使用场景
我们在开发游戏的时候,游戏的UI会占用我们大部分时间~当我们辛苦拼好UI后,还有一个繁琐的步骤~
那就是在代码中获取我们需要用到的节点。
1.通过@property(xxx)的方式去拖拽
2.直接在代码中cc.find去获取所需要的节点
但是在复杂的界面里,可能需要操作很多节点。上面两种方式都得写一大串!

所以我决定写个插件冷静下 


(源码在最后~~)
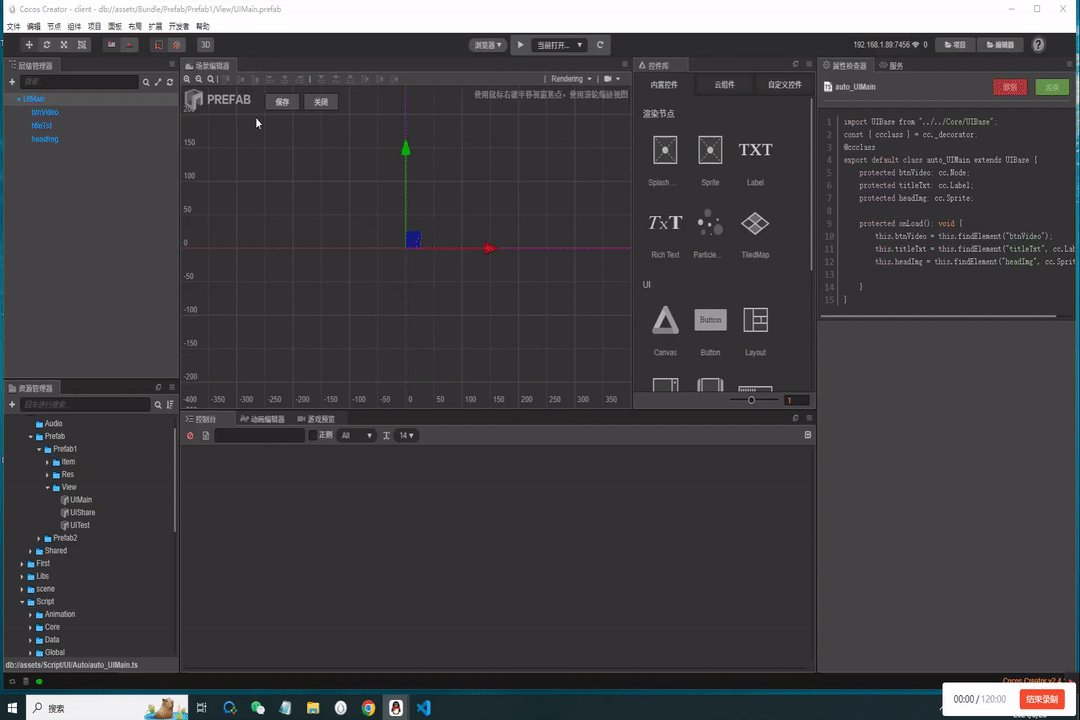
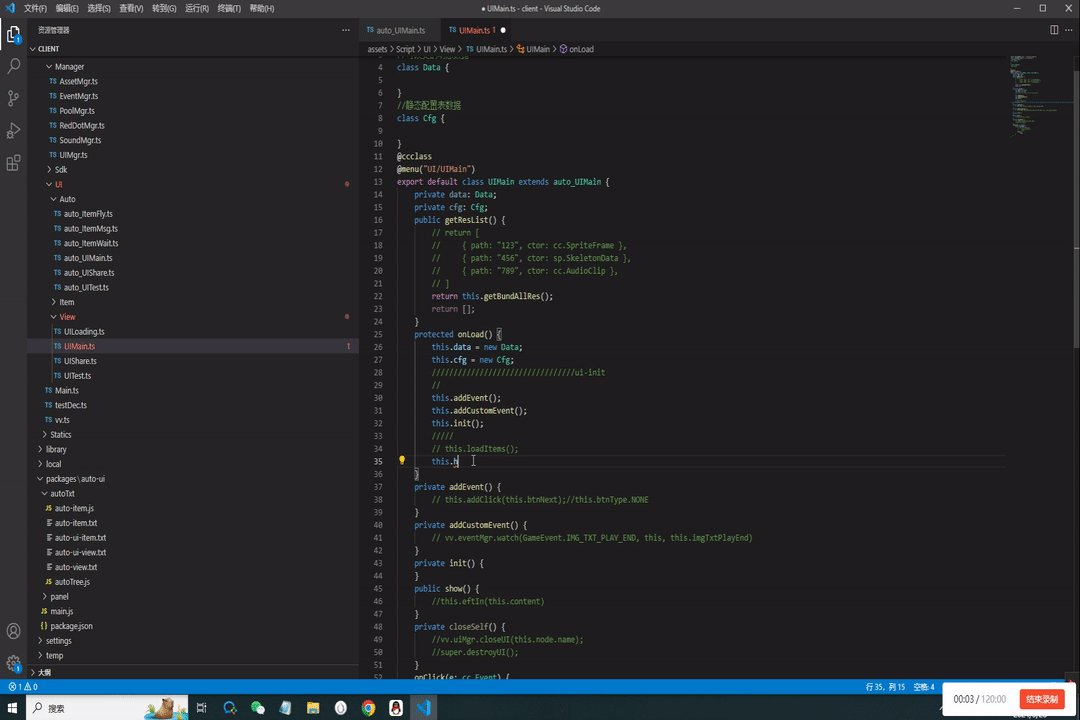
插件展示

