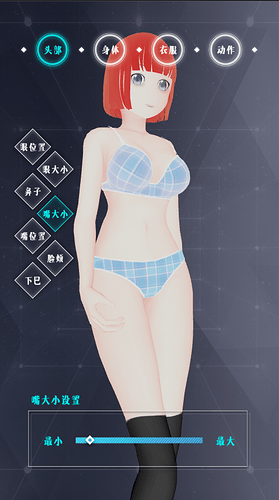
看到Cocos 3.5 居然支持分层动画,我也忍不住做个捏脸游戏,今天时间比较赶,明天会补完
先分析一下需求,一共拆成5类
- 角色五官
- 角色五官位置
- 角色皮肤颜色
- 角色体型
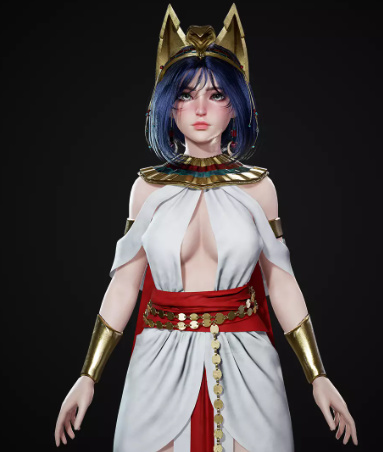
- 角色衣服
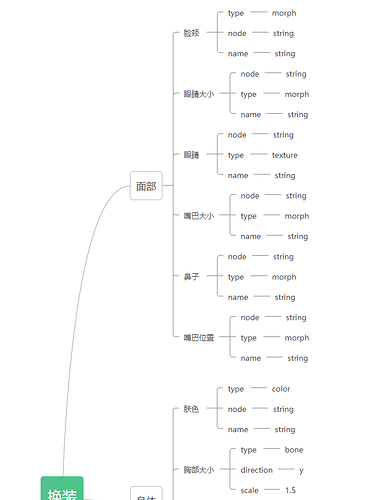
通过思维导图进一步做行为归纳
通过归纳把需求拆解成6类
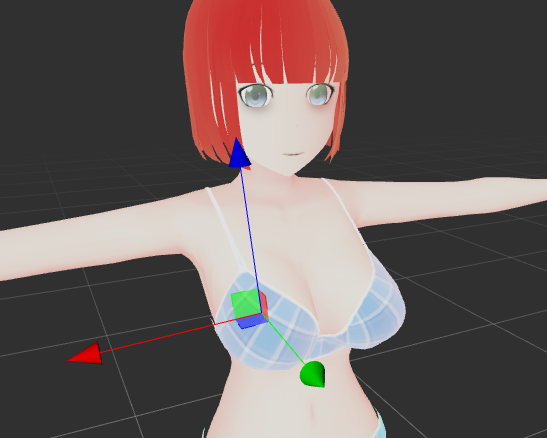
- 骨骼变换,变换骨骼节点位置,scale,角度等(如胸部)
- 贴图变换,改变眼睛,皮肤,衣服等贴图
- 颜色变换,改变肤色
- Mesh变换,改变衣服Mesh
- Morph变换,改变脸部Morph,自定义五官
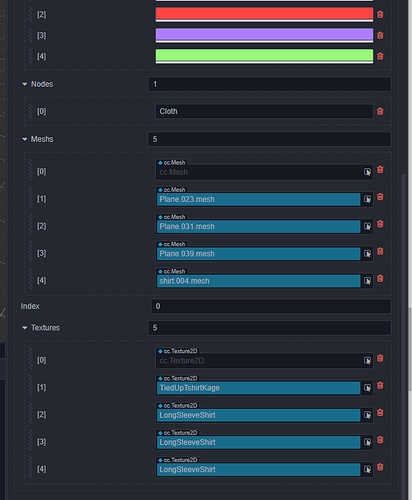
其中Mesh,贴图,颜色改变都需要走节点的MeshRenderer,这里通过一个预制体统一进行管理
设置为空的时候就不穿衣服或者不设置这项属性,其中可以配置多个需要修改的节点,我们使用节点的path+名字进行查找,查找到的节点通过map保存,方便复用。
public static getNode(path: string, name: string, target: Node) {
if (!path) path = "" let node = this.nodeMap.get(name) if (!node) { node = find(path + name, target) if (node) { this.nodeMap.set(name, node) } else { console.error("Node not found===", name) return null } } return node }
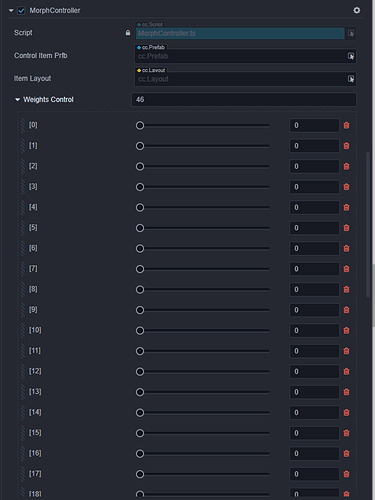
Morph动画处理
Morph动画可以参考Cocos的Demo,通过配置文件获取权重值,做动态调整和保存
骨骼偏移和动态修改
在3.5 版本之前没有层级动画,设置胸部和脸部一些骨骼,会被覆盖点。
首先在3.5版本创建一个动画Mask,把需要参与骨骼变换的胸部,脸部都做一下屏蔽,方便修改骨骼
比如获取胸部节点+父节点Z轴方向的位移,就可以改变胸部大小,眼部大小可以通过morph+scale一起改变
这里使用了inverseTransformPoint这个方法
获取父节点世界坐标加偏移量,再转换到本地坐标
public static morphNode(target: Slider, node: Node, direction: Vec3) {
_tempV1.set(this.getPos(node)); _tempV2.set(direction); Vec3.add(_tempV2, node.parent.worldPosition, _tempV2) node.parent.inverseTransformPoint(_tempV2, _tempV2) Vec3.add(_tempV1, _tempV1, _tempV2.multiplyScalar(target.progress)) node.setPosition(_tempV1) } public static getPos(node: Node): Vec3 { let pos: Vec3 = this.posMap.get(node.name) if (!pos) { pos = node.position; this.posMap.set(node.name, pos.clone()) } return pos; }

to-do
- 继续更新更多设置
- 更新动作和跳舞
- 增加保存和截图功能
- 3.5上线后灰开源项目
- 优雅的按钮事件处理方法
- 小游戏
- 更多交互
to-to-to-to-to-do
- spring bone 弹簧骨骼绑定衣服等

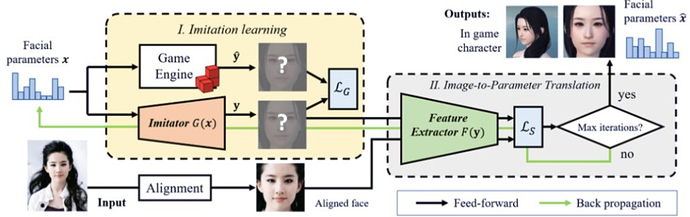
- 神经网格捏脸训练
其他重点是 流程优化+配置简化,明天周末重点更新