首先上链接 github(方便的话点颗小
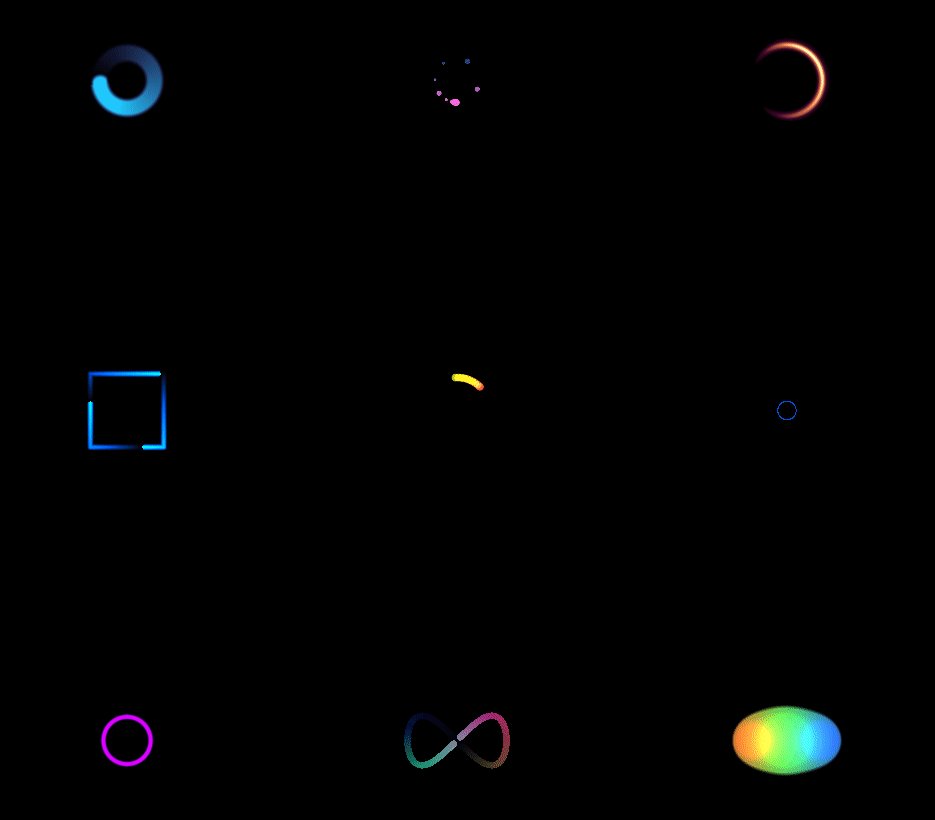
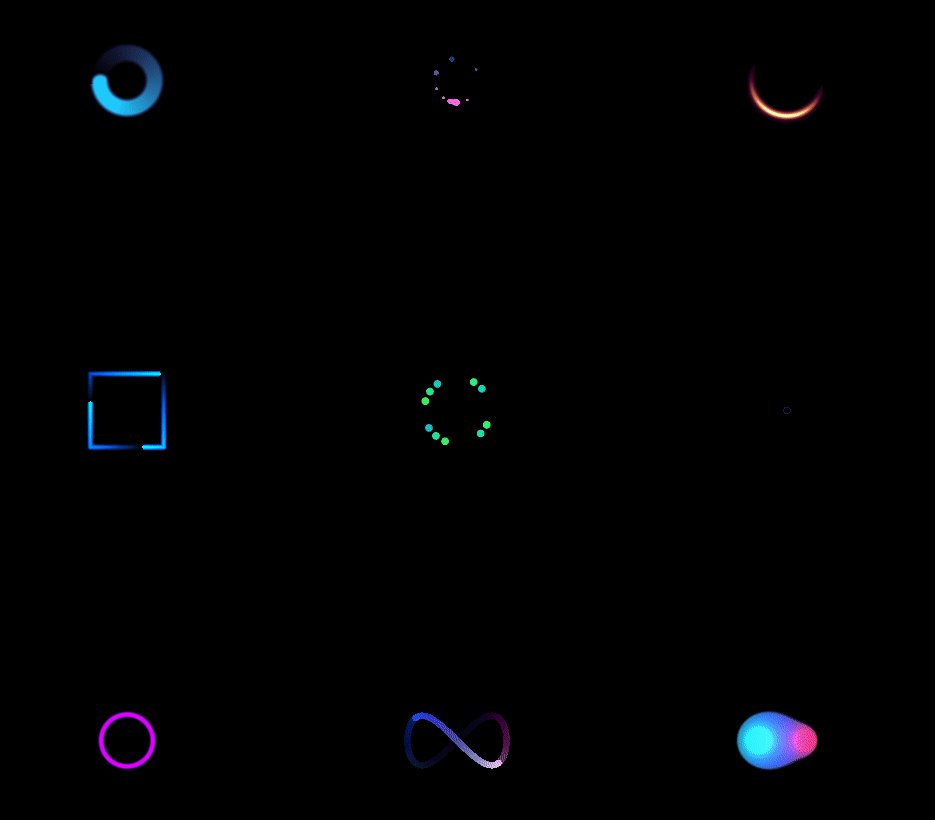
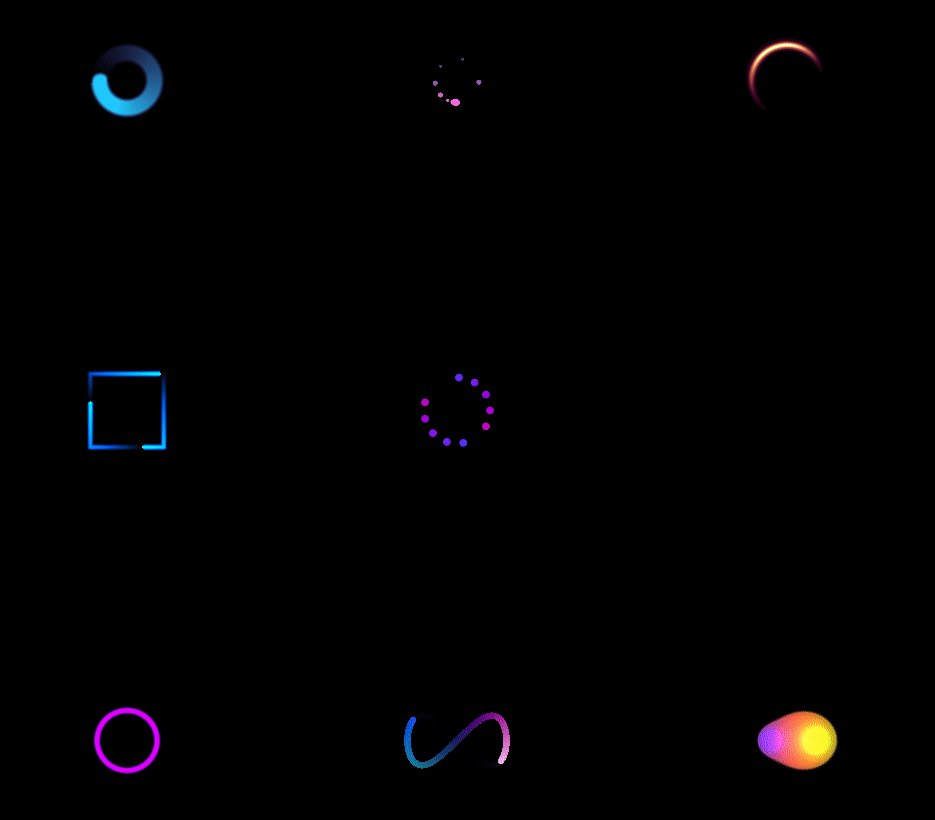
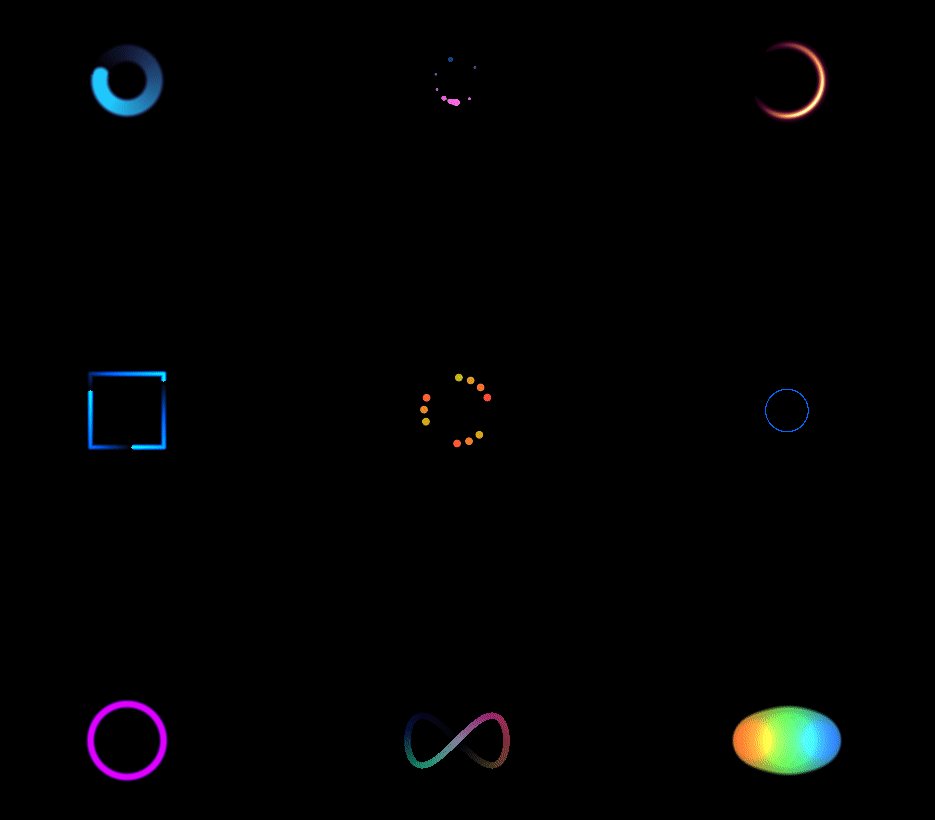
 ,里面还有不少收集和自己写的东西),单独下载包loading.zip (17.8 KB) 然后上效果:
,里面还有不少收集和自己写的东西),单独下载包loading.zip (17.8 KB) 然后上效果:

说明:shader的实现原理来自csdn以及shadertoy中大家的分享,我只是搬运工,且仅在h5中验证使用效果。
shadertoy中的代码很多可以复用到cocos中,毕竟都是webgl。但需要对uv坐标等信息做一定的修改,使用时间变量需要对iTime进行处理。这里我们没有用到顶点和mesh相关的内容,vert函数是不需要改变的。
CCProgram vs %{
precision highp float;
