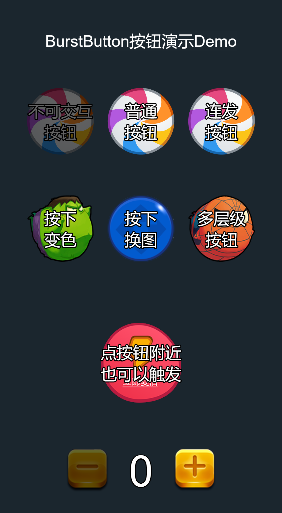
一、效果演示

演示地址:https://fcttt.com/BurstButton/index.html
为什么要重写?
大部分按钮需求,给节点直接on一个事件都可以解决,根本不需要cc.Button。
而很多按钮需求cc.Button又不支持,或者支持不到位(例如:添加音效、交互动画不能并存只能选1个)
新版按钮BurstButton主要做了5个优化:
1、按下后无论是否移动,都会触发burst事件
比如要按下方向键移动主角,不再需要借助额外变量(例如:主角方向),直接在burst里处理主角移动逻辑就可以了。
连发功能默认关闭,并不会产生额外开销
2、交互动画(缩放、变色、换图)可以并存

3、可以设置按下、抬起、取消的触发音效
4、优化了事件处理机制
建议同一个页面下所有BurstButton指向同一个回调函数,参考Demo的处理方式。
5、代码更精简(140行)
二、如何获取
1、https://github.com/szrpf/BurstButtonDemo.git
2、解压,导入cocos creator(版本2.4.12),可运行演示Demo。
三、如何在自己项目中使用BurstButton
1、把BurstButton.js复制到项目代码目录。
2、给需要添加按钮的节点挂上
3、调用按钮的setCallback,指定回调函数。
4、在回调函数里,根据
tag(按钮所在节点name)
和
event(按下press,连发burst,抬起release,取消cancel)
处理按钮事件,搞定!
四、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf (Bruce) · GitHub
EMail地址:27185709@qq.com
推荐链接:
3、【包教包会】分享一个CocosCreator组件——动作残影

