Creator 版本:3.0.0 - 3.0.1
目标平台:Html
先放上Demo连结,大佬们可以下载index.html来玩玩:
https://github.com/LoS-Light/CocosCreator3.0_SingleHtmlPlayable
部分Demo图片:
(视频)
[Ammo物理]
[模型动画]
正文:
因公司要發展Playable Ads, 故投入这方面的研究。
在CocosCreator2.x版,可以参考这两位大佬的文章来做到建构单一Html,
感谢(fkworld & chongshengzhujue)
fkworld:https://github.com/fkworld/cocos-to-playable-ad
chongshengzhujue:https://github.com/chongshengzhujue/playableFBCompile
但从3.0版开始,因引擎使用了SystemJs来管控模块,
故上述提供的工具皆无法使用了。
但因公司的需求,
故只好从零自己着手开發3.0专用的自动化转换单一Html的工具,
首先遇到的问题就是SystemJs,
因SystemJs引用模块都是透过路径来取用外部档案,
没有提供任何可以直接引用同一份文件内的脚本 ( <- 或许可能有提供,但我不知道也说不定),
故在这裡折腾了几天去魔改了SystemJs,
让它能够以相同的路径,但将它取用的资源从外部档案转为指向同一份Html裡的script tag区块,
这样第一步就算完成了。
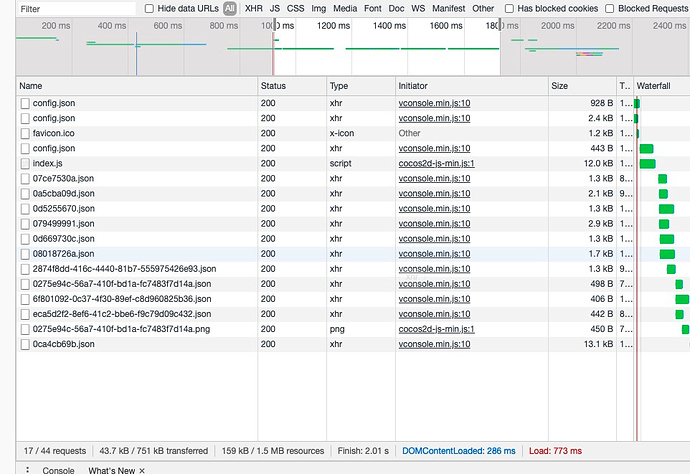
接下来是引擎资源&游戏资源的部分,
这部分可以参考上述大佬们之前的作法,
包进引擎资源到Html裡:
style.css
cc.js
index.js
bundle.js
system.bundle.js
polyfills.bundle.js
settings.json
import-map.json
然后改写application.js,
自定义自己的游戏资源载入方案,
cc.assetManager.downloader.register(‘bundle’, downloadBundleHandler);
cc.assetManager.downloader.register(’.png’, arrayBufferHandler);
cc.assetManager.downloader.register(’.jpg’, arrayBufferHandler);
cc.assetManager.downloader.register(’.jpeg’, arrayBufferHandler);
cc.assetManager.downloader.register(’.ttf’, downloadFont);
cc.assetManager.downloader.register(’.plist’, downloadText);
cc.assetManager.downloader.register(’.json’, downloadJson);
cc.assetManager.downloader.register(’.bin’, downloadArrayBuffer);
cc.assetManager.downloader.register(’.mp3’, downloadWebAudio);
cc.assetManager.downloader.register(’.ogg’, downloadWebAudio);
cc.assetManager.downloader.register(’.wav’, downloadWebAudio);
cc.assetManager.downloader.register(’.mp4’, downloadVideo);
这样第二部引擎&游戏资源的部分也完成了。
再来是物理的部分,因Ammo Physics的资源并没有包进cc.js裡,而是产生6个外部档案,
wait-for-ammo-instantiation.js
_commonjsHelpers.js
ammo.js
ammo-instantiated.js
ammo.wasm.js
ammo.wasm
故大佬您也得将它们的代码包进Html裡。
这样前前后后折腾了两个礼拜后,终于作出了上述的展示用单一Html,
但这自动化工具还有很多内容没有测试以及实作,
例如整个Html的资源压缩,各playable广告渠道的支持等等,
故还无法用于production上,
所以暂时还不会公开本自动化工具,
但如果有能力的大佬,
可以按照上述提的思路来自行实作。