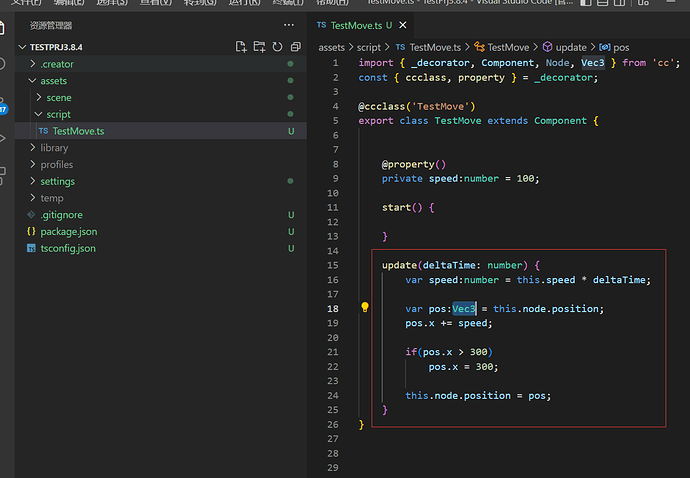
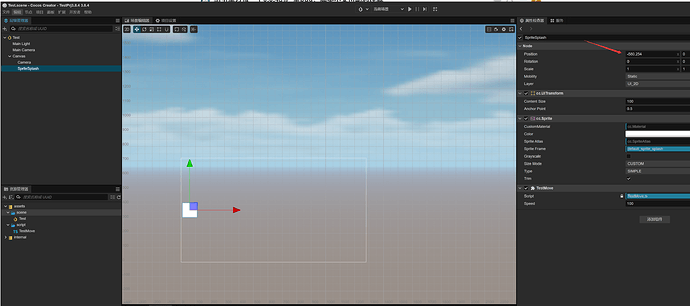
发现问题所在了,是position的的逻辑在3.8.4被改了
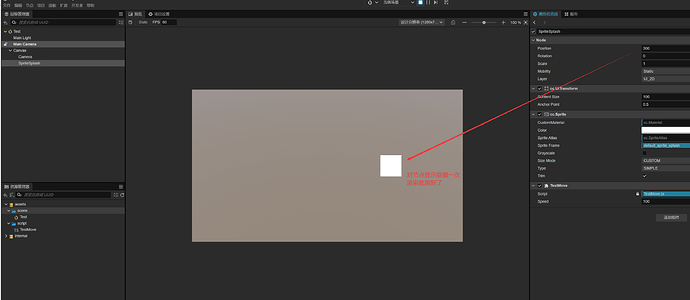
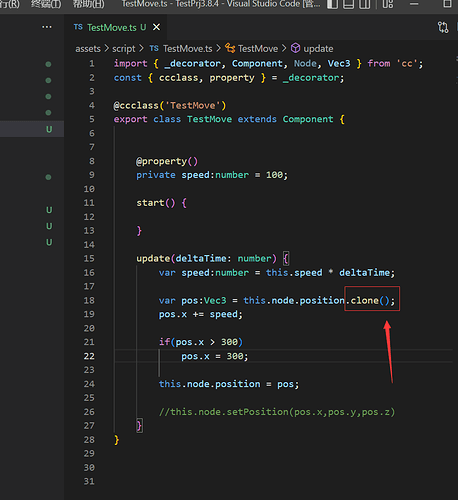
像截图里需要对position进行clone()一次才可以。
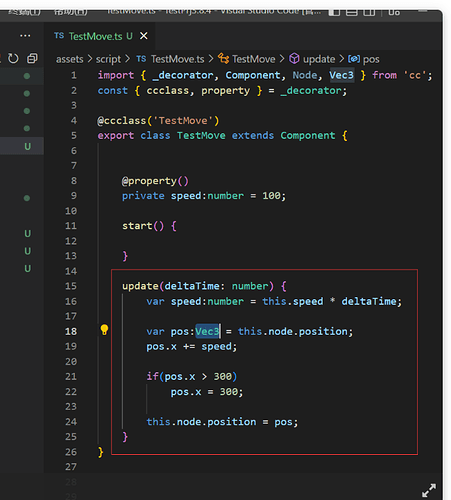
不能对position本身做对象重新赋值,无论
this.node.position = pos;
还是
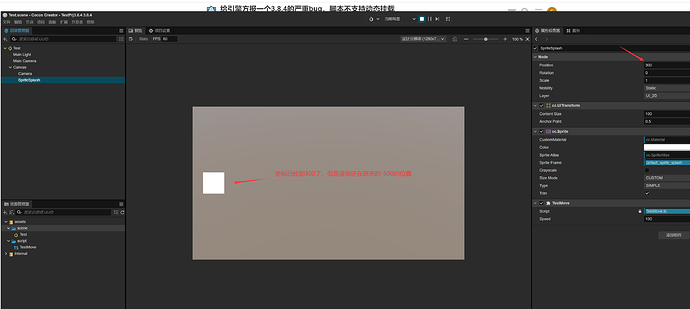
this.node.position.setPosition(pos.x,pos.y,pos.z),都无法刷新渲染,只能更新逻辑位置。
这个和之前的这个朋友发的贴子是同一个问题。
这个问题很严重,很多旧版本项目升级到3.8.4肯定出问题
@ ListenLee











 精彩文章。
精彩文章。