em。。大概就这样,其实也是模仿了一下FGUI的代码导出


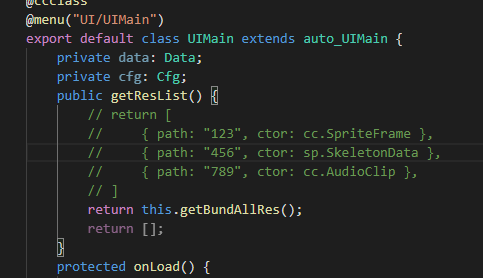
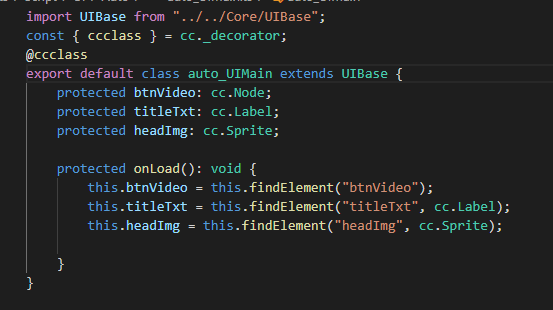
UIMain继承了auto_UIMain~,所以我们实际操作的UI脚本是UIMain,与节点获取的auto_UIMain脚本独立开了,这样我们的插件就可以自由的操作了~
讲道理,使用了这个插件后,我们只需要按照我们设置好的命名规范去命名节点,我们的代码中就会自动生成代码了。啊~解放双手,专注于游戏本身~起飞!
