希望可以支援 2.4.5 3D 的 z 座標資訊
get,下版加
v0.3.4
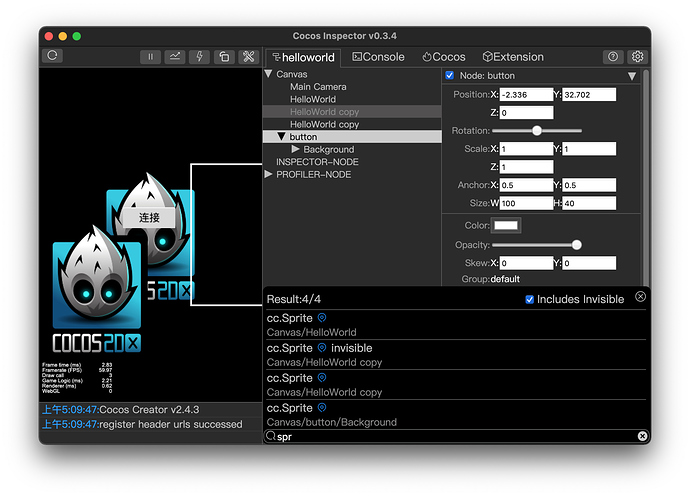
- 主要tab增加icon,界面更加美观
- 组件搜索结果可过滤不可见节点
- 节点细节增加z相关属性显示(如果有并且在设置中开启)
- 为h5 websocket增加在插件内自定义header的能力
对第4点更新感兴趣的已购买用户,可以论坛发私信我咨询;
此更新来源一位平时只能用原生模拟器调试的用户需求;目前已经帮助达成目的(在插件中也可以调试,注意:不能完全替代模拟器, 不能模拟热更新)
赶紧让官方收编了吧![]()
1赞
v0.3.7 已审核通过
- 将节点直接定位功能带给ccc2.x,所见即所得, 直接在场景中悬停即可高亮、单击节点即可定位到节点树
- 减小插件体积
具体同上次的3.x版更新:CocosInspector首次支持CocosCreator3.x
本次更新带演示视频:Cocos Inspector for Cocos Creator插件版教程_哔哩哔哩_bilibili
v0.3.9
- 修复自定义分辨率无法切换的问题
- ccc2.x增加直接在场景中定位FairyGUI节点的功能
- 修复场景节点定位功能开启后,刷新场景需要重新开启定位的问题
v0.4.3
1.支持自定义页面
v0.4.9 本版本为ccc2.x插件
- 始终保持INSPECTOR-NODE在最顶层
- 当从场景中定位到节点树时,自动滚动到合适的位置
- 改进组件搜索结果的显示速度
- 快捷控制台增加日志显示深度
- cocos面板支持清除所有localStorage了
- 节点树增加拖拽调节,可控制顺序和层级
- 全新主题,顶部按钮与tab更加鲜明
- 修复build后的fgui页面不能显示节点树的bug
- 提前解决新版ccc编辑器2.4.7升级electron版本可能导致的问题
顶楼主这个真是好东西
1赞
v0.5.1
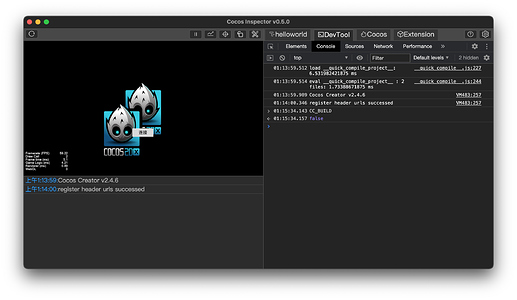
- 增加DevTools直接显示的功能,无需额外弹窗(需在设置中勾选:Show DevTool In Tab)
目前仅测试2.4.6完美支持,3.3也测试过完美支持(3.x版本的ccc的electron版本都比较高,应该全都支持),总之electron版本越高,支持越好;
暂未支持的版本如果开启后有问题,直接在设置中取消勾选即可,之后可继续使用旧版的弹出式DevTools和内置快捷Console Tab

