关注。我们微信统计的新用户和自己统计的新用户有不少差距,
也可能是首屏时间太长,没点登录按钮就放弃了
大佬 今天有时间了吗
我在下面的帖子里发了直接可以看的版本。
1赞
谢谢大佬 
谢谢大佬。
遇到一个问题,文档中的demo代码无法访问,是需要授权吗?截图如下:

我给你权限了。我发一个能直接看的版本吧。
CocosCreator 3.1.0 微信小游戏启动优化方案
一、引擎加载代码分包
- 引擎分包加载代码: engine-loader.zip(放在项目一级目录下)
- 创建 engine 分包:
- 在项目一级目录下创建 subpackages 文件夹,在此文件夹下面创建 engine 文件夹。
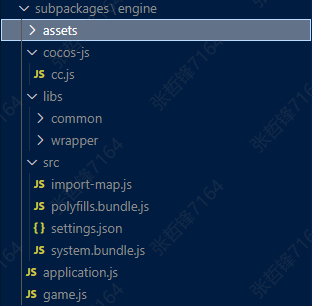
- 将项目一级目录下的 assets 文件夹拷贝到 engine 文件夹下。删除源 assets 文件夹中的 index.js 脚本。删除新 assets 文件夹中除了 index.js 之外的文件。(你的 assets 文件目录可能和下方截图不同,但是没有任何关系。只需要照我说的做就行)

- 将项目一级目录下的 libs、src、cocos-js 等文件夹和 application.js、game.js 等脚本移动到 engine 文件夹中。

- 修改 application.js 的 loadSettingJson 函数中的 settings 参数:

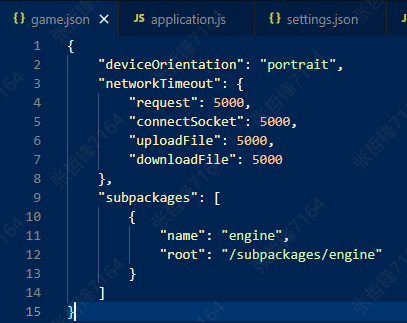
- 修改项目的 game.json 文件,添加分包配置:

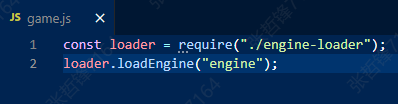
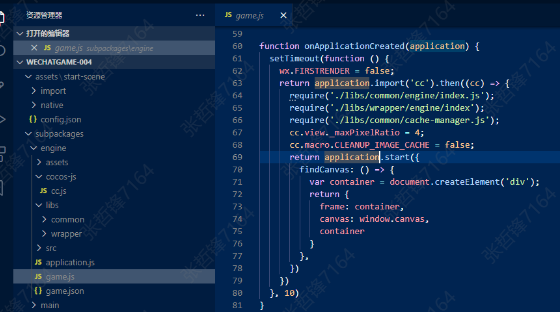
- 在项目一级目录下创建 game.js 脚本,添加代码:

- 本测试例没有使用物理引擎。如果有使用物理引擎,建议使用 ammo 物理引擎,因为它的包体更小。你必须将物理引擎脚本放到子包去加载。参考:发布到微信小游戏 · Cocos Creator
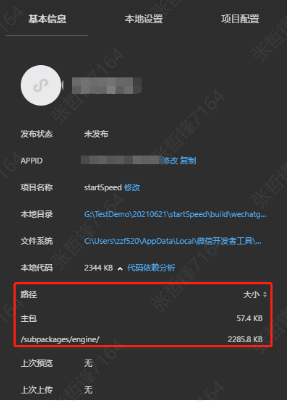
- 修改后在微信小游戏开发者工具上验证,游戏能正常运行且主包和分包资源已经拆分开为正常:

二、绘制首屏
- 将绘制脚本放在你的项目一级目录下:first-screen.zip (1.5 KB) (简单的 Web GL 绘制代码,已进行代码压缩)
- 将首屏贴图放在你的项目一级目录下。例如本例用于测试的图片:
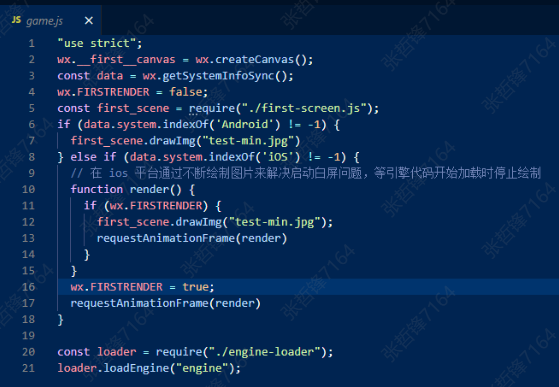
- 在项目一级目录下的 game.js 中添加首屏渲染代码,必须在引擎分包前加载:

- 修改 engine 分包中的 game.js,设置 wx.FIRSTRENDER 为 false,用于停止首屏贴图渲染。添加延迟 10 ms ,主要是解决 ios 渲染首屏异常的问题,修改内容如下:

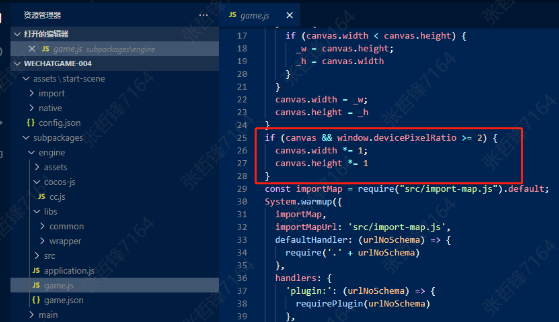
- 因为真机出现首屏渲染图不能铺满屏幕,修改 game.js 红框处的代码为如下(小部分机型上这样修改也会导致无法铺满):

- 因为微信上对于二次创建的 canvas 都是作为离屏 canvas 渲染,会导致游戏内容无法看到。所以需要定制引擎适配层代码。修改路径为 subpackages\engine\libs\wrapper\builtin\Canvas.js 的脚本,修改内容如下:
- 完成后在真机上运行之后无异常效果为正常。
三、压缩资源
- 压缩首屏贴图。如果不需要透明变换,可以使用 jpg 格式图片减少更多包体。使用在线工具:在线压缩JPG图像、在线压缩PNG图像
- 压缩项目 js 脚本。使用在线工具:JS 压缩/解压工具 菜鸟工具
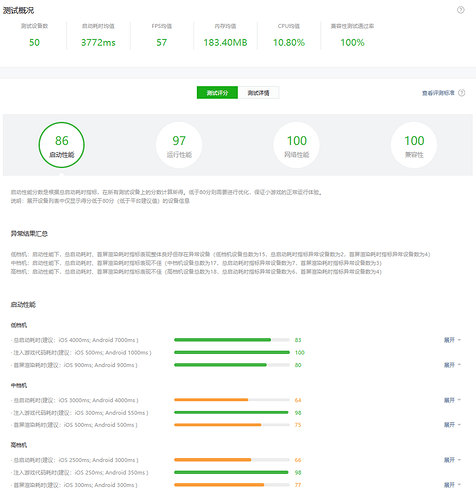
四、优化结果
- 结果表格:1624627039_wxab24c3211f629e8a_testcloud_result.zip
- 本例 demo:wechatgame.zip (1.1 MB) (格式化代码就可以展开压缩过的代码,然后查看了)
- 参考资料
Cocos Creator 微信小游戏平台启动与包体优化(首屏渲染耗时降低 50%) - Creator - Cocos中文社区
补充:
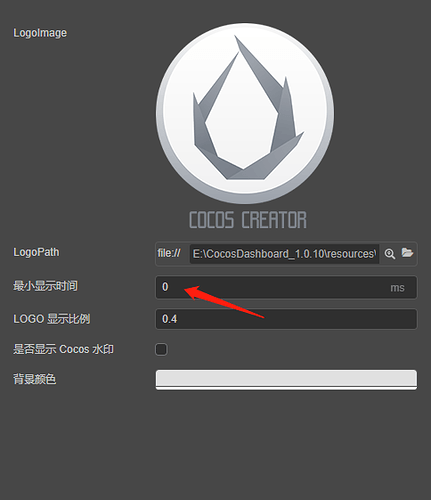
使用此方案时记得修改构建面板上的插屏设置,最小显示时间设置为 0 。否则游戏进入时间会太长。:![]()
22赞
666,大佬NB
请问气氛组还招人吗?我可以全天在论坛里的每个帖子下边都跟帖“666,大佬NB”。能不能给我一份工作 
1赞
招,加我微信聊
666~点赞加收藏。
这个得手动点赞下,解决目前的广大需求。
既然如此,不考虑直接把这个功能集成到引擎里吗?
2赞
哈哈 直接集成到引擎里。解决广大需求
2赞
对呀集成到引擎里该多好啊 本来做引擎的目的不就是节省开发者的精力和时间吗?
2赞
小游戏 需要发行嘛 老哥
大哥 找小弟不 发行
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。