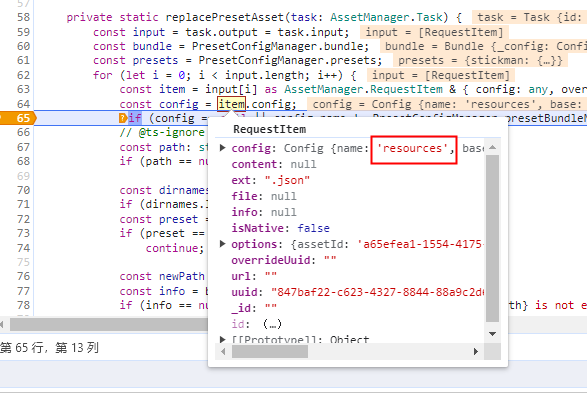
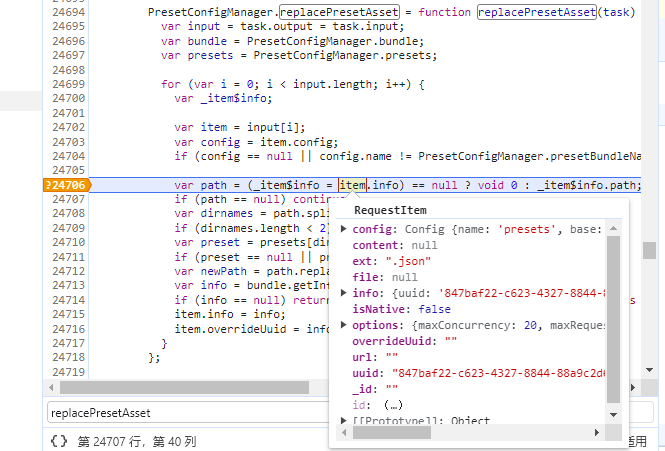
问题:在浏览器预览时:这个model_EnemyTiers被错误的标识成resources这个bundle。在打包webMobile后,运行时正常,给的是presets这个bundle。