**
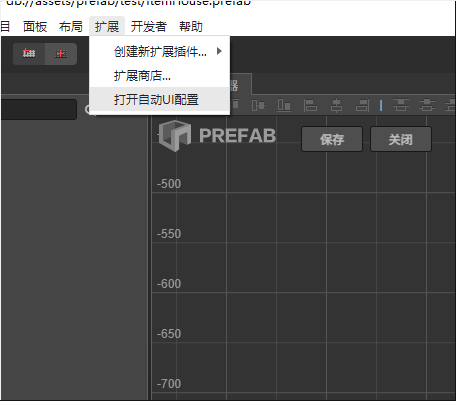
如何使用

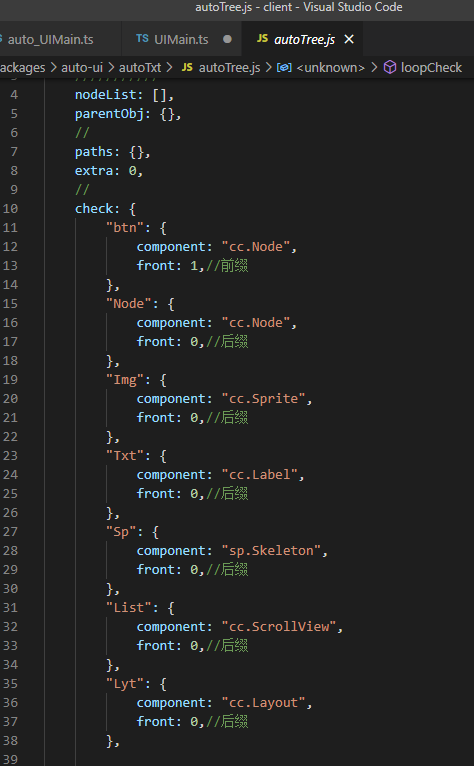
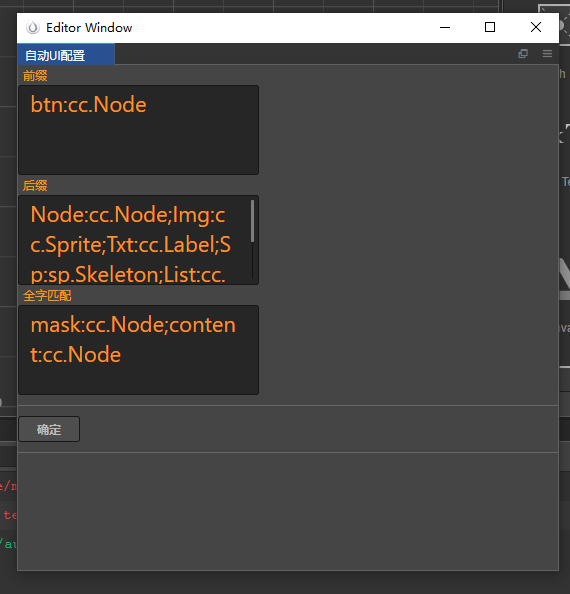
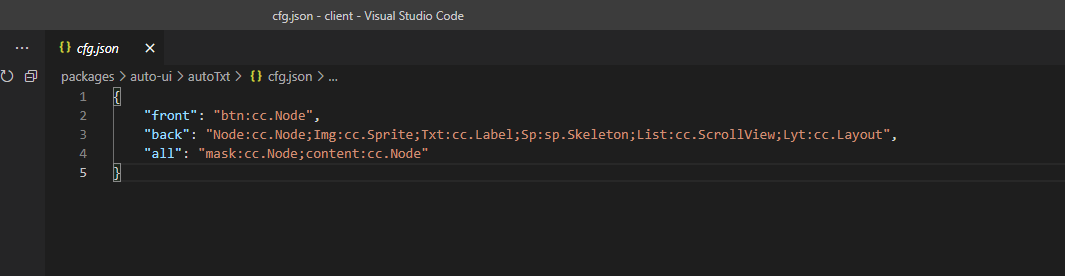
我在插件中列了一些命名规范比如:
btnXXX就会被自动匹配为cc.Node
(这里为啥不被匹配为cc.Button,是因为代码中封装了一套传入node添加事件的方法,不必在乎这些细节)
xxxNode就会被自动匹配为cc.Node
xxxImg就会被自动匹配为cc.Sprite
(注意前缀和后缀)
这些配置大家都可以自由配置的哈
目前项目中,当我们创建UIxxx的预制体时,如:UIGame
或者创建Itemxxx预制体时如:ItemHouse
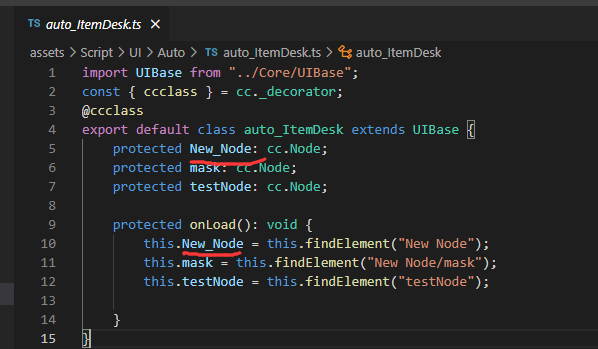
会自动生成脚本
然后我们每次在预制体中命名了指定格式的节点时。如btnTest,headImg,numTxt。。。等
