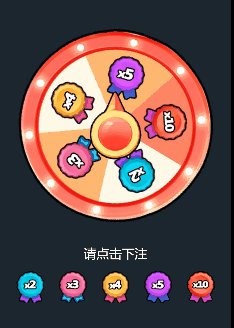
一、效果演示

演示地址:转盘抽奖演示Demo
二、如何获取
1、https://github.com/szrpf/TurnTable/archive/refs/heads/master.zip
2、解压,导入cocos creator(版本2.4.12),可运行演示Demo。
三、功能介绍
1、调用TurnTable组件的turnTo方法,可以指定停留在哪个扇区
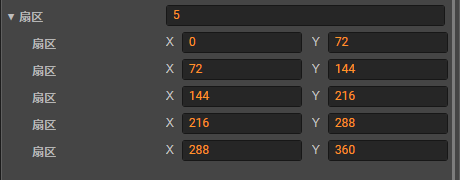
2、支持不规则扇区,每个扇区大小可配置

四、如何在自己项目中使用转盘

把TurnTable.ts复制到自己项目代码目录下。
把TurnTable组件挂到转盘节点上,设置扇区,搞定!
五、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf (Bruce) · GitHub
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的
2、【包教包会】分享一个CocosCreator实用组件EffectBar,炫酷的特效进度条
3、【包教包会】分享一个CocosCreator组件——动作残影

 mark一下
mark一下

