ShaderEditor 上线已经有大半年了:

期间被问到最多的问题,就是有没有出 3D 版本的计划。
当时我的回答是:
暂时没有。
首先这蓝图框架要移植到Creator v3.x要改成ts我并不擅长。
其次3D游戏开发,我本身就没有过任何接触,很多概念都不理解。
想要在这种前提下,做出3D的版本,是不现实的。
再加上进一步完善ShaderEditor的2D版本,才是当前最重要的任务。
在经过了大半年时间的完善和升级后, ShaderEditor 的 2D 版本已经达到了一个比较稳定的状态,虽然还有一些功能性的缺失,但是对于正常使用来说,已经是没有什么大问题的了。
同时,在前几个月的一个版本中,我问也加入了对 Creator v3.x 的支持。
虽然只是支持在 Creator v3.x 中启动运行插件,并且支持一键导出直接可用材质的功能,但是也算是对 3D 支持的一个起点。
最近借着 Creator v3.x 开始发力,大量的官方游戏,演示程序,教程,于是自己也又一次开始尝试学习 3D 游戏开发。
作为这些年学习新技术的经验,看文章肯定是没什么用的,一会儿就睡着了,最好的办法,还是边做点啥,边学习。
于是,我就又把 ShaderEditor 掏出来了。
如果能够把 ShaderEditor3D 做出来,那么我想也许就意味着 3D 游戏开发一只脚已经踏进门了吧。
但是就像之前说的一样,想把 ShaderEditor 升级成 ShaderEditor3D ,那肯定是一路的坑。虽然之前的项目积累也是有大部分的可复用部分的。
不管怎样,作为软件开发的第一步,就是做一些可行性分析。对于 ShaderEditor 来说,最大的难点有3个 ( 在不修改引擎代码的前提下 ):
- 无中生有, 将
glsl规范的字符串,直接转换为Creator标准的material + effect文件,并且可以直接动态使用

- 自我入侵, 使用
Creaotr v3.x开发的项目,作为Creaotr v3.x自己的插件,运行,并且和宿主进行交互

- 蓝图框架,在
Creaotr v3.x实现一套蓝图框架,这也是ShaderEditor开发的框架基础