我们的脚本就会自动刷新~所以我们在脚本中就可以轻松获取到这些节点。如this.btnTest,this.headImg。。。。
。。。。。。。。。。
为啥要通过指定命名去生成代码呢
主要是有几个考虑点
1.如果所有节点都显示,那在复杂UI里面根本顶不住。而且全部显示显示也很low  当然还有性能原因
当然还有性能原因
2.开发者要用到哪个节点,再去命名哪个节点。这样对于开发者来说也能达到结构和思路的清晰
3.当然是这样操作之后命名就规范了,代码规范是程序员的职业抄手,命名如果不规范。那还如何体现我们的高端大气上档次了

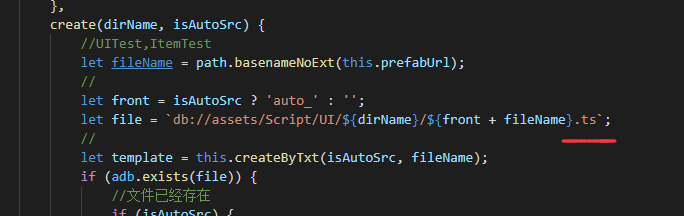
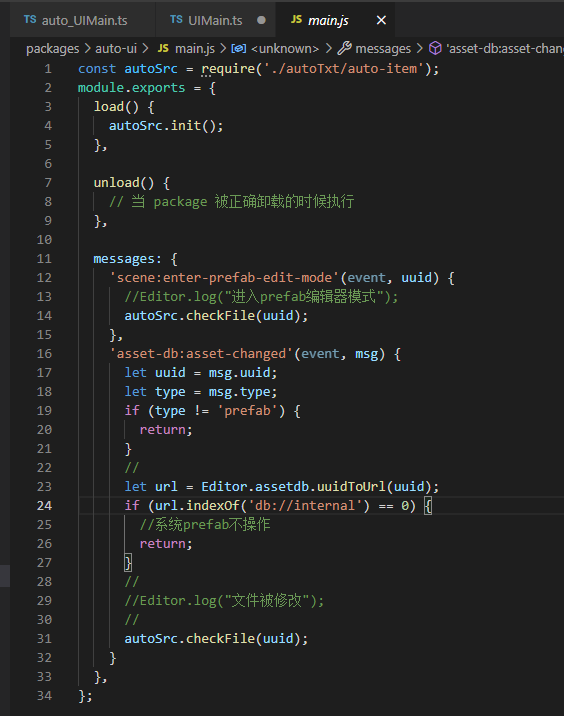
插件原理
原理其实比较简单

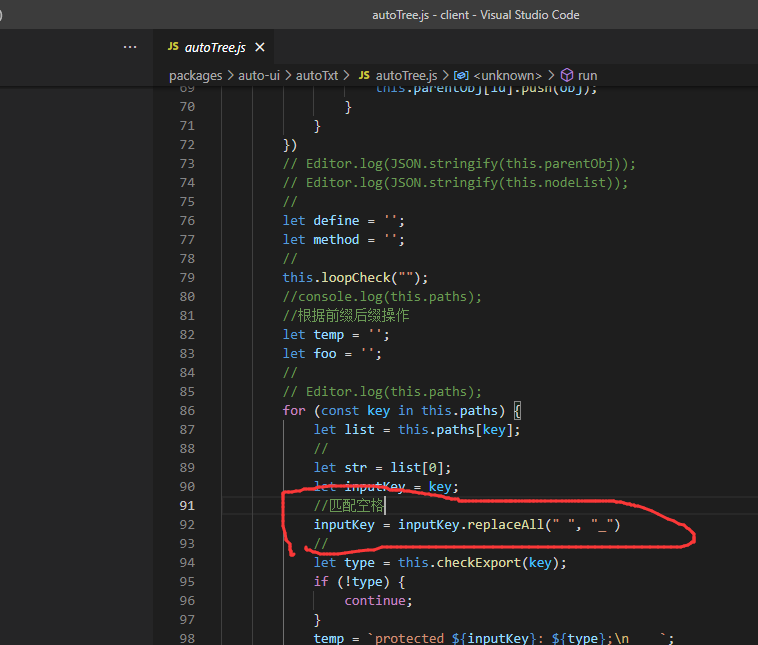
在进入预制体或者文件发生改变时,去递归遍历这个预制体文件里的数据,匹配到符合我们配置的节点名称,且计算出路径
插件不足之处
没有完美的插件~~所以我们滴插件也是有些小问题的
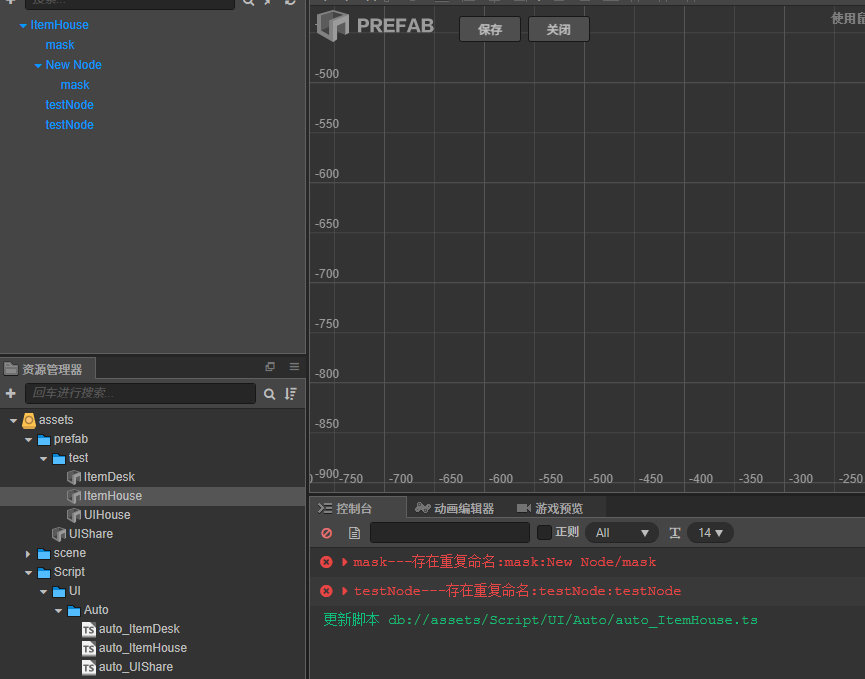