v0.5.4
- 加强稳定性,在场景中没有有效节点时不再报错
v0.5.5
- 解决上一个场景使用了 addPersistRootNode, 导致的某些问题
v0.5.6
此次更新为ccc2.x, 而3.x版本的相应更新可能要几天后或者下周末
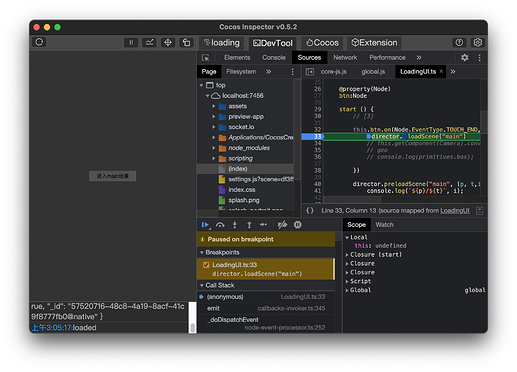
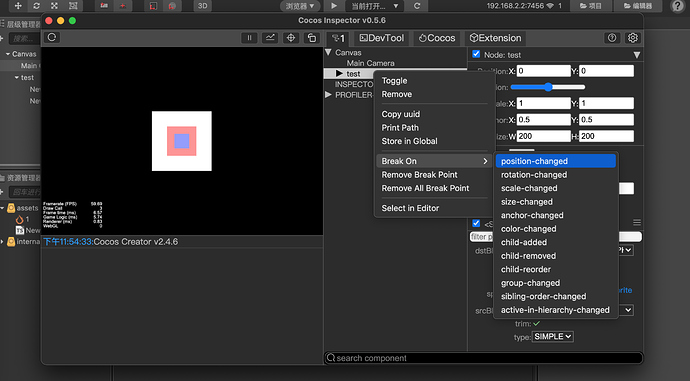
- 支持开启Show Devtool in Tab后, 若有断点触发自动跳转到断点界面
- 支持通过节点右键菜单对大部分节点事件进行断点设置, 以追踪节点变化
- 完善自定义分辨率



大大,您这个做的很棒,就是有几个小地方您看可以优化吗?
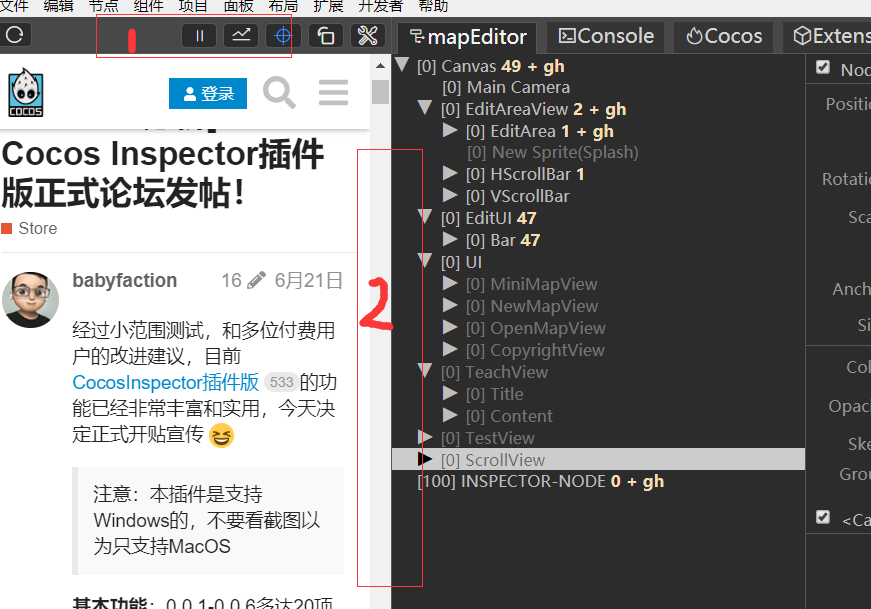
1.是否可以加一个地址栏?手动输入地址访问呢?
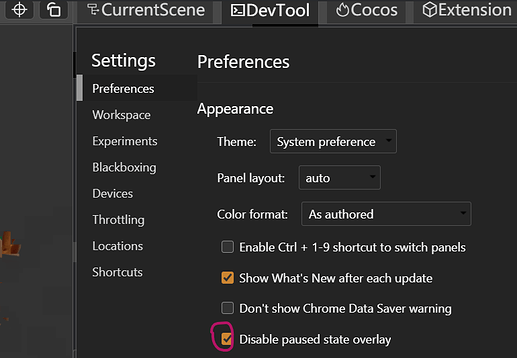
2.这个地方是否可以加一个拖拽的?有时候这个窗口实在太小了,真的看不清楚
3.您的设置的这个地方是否可以加个中文版呢?
4.找了好久才知道开启节点 Draw call 分析的帮助在这个问号里面


- 设置里填custom url 就可以通过菜单直接打开这个页面
- 图中蓝色按钮右边的按钮可以切换分辨率
- 这个可以有,等我有空加

1赞

 好的,谢谢大大的回复,辛苦了
好的,谢谢大大的回复,辛苦了