上面这些难点,都是之前在 Creator v2.x 中一一解决过的难点,但是在 Creator v3.x 中肯定是不能复用的。
既然有了目标,那么就可以开始搞起来了。首先想要尝试解决的,是 动态材质 的解决方案。
PS: 这只是一篇如何一步一步寻找解决方案的流水账,没有什么特别的亮点,只是图很多 ~~~
Step.1
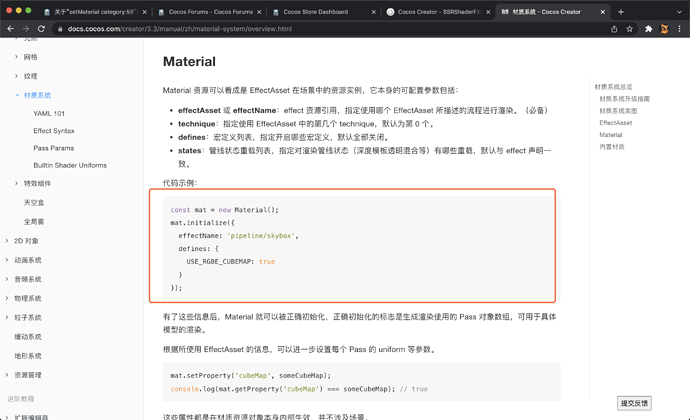
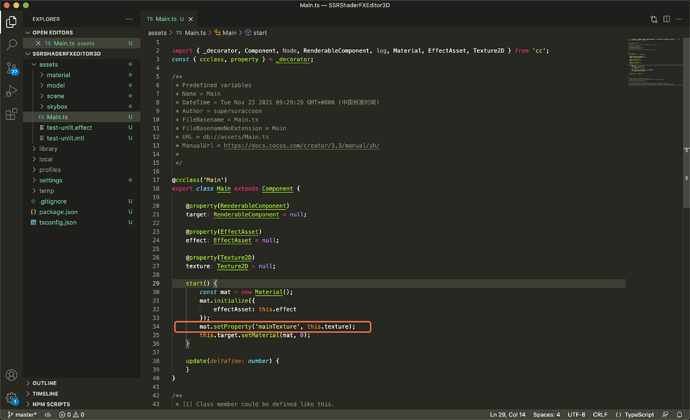
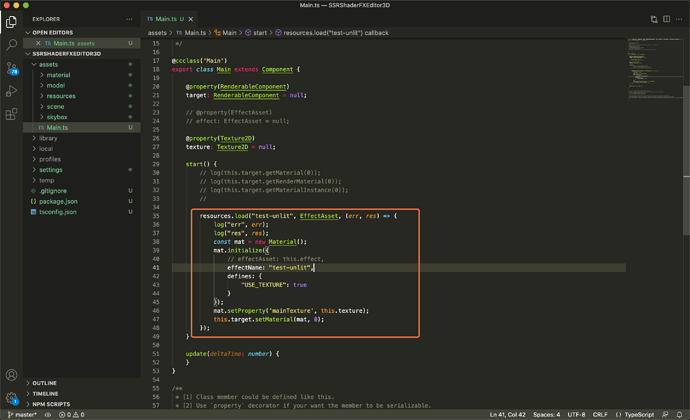
尝试通过代码,动态加载和使用事先常见好的 xxx.mtl / xxx.effect 文件。通过阅读官方文档,找到了使用方式:
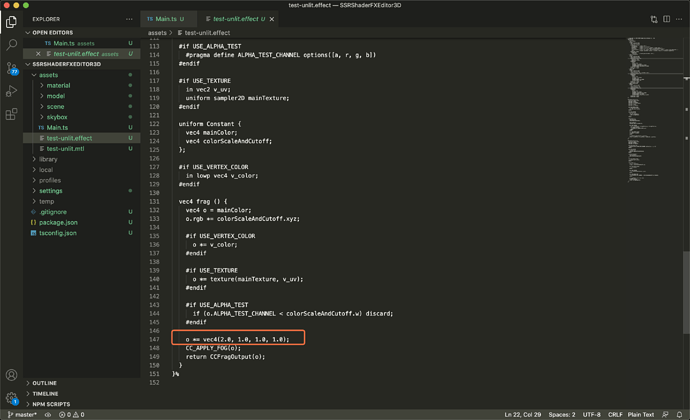
使用的材质,是拷贝引擎内置的 builtin-unlit 材质。
其中,修改了一行代码,把纹理的红色加强一下,用于测试是否加载成功。
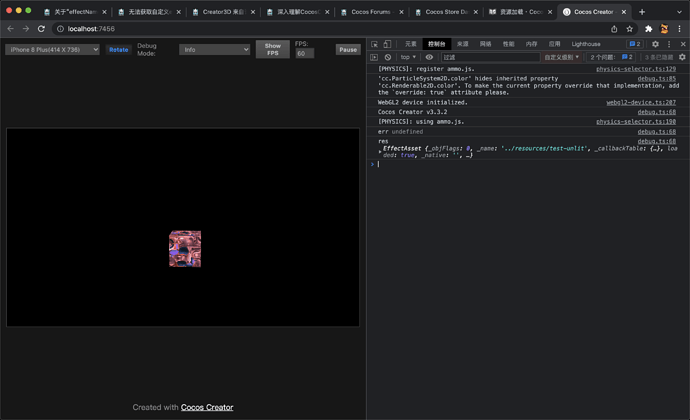
