小白上手
shader编程最佳实战!讲解effect和material在cocos creator中的关系。
虽不能带你精通shader,但能让你从0到1的突破,能看懂或写一个简单的shader。
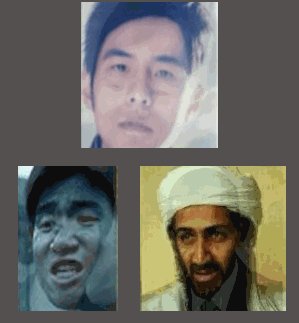
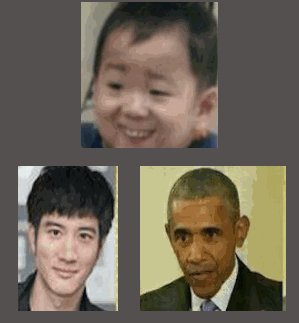
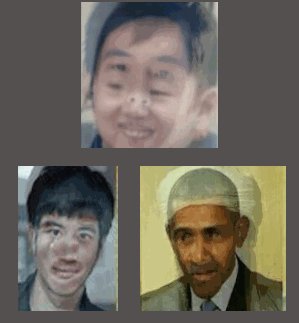
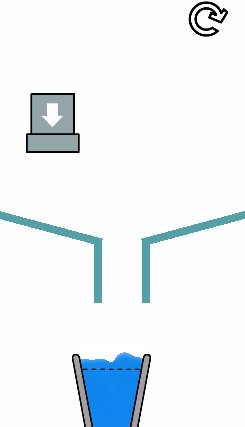
效果预览

实现原理
在着色器中,对每个像素点添加一个颜色值。
o.rgb = o.rgb + addColor.rgb;
接着写个定时器,切换一下材质。
private attackOne(render: cc.RenderComponent) {
render.setMaterial(0, this.material_attacked);
this.scheduleOnce(() => {
render.setMaterial(0, this.material_normal);
}, 0.1)
}
完~(误)

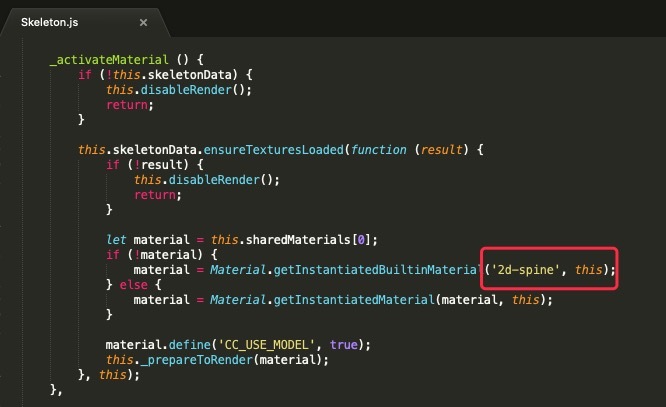
接下来讲讲 effect 和 material 在 cocos creator 中的关系吧。
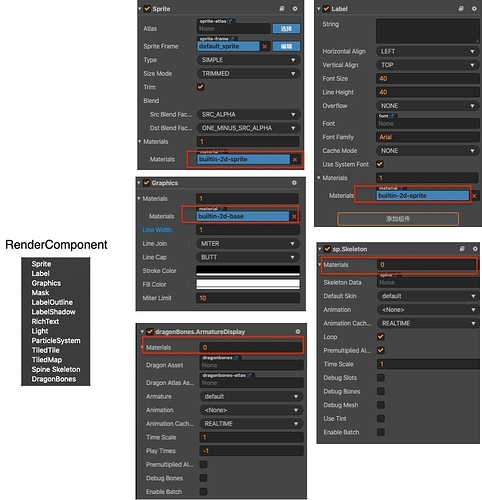
effect 是我们编写 shader 的地方, effect 中可能会有多个配置参数,不同的配置参数可以生成不同 material , material 挂载在 RenderComponent 上,对其产生效果。
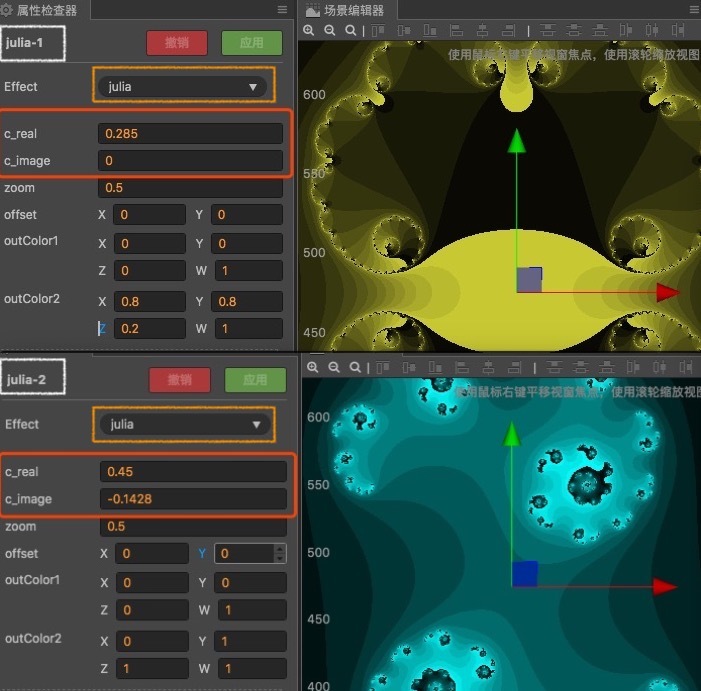
例如,在分形着色器!和卷积滤镜!这两篇文章中,对同一个 effect 生成了不同的 material 。
继承 RenderComponent 的组件有多个,只要修改对应的 material 就能实现我们的定义的 shader 。
不过需要注意的是,要基于默认材质去修改哦。

