最简单的代码。
// 引入 Cocos Creator 的组件和装饰器模块
import { _decorator, Component, Node, Label } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘NumberRollComp’)
export class NumberRollComp extends Component {
@property(Label)
label1: Label | null = null;
@property(Label)
label2: Label | null = null;
start() {
// 初始化标签的值
if (this.label1) {
this.label1.string = '0'; // label1 初始值为 0
}
if (this.label2) {
this.label2.string = '1'; // label2 初始值为 1
}
}
update(deltaTime: number) {
// 更新 Label 1 的位置
if (this.label1) {
let newPositionY = this.label1.node.position.y + 5;
if (newPositionY > 22) {
newPositionY = -22;
this.updateLabelNumber(this.label1);
}
this.label1.node.setPosition(this.label1.node.position.x, newPositionY, this.label1.node.position.z);
}
// 更新 Label 2 的位置
if (this.label2) {
let newPositionY = this.label2.node.position.y + 5;
if (newPositionY > 22) {
newPositionY = -22;
this.updateLabelNumber(this.label2);
}
this.label2.node.setPosition(this.label2.node.position.x, newPositionY, this.label2.node.position.z);
}
}
private updateLabelNumber(label: Label) {
let currentValue = parseInt(label.string);
currentValue = (currentValue + 2) % 10; // 保持数字在 0 到 9 之间
label.string = currentValue.toString();
}
}
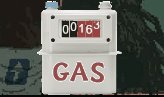
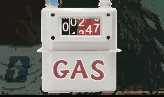
动画效果如图所示

下面我们再来做一个加强版。让画面看起来更燃一点。


做成2位数,或者更多。
修改后的代码如下:
// 引入 Cocos Creator 的组件和装饰器模块
import { _decorator, Component, Node, Label, Enum } from ‘cc’;
const { ccclass, property } = _decorator;
// 定义枚举类型
enum DigitType {
Units, // 个位
Tens, // 十位
Hundreds // 百位
}
@ccclass(‘NumberRollComp’)
export class NumberRollComp extends Component {
@property(Label)
label1: Label | null = null;
@property(Label)
label2: Label | null = null;
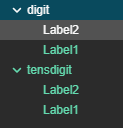
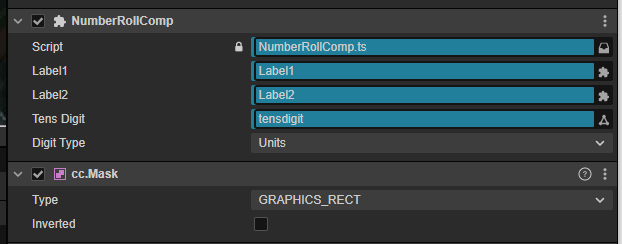
@property(Node)
tensDigit: Node | null = null; // 十位节点
@property({ type: Enum(DigitType) })
digitType: DigitType = DigitType.Units; // 默认为个位
start() {
// 初始化标签的值
if (this.label1) {
this.label1.string = '0'; // label1 初始值为 0
}
if (this.label2) {
this.label2.string = '1'; // label2 初始值为 1
}
}
// 这里需要新建一个函数来修改label1和label2的y值。函数需要传入参数移动的数值
public updateDigit(pixels: number) {
if (this.label1) {
let newPositionY = this.label1.node.position.y + pixels;
if (newPositionY > 22) {
newPositionY = -22;
this.updateLabelNumber(this.label1);
}
this.label1.node.setPosition(this.label1.node.position.x, newPositionY, this.label1.node.position.z);
}
// 更新 Label 2 的位置
if (this.label2) {
let newPositionY = this.label2.node.position.y + pixels;
if (newPositionY > 22) {
newPositionY = -22;
this.updateLabelNumber(this.label2);
}
this.label2.node.setPosition(this.label2.node.position.x, newPositionY, this.label2.node.position.z);
}
}
update(deltaTime: number) {
// 只有个位才实时更新
if (this.digitType === DigitType.Units) {
this.updateDigit(10);
}
}
private updateLabelNumber(label: Label) {
let currentValue = parseInt(label.string) + 2;
if (currentValue > 9) {
// 这里需要让下一位的label每个增加4.4像素
currentValue = (currentValue) % 10; // 保持数字在 0 到 9 之间
this.updateCarry(2.2); // 每次增加 4.4 像素
}
label.string = currentValue.toString();
}
// 这个函数名字需要修改一下。改成进位
private updateCarry(pixels: number) {
if (this.tensDigit) {
// 获取节点tensDigit的NumberRollComp属性调用updateDigit方法
const tensComp = this.tensDigit.getComponent(NumberRollComp);
if (tensComp) {
tensComp.updateDigit(pixels);
}
}
}
}
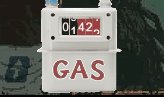
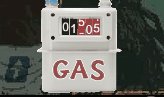
最终效果如下:
我是重庆的燃气嘎嘎快。

最后请大家支持我做的小游戏。《贪吃的方块》。如果想进入这一关,需要再第八关,找到一个黑洞钻进去。