#include <builtin/uniforms/cc-global>
in vec3 a_position;
in vec2 a_texCoord;
in vec4 a_color;
out vec4 v_color;
out vec2 v_uv;
vec4 vert() {
vec4 pos = vec4(a_position, 1);
pos = cc_matViewProj * pos;
v_uv = a_texCoord;
v_color = a_color;
return pos;
}
}%
我们需要着手的是frag中的内容:
CCProgram fs %{
precision highp float;
#include <legacy/output>
in vec2 v_uv;
in vec3 v_color;
uniform sampler2D mainTexture;
uniform Constant {
//properties中设置的变量
};
vec4 frag() {
//修改的重点在这里
vec4 col = vec4(1.0);
return CCFragOutput(col);
}
}%
针对shadertoy中的uv:
vec2 uv = (fragCoord.xy / iResolution.xy)-0.5;
uv.x *= iResolution.x/iResolution.y;
在cocos中:
vec2 uv = v_uv - 0.5;
vec2 uv = vec2(v_uv.x - 0.5, - v_uv.y + 0.5); //有时发现效果旋转方向是反的
针对shadertoy中的iTime cocos中需要换成cc_time.x,通常改变动画速率或周期可以通过对cc_time.x进行操作,最后返回fragColor,就是这样,可以从shadertoy中复制出很多的效果。同样的我们也可以从unity的部分effect中抽取有用的内容到cocos中使用,不过由于很多unity中的内置函数和cocos中不同,需要对一些函数进行修改。授人以渔不如授人以鱼,这里仅分享下修改的思路不做细致的说明了。


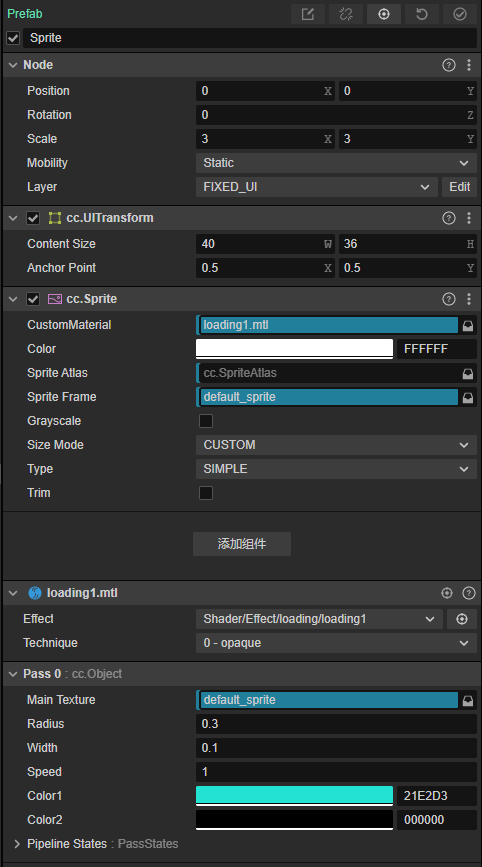
 把color注掉应该就可以用了,我这里都没有使用color
把color注掉应该就可以用了,我这里都没有使用color