一、使用场景
CocosCreator引擎提供的cc,里面封装了所有底层函数,且任何文件都能正常访问。
很多初学CocosCreator的朋友,肯定也希望有一个自己的“cc”,把自己的变量和函数放进去全局使用,其实很简单,3分钟搞定!
二、如何获取
1、https://github.com/szrpf/NameSpaceDemo/archive/refs/heads/main.zip
2、解压,导入cocos creator(版本2.4.11)。
三、代码讲解
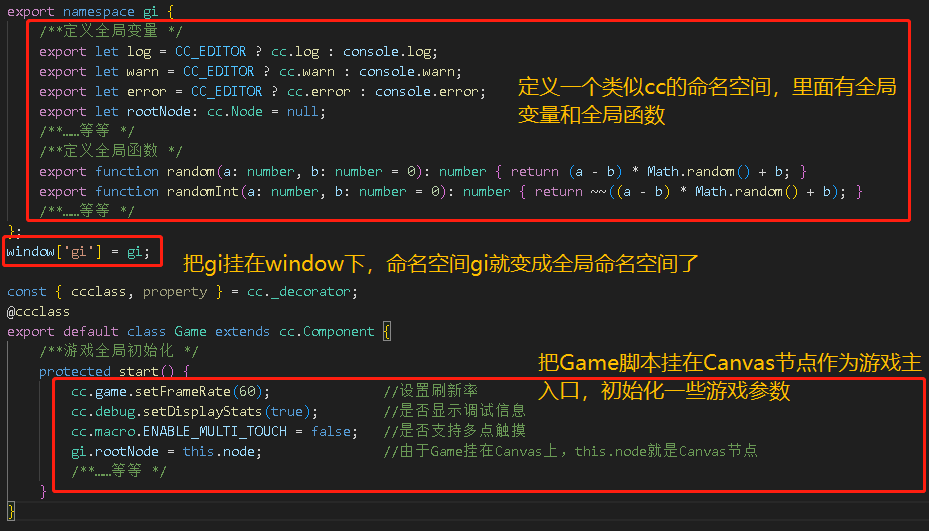
首先打开Game.ts
这里定义了全局命名空间gi,里面有一些全局变量和全局函数。
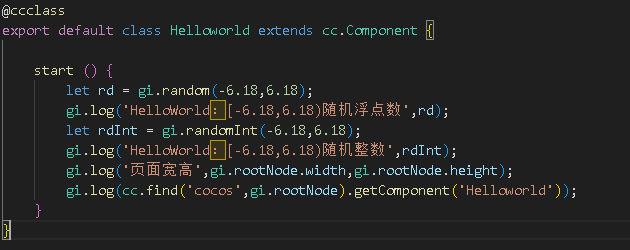
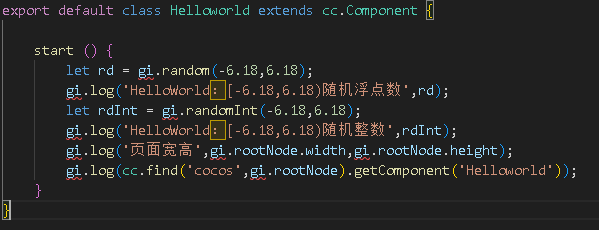
打开HelloWorld.ts,里面能正常访问gi里的变量和函数

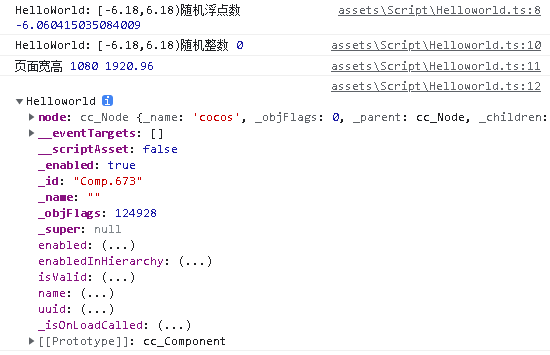
运行,查看控制台信息,一切正常!

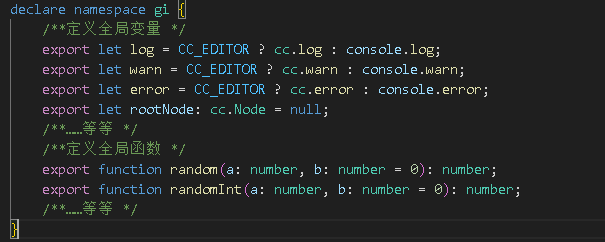
别急,最关键的一步是“声明文件”,打开NameSpaceDemo/game.d.ts

先把里面的内容全注释掉,会发现HelloWorld.ts里的gi全报错了,但是运行后查看控制台信息,依然一切正常。

因为Game.ts里有一句window[‘gi’] = gi
gi已经是全局变量了,只是ts识别不出而已。
声明文件game.d.ts就是为了让ts能识别gi,并有语法提示。
四、题外话
我的全局命名空间为什么要取名gi?
g有game、global的意思
i有info、interface的意思
你也可以定义自己的全局命名空间,在里面添加自己的全局变量和全局函数。
五、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf (Bruce) · GitHub
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的
2、【包教包会】分享一个CocosCreator实用组件EffectBar,炫酷的特效进度条