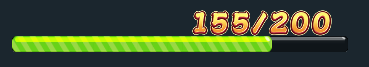
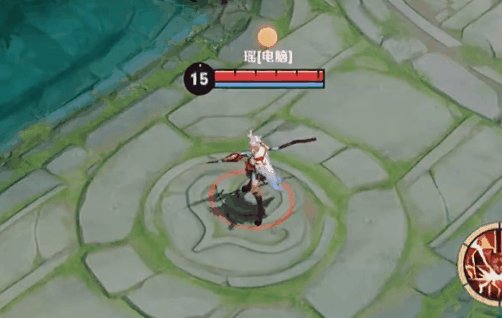
一、效果演示
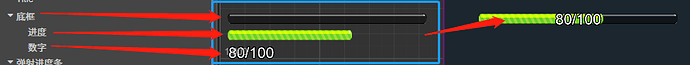
残影血条

弹射血条

二、如何获取
1、https://github.com/szrpf/EffectBar/archive/refs/heads/main.zip
2、解压,导入cocos creator(版本2.4.11),可以直接运行Demo演示
三、如何创建特效进度条
1、创建如下层级结构:底框、进度、数字
节点名字可以随便改(这里的命名只是为了直观)
如果不需要显示数字,则这个节点可以省略
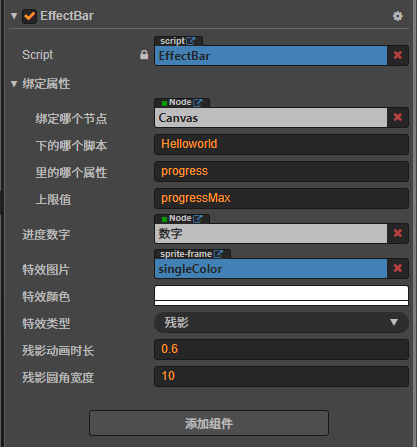
2、给进度节点绑上EffectBar组件

绑定属性:告诉组件,进度随着哪个属性变化而变化
上限值:进度最大值,可以填属性名称,也可以直接填数字
如果上限是已知的值,则直接填数字(例如加载进度条上限直接填100)
如果上限是变量,则填属性名称(例如血量上限会随着等级而提升,这里就要填血量上限的属性名称)
进度数字:把显示进度数字的节点拖进来,不想显示数字就置空
特效图片:绘制进度特效的图片,一般用白图,也可以尝试其他图片实现更炫酷效果
其余参数根据名字直观理解即可。
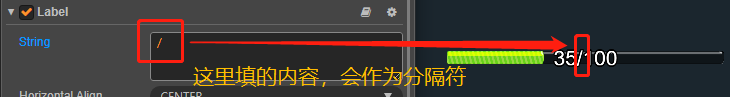
四、进度数字
挂载cc.Label的节点,string默认值会作为分隔符
直接用cc.Label会打断合批,增加drawCall
因此强烈建议用支持Atlas字库的IconFont组件代替cc.Label,本文结尾会提供获取方式
五、动态绑定属性
例如:进度条要绑定怪物的hp,但是怪物对象是游戏中才动态创建的
那么可以在怪物创建后,调用EffectBar的setProp方法来绑定属性
六、重置当前进度和上限值
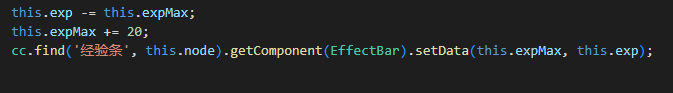
例如:升级以后,经验上限expMax会增加,经验值exp会重置
那么可以在升级后调用EffectBar的setData方法来设置当前进度和上限值

七、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf · GitHub
EMail地址:27185709@qq.com
【包教包会】系列推荐:
1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的
2、IconFont获取地址:暂缺,近期更新