实际运行,并没有效果:
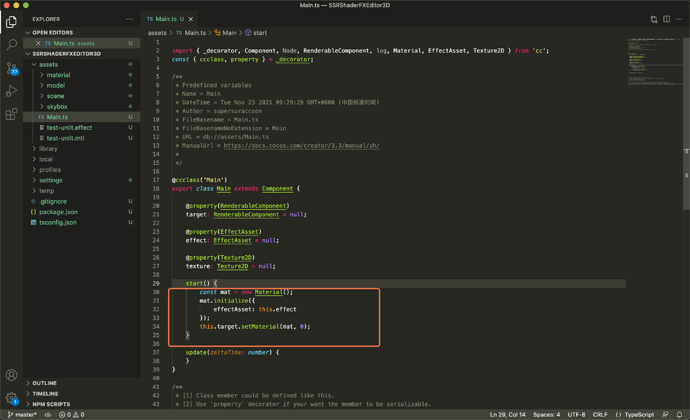
再次阅读文档,应该是没有设置纹理的原因,于是修改代码:
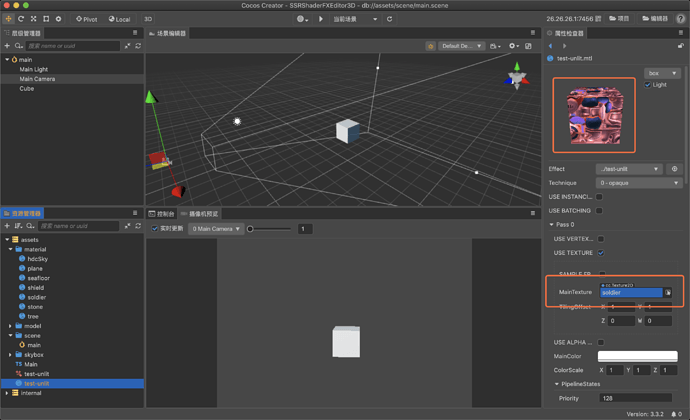
在编辑器中,随便加个纹理:
再次运行,还是不行。
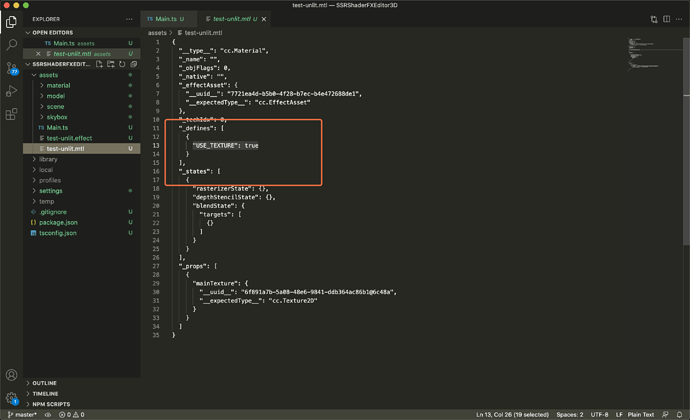
再检查下,是 USE_TEXTURE 的宏定义没有打开:
再修改代码:
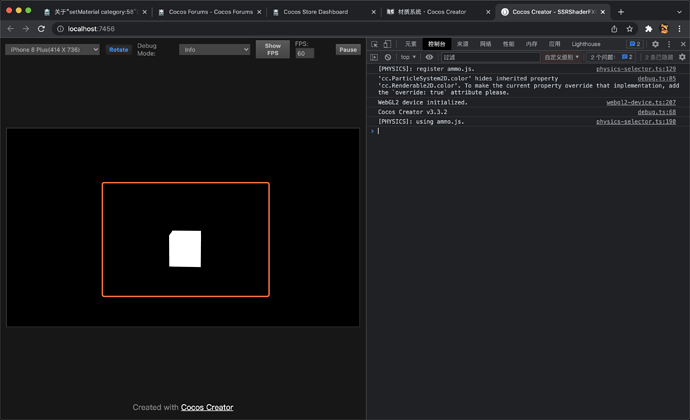
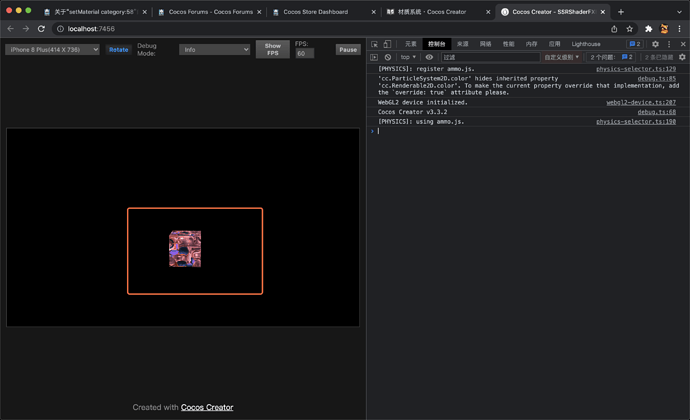
再次运行:
这次效果终于有了。
Step.2
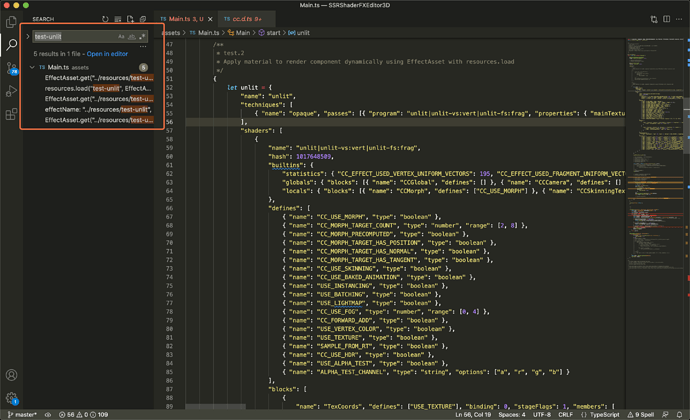
接着,尝试用动态加载的方式:
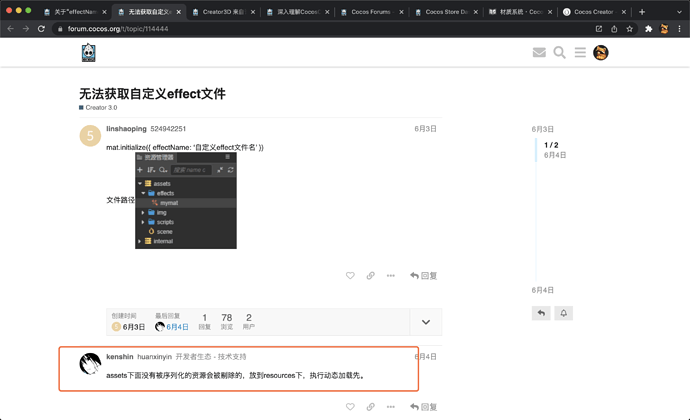
刚开始碰到了问题,因为 test-unlit 文件没有放到用于动态加载的 resources 文件夹下:
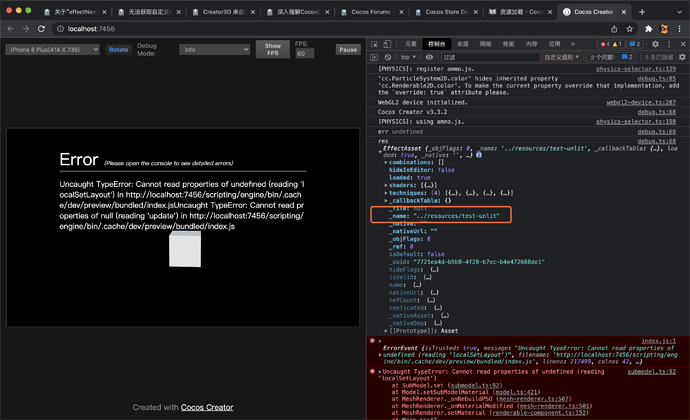
接着遇到的问题是:
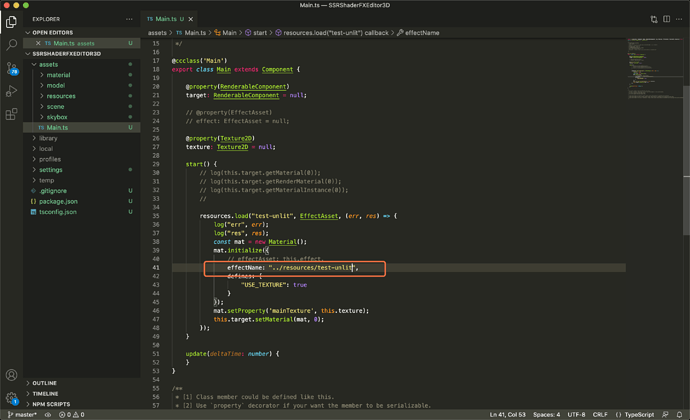
通过打印看到,这里要指定的名字是 "../resources/test-unlit" 而不是 test-unlit:
修改代码,再次运行:
终于也对了。
Step.3
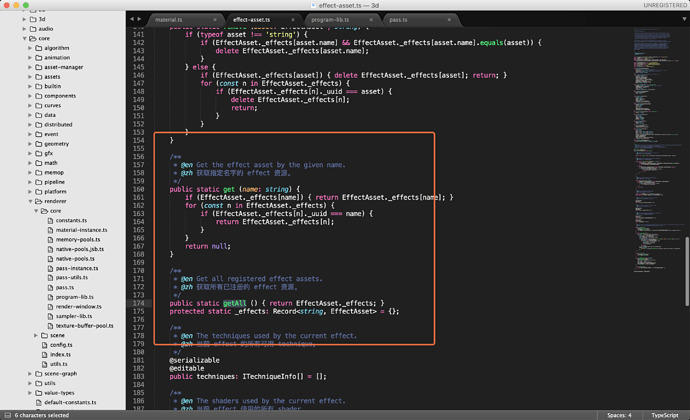
然后就是最困难的部分了,分析源码,找到这个 EffectAsset 到底是个什么东西,是怎么生成的,如果有办法直接自己 new 一个,确保内部数据和引擎编辑器自动加载的对象一致,那么就应该可以直接使用了。
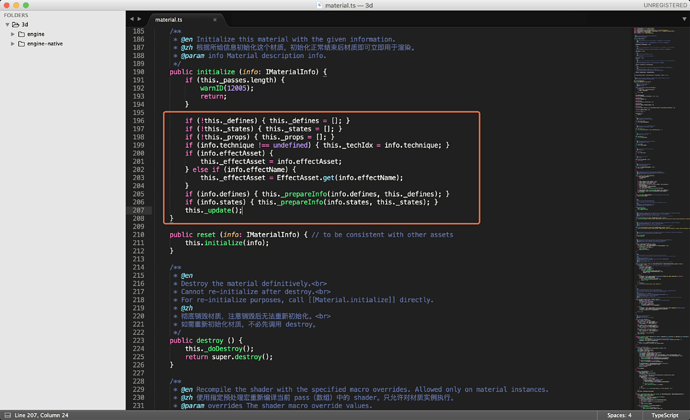
首先看看 Material.initialize 大概干了点什么事:
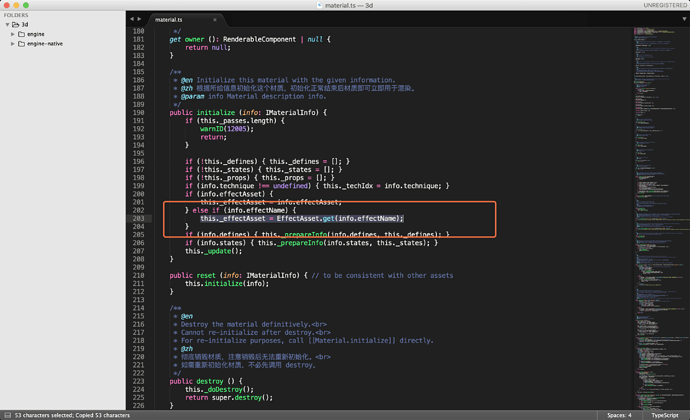
发现 EffectAsset 这个东西是从管理类中根据名称获取到的:
深入看到有个 getAll:
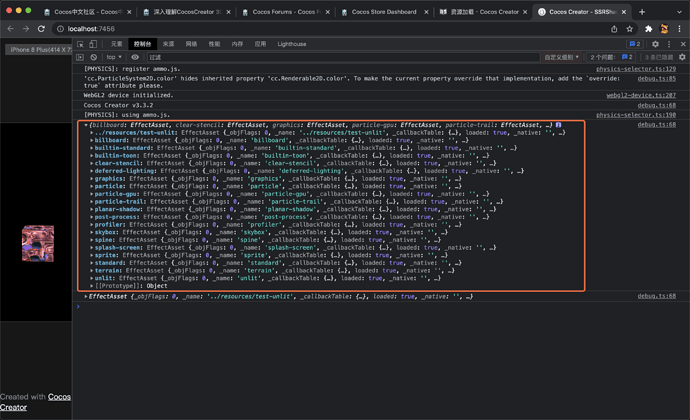
于是先用了,打印看看,一个几乎空项目,默认加载了那些 effect:
发现,我们自己用的材质,也在里面。
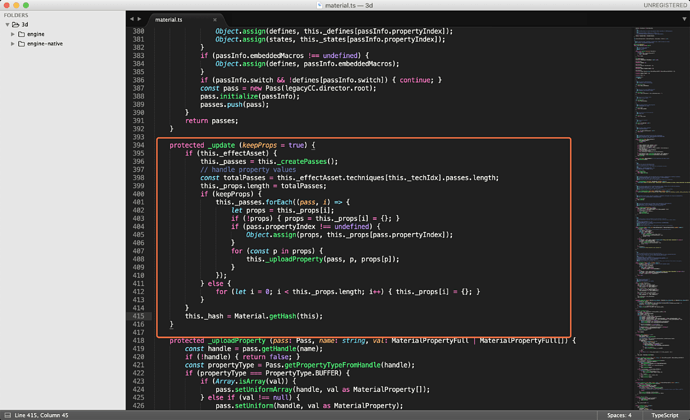
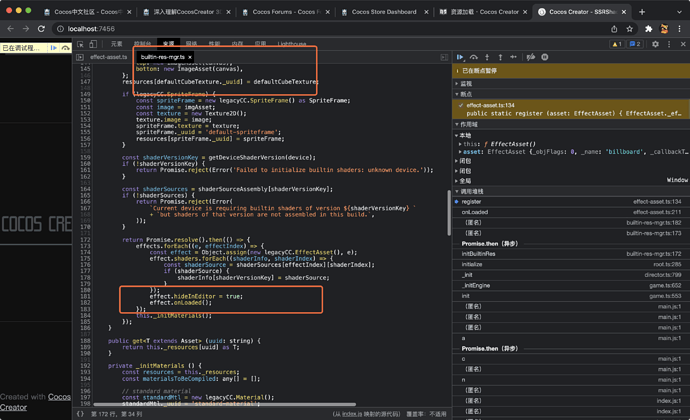
接着用断点,大致看看哪里进行数据的填充的:
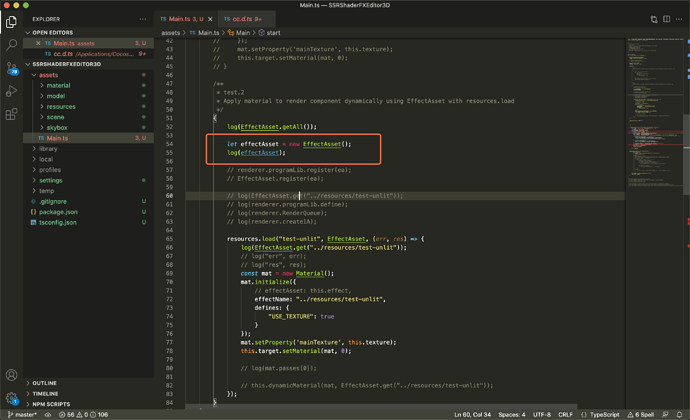
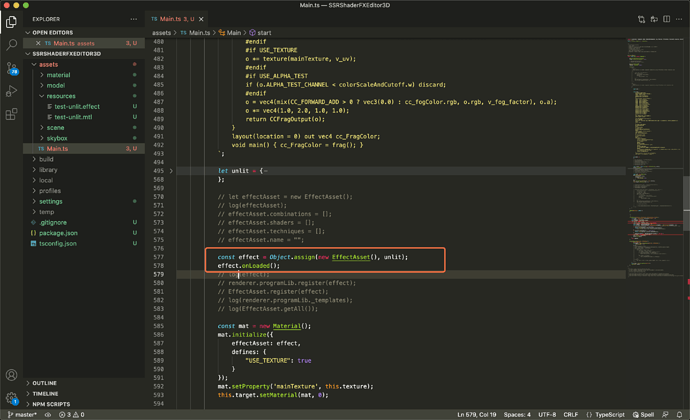
大致有数了,开始尝试自己手写,凹一个 EffectAsset:
可以看到,打印出来,都是空的,这没毛病,因为没有填充数据。
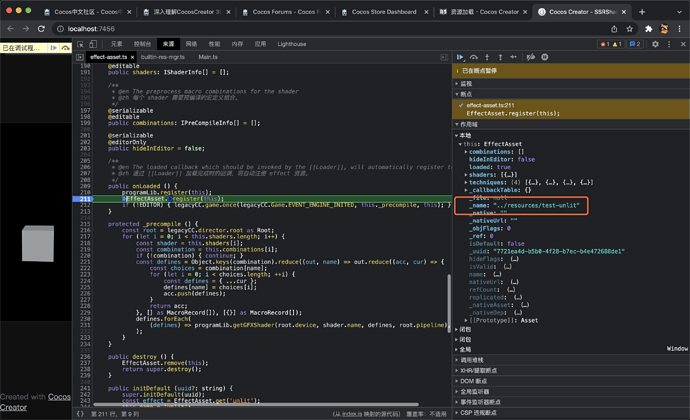
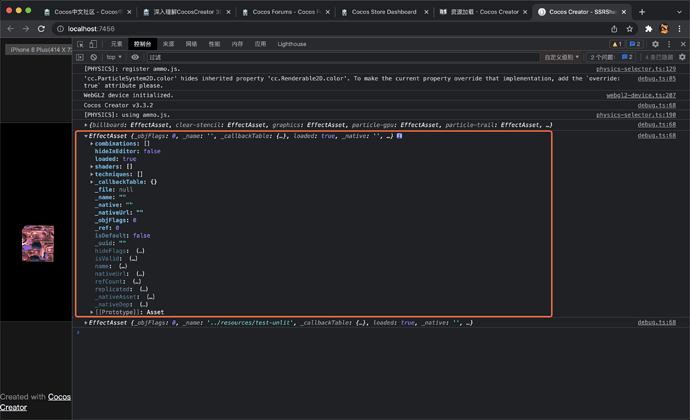
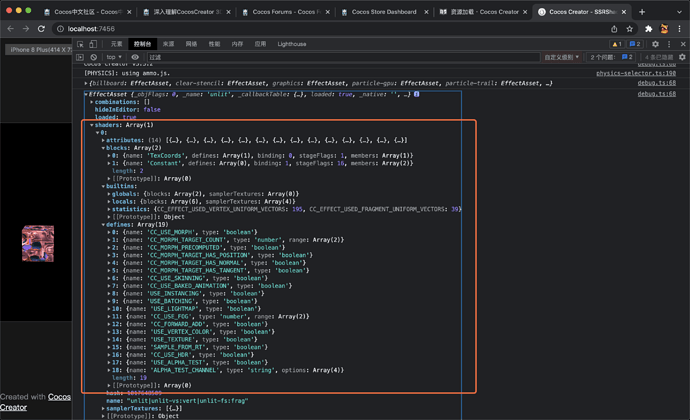
