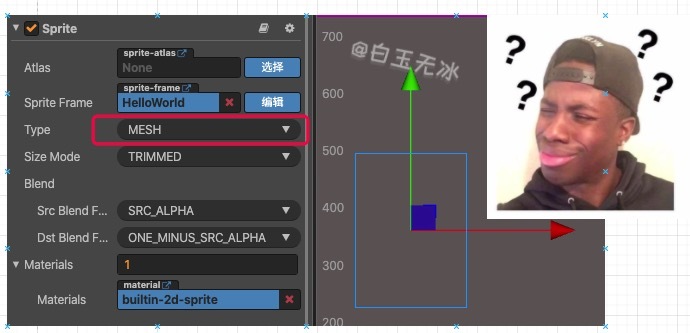
小朋友你是否有很多问号?

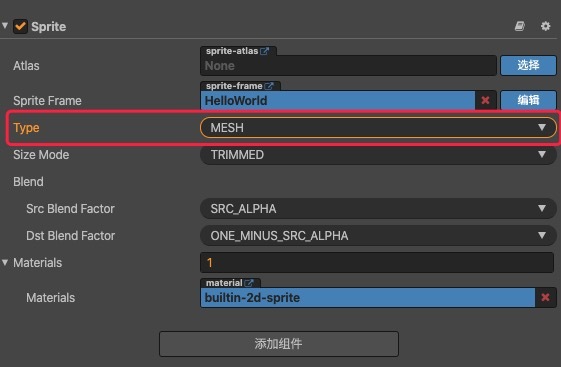
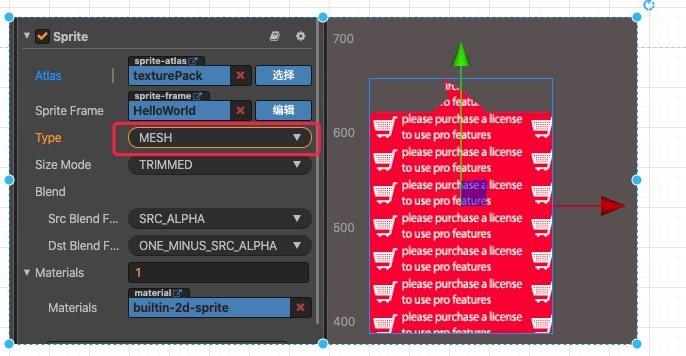
当 Sprite 组件选择渲染模式 Mesh 时,图片会没了?

翻翻官方文档看看这个是什么东西?
https://docs.cocos.com/creator/manual/zh/components/sprite.htm
按照文档,下载 TexturePacker 并导出,拖到编辑器内,改成 Mesh 果然出现图片了。

请无视上面的红码,因为是免费版的,导出的时候自动加码了。
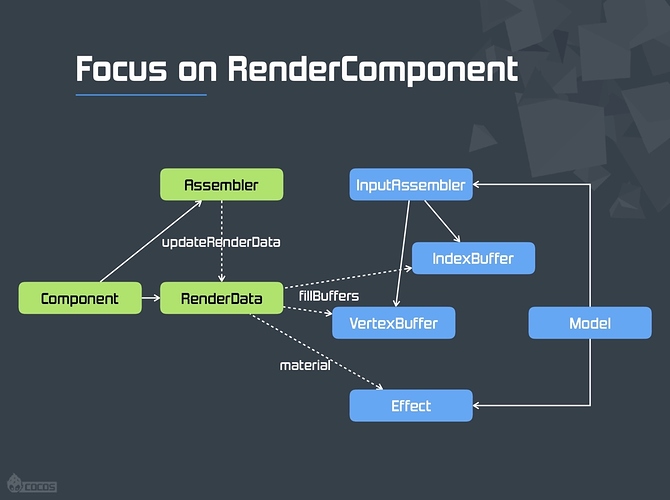
好了,该开始研究一下该怎么用这个 (Mesh)渲染模式 。
除了使用 TexturePacker 导出的资源,我们还可以通过代码去实现这个网络模式。
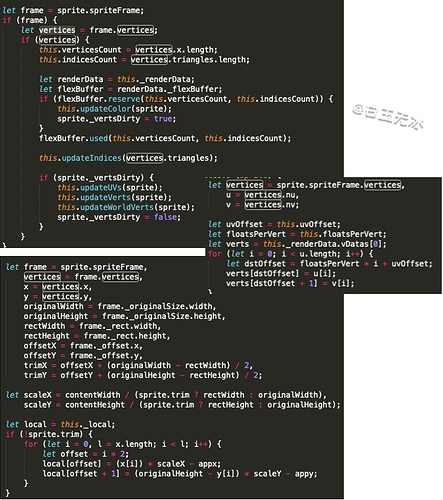
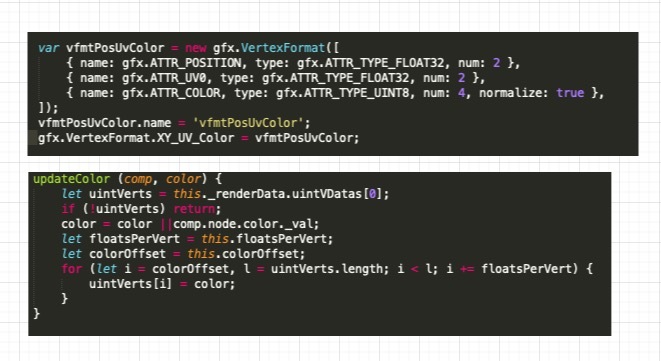
先看看 MeshSpriteAssembler 的源码。
可以看到在 sprite.spriteFrame 中有一个数据 vertices。
vertices 非常像在 使用 mesh 实现多边形裁剪图片 中介绍的 cc.Mesh。
根据命名和源码,大概可以猜到 vertices 中的每个参数的含义。
-
x,位置坐标x的数组。 -
y,位置坐标y的数组。 -
nu,纹理坐标u的数组。 -
nv,纹理坐标v的数组。 -
triangles,顶点索引数组。
可以尝试一下传入一些数据进去。
// this.sp // cc.Sprite
this.sp.spriteFrame.vertices = {
x: [0, 100, 100],
y: [0, 0, 100],
nu: [0, 1, 1],
nv: [0, 0, 1],
triangles: [0, 1, 2],
}
// 标记顶点数据修改过了
this.sp.setVertsDirty();
效果如下。
可以看出来位置坐标 x 和 y 是以左上角为原点。纹理坐标u 和 v 也是以左上角为原点。
当然可以围成一个正方形,这只需要四个顶点数据,和六个顶点索引就可以了。

再大致解释一下这些东西。
通过上图可以看出来,x y nu nv 构成了顶点数据。
triangles 构成了顶点索引,告诉它该以什么顺序画三角形(0->1->2和2->3->0这两个三角形)。因为网络都是以三角形组成的。
当然,这个 MeshSpriteAssembler 的顶点数据格式仅支持位置坐标``纹理坐标``颜色值这几个数据。而且默认颜色值是固定写一个值的。

如果要定制其他数据值,或者实现渐变效果,可以自定义 Assembler ,达到自定义渲染的效果。
https://docs.cocos.com/creator/manual/zh/advanced-topics/custom-render.html
这些内容且听下回分解(挖一个坑)~
–> 续集直接见这位大佬写的吧 
以上为白玉无冰使用 Cocos Creator v2.3.3 关于 "精灵(Sprite)中的网格(Mesh)渲染模式"的技术分享。如果对你有点帮助,欢迎分享给身边的朋友。
精彩内容推荐
挖洞的实现
shader 资料整理
#原文链接