动手实践!在实践中成长!在模仿中学习!
以上为白玉无冰使用 Cocos Creator v2.2.2 开发"闪白特效"的技术分享。如果对你有点帮助,欢迎分享给身边的朋友。
更多相关原创
shader 动画 之 飘扬的旗帜

shader动画之loading效果

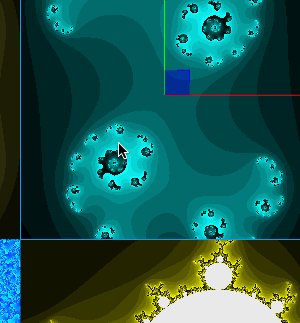
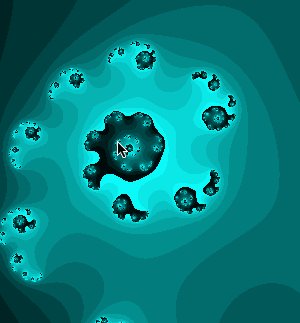
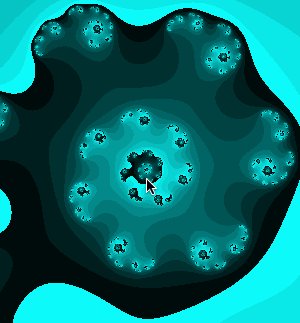
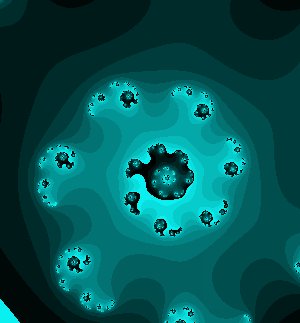
数学之美 - 分形着色器

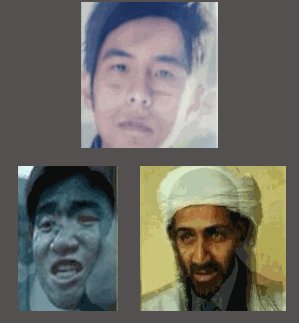
笑容逐渐消失? shader 编程入门实战

使用卷积实现各种滤镜效果!
物理流体实现!

学习资料
最后,推荐几个学习shader编程的网站和贴子:
- https://thebookofshaders.com/
- https://webglfundamentals.org
- https://learnopengl-cn.github.io/
- https://forum.cocos.org/t/cosos-creator-2-2-x-shader/87180
- https://forum.cocos.org/t/cocos-2-3-shader/90789
- https://forum.cocos.org/t/cocos-creator-shader-effect-2020-02-17-cocos-creator-2-3-0/87889
预告
最近在研究物理挖洞效果,关注【白玉无冰】,获取最新进展哦(挖坑)!

<img src="/uploads/default/original/3X/3/4/3413f7364a0efe60ba5fd814206bfda8163d2555.jpg" width=“258” height=“258”





 really nice
really nice