再对照下,一个自然加载的 EffectAsset 里面有什么数据:
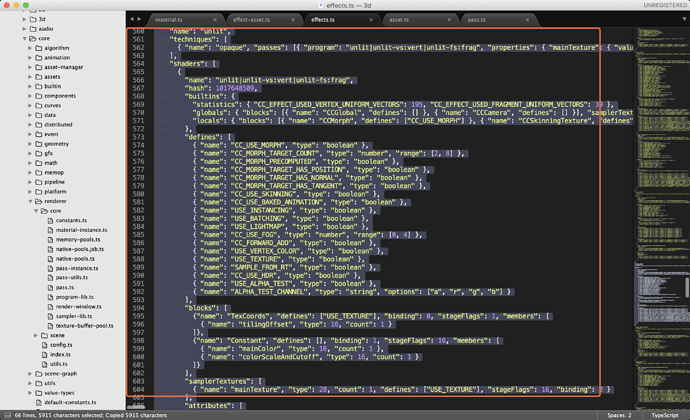
有目标了,继续扒扒引擎代码,找到了这个:
可以看到,一些常用的材质特效模板,都在这里,这些显然就是填充到 EffectAsset 里面的数据。
那就直接搞过来,用一用:
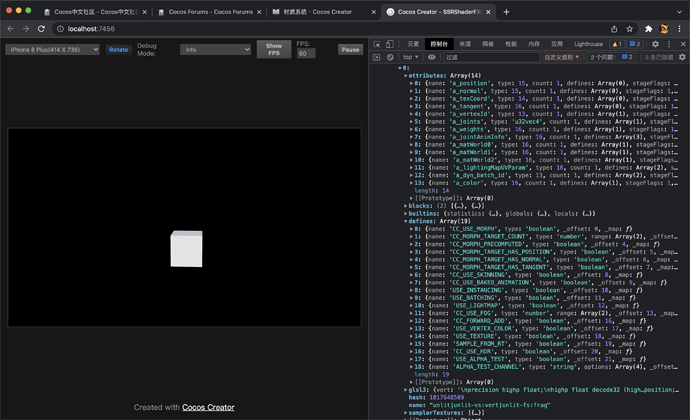
再看看凹出来的对象:
有那个味儿了。但是最终要的部分,glsl 这个部分,在凹出来的对象中并没有看到。显然,这个部分是 ShaderEditor 最重要的部分。没有这个部分数据的原因,是前面拷贝的 effect.ts 中的模板,本身并没有包含这个数据。
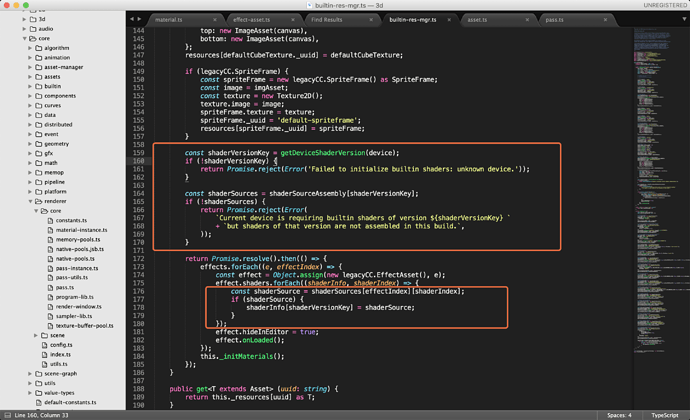
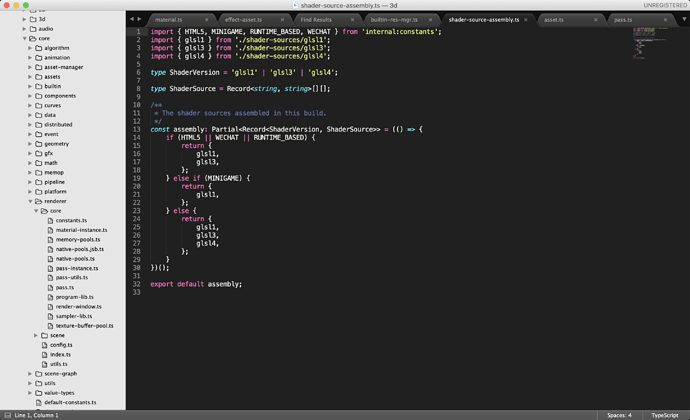
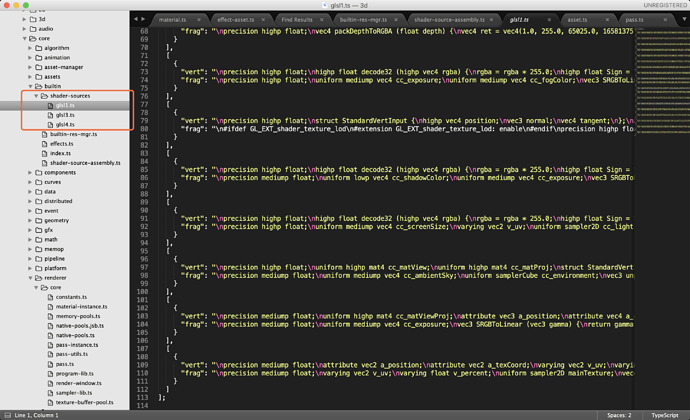
继续扒源码,找找,引擎默认的这些 glsl 是哪儿来的:
这下看来是找到地方了,而且顺便还找到了,引擎是哪里搞出来 glsl1 glsl3 glsl4 的了。
既然找到了,直接拷过来用一用试试:
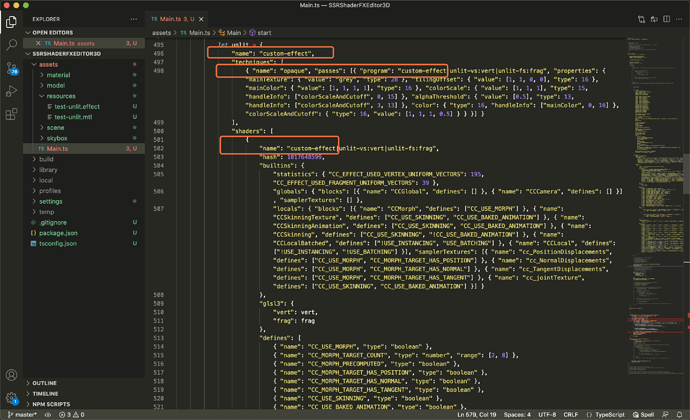
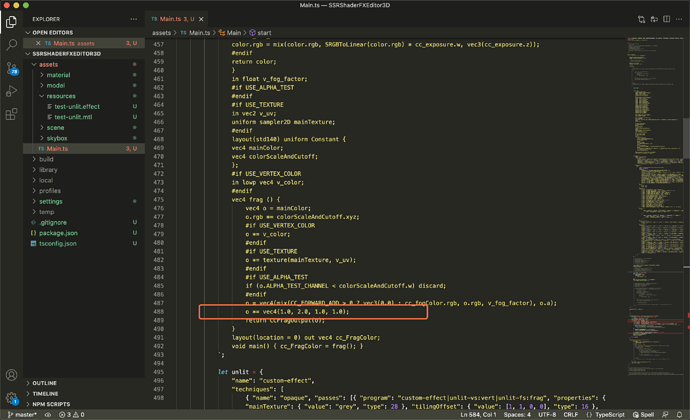
同时为了证实加载的是自己凹出来的数据,这里把之前用的 unlit 的名字,改为 custom-effect:
同时将拷贝来的 glsl 部分,同样略微修改一下,这次是加强一点绿色的部分:
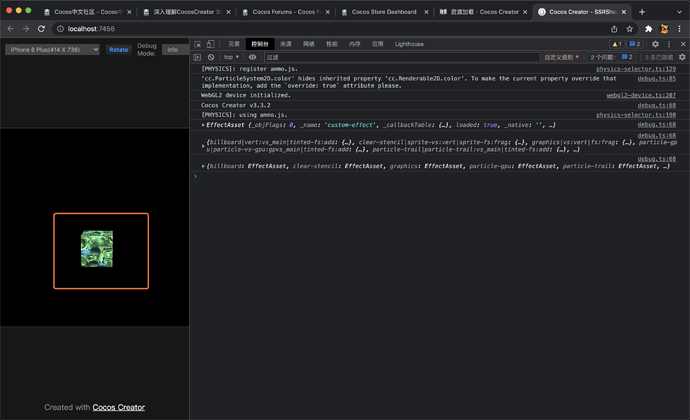
再次运行:
可以看到,绿色的效果就出来了。
到这里,无中生有,手凹一个 EffectAsset 的效果基本就实现了。
当然相比 2D ,这里的模板中,参数更多更复杂,想要完全对应可视化编辑器,还是要不少工夫的。
不过重点是,最大的难点应该算是解决了。
剩下的几个难点,哪天有空,继续挖坑 ~~~ 也许哪天挖着挖着,ShaderEditor3D 的雏形,就出来了