复现代码
import { _decorator, Component, Node } from "cc";
const { ccclass, property } = _decorator;
@ccclass("MainScene")
export class MainScene extends Component {
protected onLoad(): void {
const map = new Map([
["key1", "value1"],
["key2", "value2"],
]);
const values = [...map.values()];
for (const v of values) {
console.log(v);
}
}
}
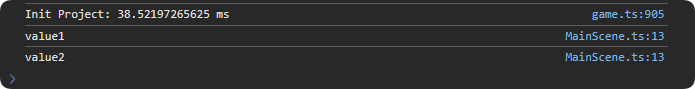
以上代码在预览环境能正常输出结果:
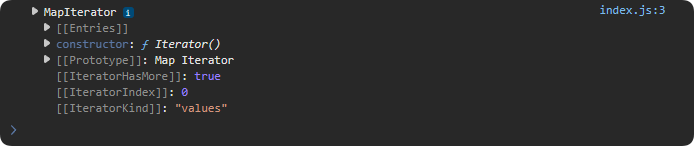
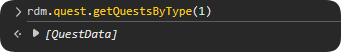
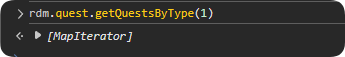
但是选择web-desktop构建后输出结果变为:



 今天又踩坑里了, 没有大佬能帮忙看看吗
今天又踩坑里了, 没有大佬能帮忙看看吗 


 无法正确展开类数组对象(如
无法正确展开类数组对象(如