v0.3.4
- 主要tab增加icon,界面更加美观
- 组件搜索结果可过滤不可见节点
- 节点细节增加z相关属性显示(如果有并且在设置中开启)
- 为h5 websocket增加在插件内自定义header的能力
对第4点更新感兴趣的已购买用户,可以论坛发私信我咨询;
此更新来源一位平时只能用原生模拟器调试的用户需求;目前已经帮助达成目的(在插件中也可以调试,注意:不能完全替代模拟器, 不能模拟热更新)

v0.3.4
对第4点更新感兴趣的已购买用户,可以论坛发私信我咨询;
此更新来源一位平时只能用原生模拟器调试的用户需求;目前已经帮助达成目的(在插件中也可以调试,注意:不能完全替代模拟器, 不能模拟热更新)
赶紧让官方收编了吧![]()
v0.3.7 已审核通过
具体同上次的3.x版更新:CocosInspector首次支持CocosCreator3.x
本次更新带演示视频:Cocos Inspector for Cocos Creator插件版教程_哔哩哔哩_bilibili
v0.3.9
v0.4.3
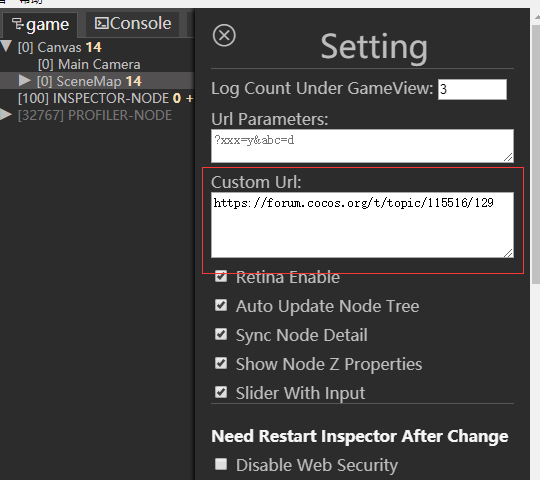
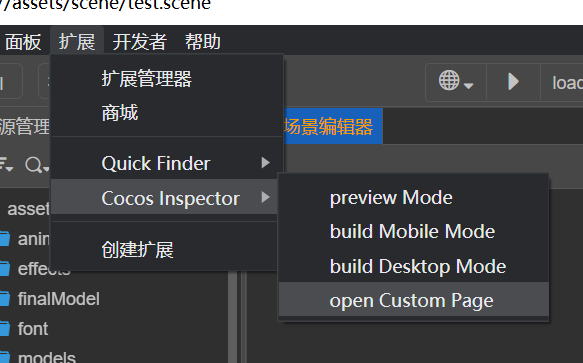
1.支持自定义页面
v0.4.9 本版本为ccc2.x插件
顶楼主这个真是好东西
v0.5.1
目前仅测试2.4.6完美支持,3.3也测试过完美支持(3.x版本的ccc的electron版本都比较高,应该全都支持),总之electron版本越高,支持越好;
暂未支持的版本如果开启后有问题,直接在设置中取消勾选即可,之后可继续使用旧版的弹出式DevTools和内置快捷Console Tab

v0.5.4
v0.5.5
v0.5.6
此次更新为ccc2.x, 而3.x版本的相应更新可能要几天后或者下周末



大大,您这个做的很棒,就是有几个小地方您看可以优化吗?




 好的,谢谢大大的回复,辛苦了
好的,谢谢大大的回复,辛苦了 


大大,请问这个地址填好后怎么刷新呀?我点这个刷新好像也没效果:


 好的,学习了,感谢大大的回复
好的,学习了,感谢大大的回复