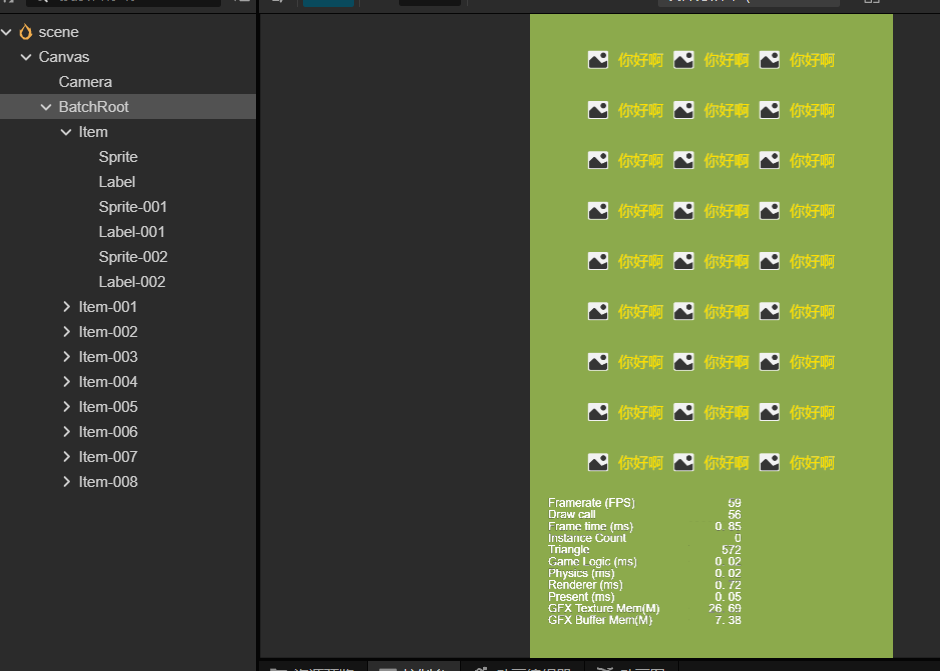
cocos渲染ui组件时,在节点树中从上往下渲染,由此导致图文穿插时,产生大量的drawcall,如示例:

可能有开发者尝试将文字转化为图片,然后和ui图片一起打图集来合批,但这很蛋疼;
还有的开发者通过手动移动节点来避免图片和文本穿插渲染,但这也很蛋疼,尤其是对于滚动列表,从上往下渲染时无法避免图文穿插;
鉴于此,为了达到合批的效果,我们需要自定义渲染顺序,避免从上往下渲染产生大量的drawcall;
不知道大家先前是否用过Unity的Ngui,ngui优先按组件的depth来渲染,我们可以将能合批的组件设置为相同的depth值,这样无论多么复杂的界面,drawcall都可以控制在个位数;
由此,笔者就把ngui那套搬到cocos上来,设置ui组件的depth,渲染时按depth值从小往大渲染:


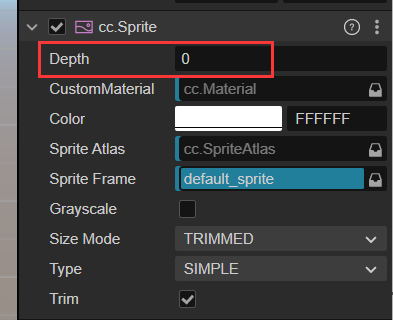
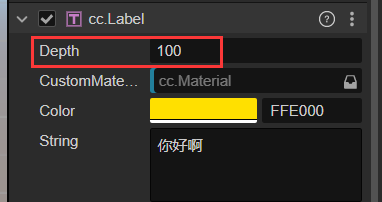
将图片组件的depth设置为0,将文本组件的depth设置为100,然后再设置合批根节点为IsBatchRoot:

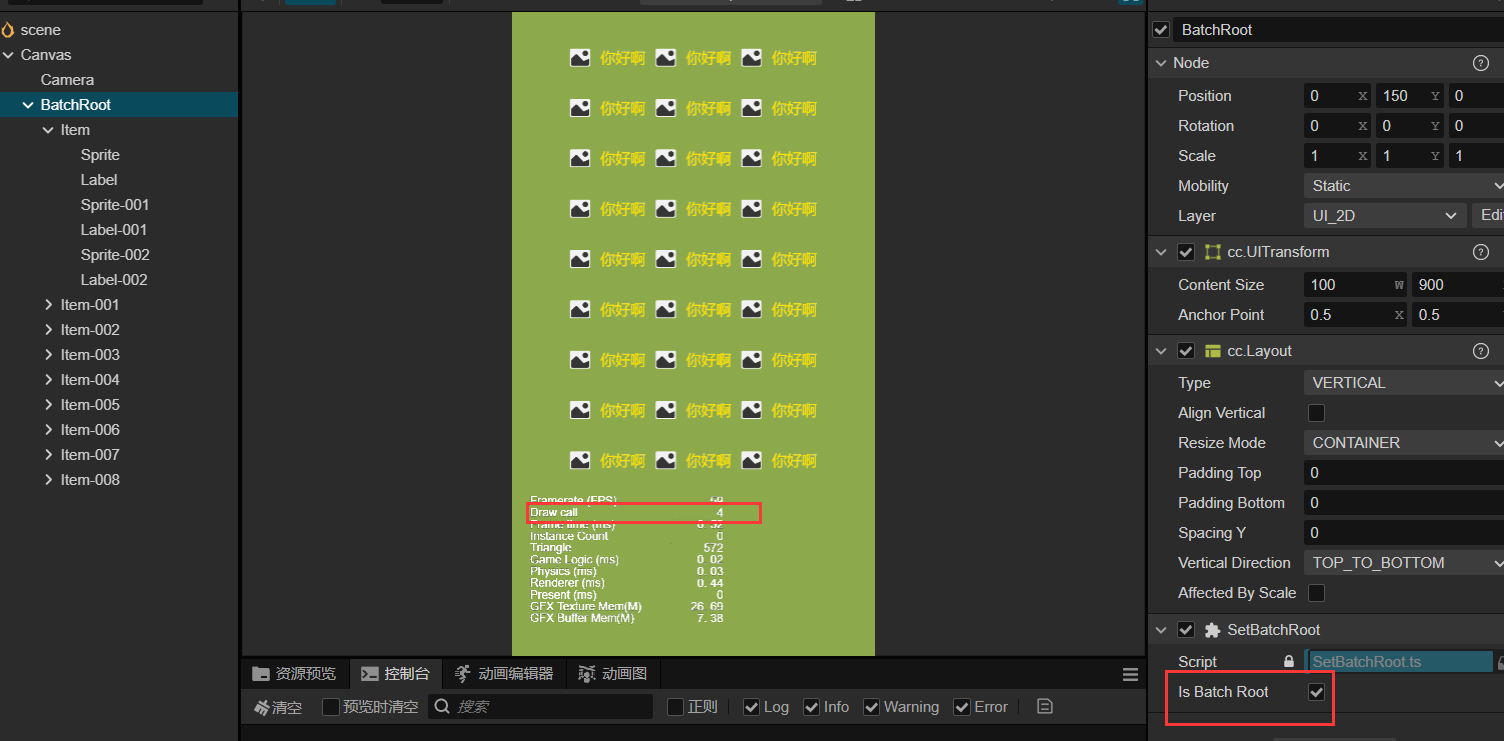
默认不使用自定义合批,对于需要使用自定义合批的界面,需要设置界面根节点为IsBatchRoot,这样根节点里面的ui元素才按depth排序渲染,实现默认mask节点为IsBatchRoot,因为mask会打断合批,可看源码;
可以看到,draw马上减少到4个,实际当前ui只有2个drawcall,一个渲染图片,一个渲染文本;
如此美妙的效果,想必大家都想在自己项目中应用,这需要自定义引擎,包括网页端(ts)和原生端(cpp),不过并不复杂,笔者会将相关代码无私贡献。
笔者使用的引擎版本是3.8.1,该版本UIOpacity组件在原生端有问题,因此给出的代码也包含了对透明度的修复;
测试工程及源码链接:链接:https://pan.baidu.com/s/1YcHhiOT3LJjFz7lLdtd22g?pwd=e30c
提取码:e30c
下载好后解压,可看到文件夹:

源码:

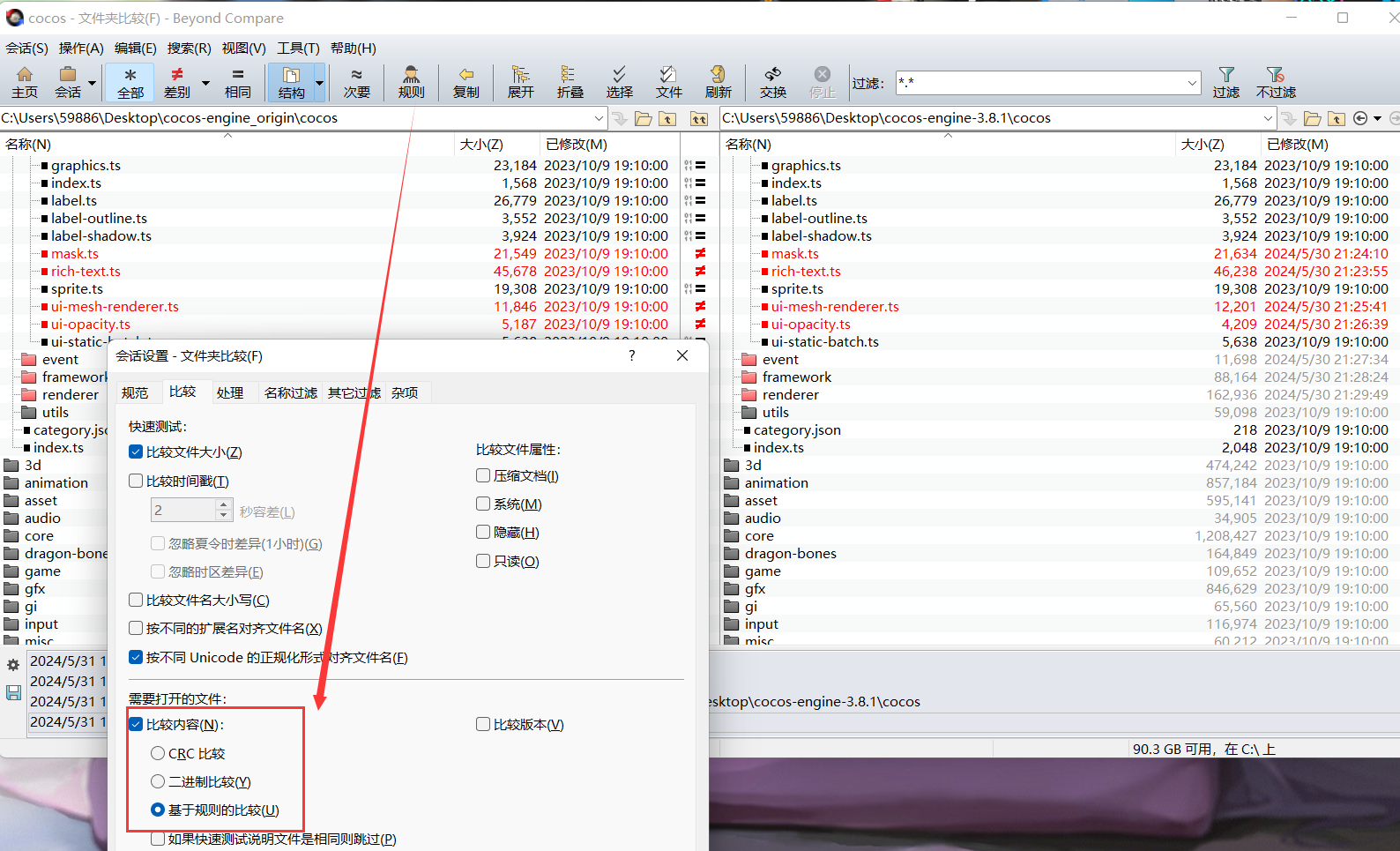
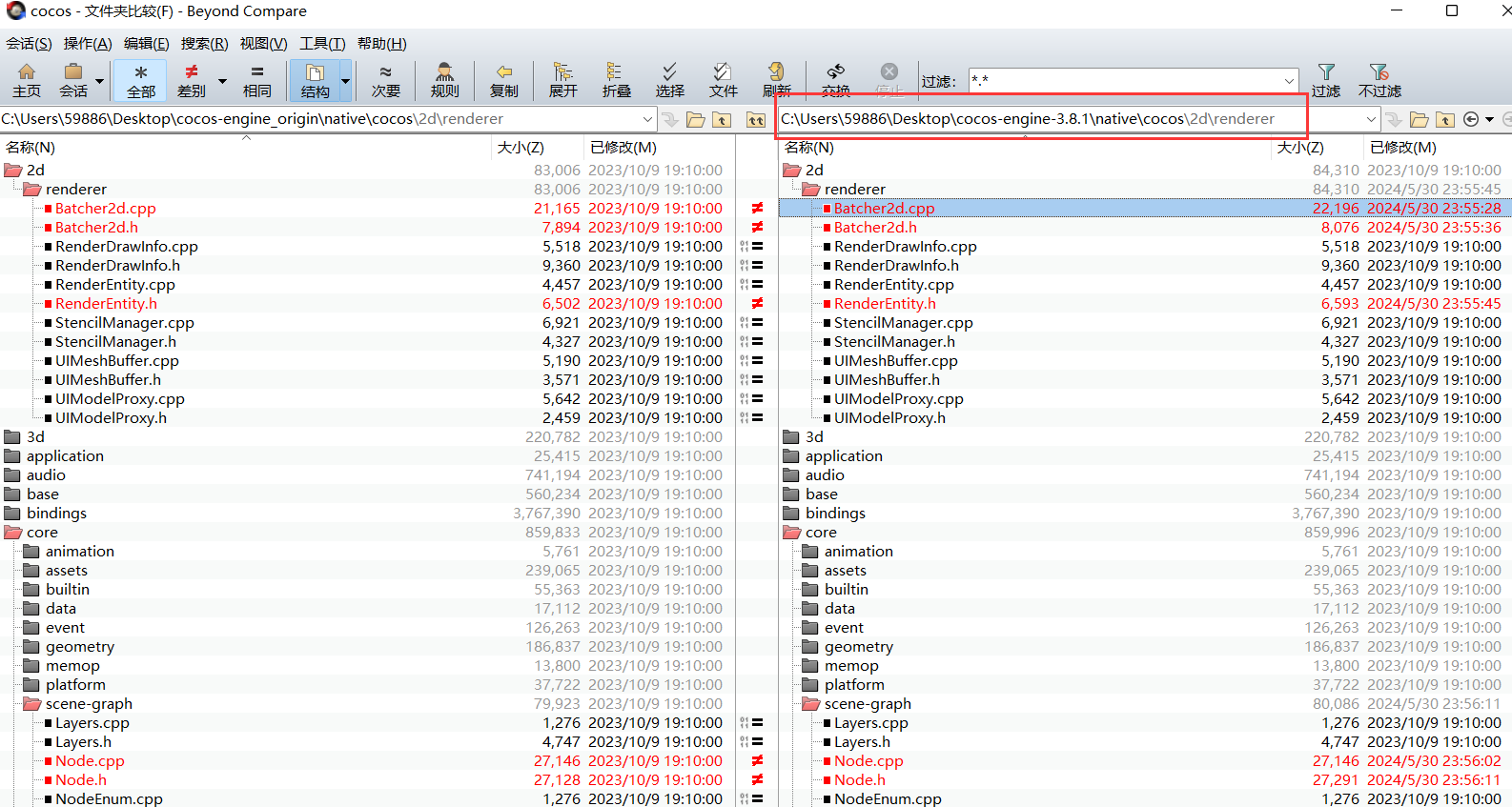
可用BeyondCompare将笔者修改的代码与官方下载的比较,查看笔者修改的代码:

(ts)

(原生端cpp)
如果想跑测试工程,得先从官网下载3.8.1引擎代码,然后同步笔者修改,关于怎么自定义引擎,去官方手册看吧。



 ,浪费开发者的时间
,浪费开发者的时间