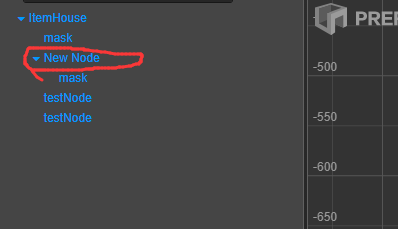
如果存在同名的节点的话。那可能是会有问题的。所以最好是避免同名。
比如在一个预制体中命名了两个btnVideo节点
这里暂时未做处理,后续会考虑在第二次命名和之前的命名冲突时。会出现错误提示、且本次命名不生效。
还有就是,在auto_xxx文件中。仍然使用的cc.find,他的性能的确没有拖拽的方式好~,(但是差距微乎其微啦)
代码放到这里啦~
CocosFrame.zip (1.5 MB)
-------------- 分界线---------------------------------------------
结束语
这次的分享就到这里了~希望对大家有所帮助~
这也是我第一次写这么长的帖子  ,其实俺也是新手 - -哈哈,有问题的地方多多包涵哈~
,其实俺也是新手 - -哈哈,有问题的地方多多包涵哈~
大家有什么宝贵的意见,请多多指出哈~稳的~
2.0优化版本在这里
https://forum.cocos.org/t/topic/157030/14?u=1091136215










 )
)