分享一个支持合批的ccLabel
一、效果演示
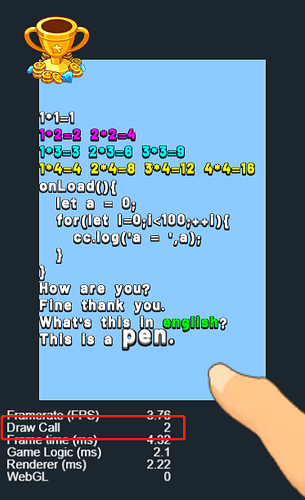
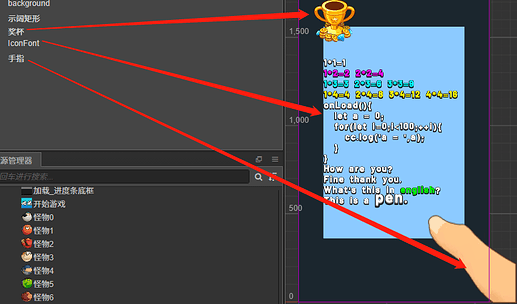
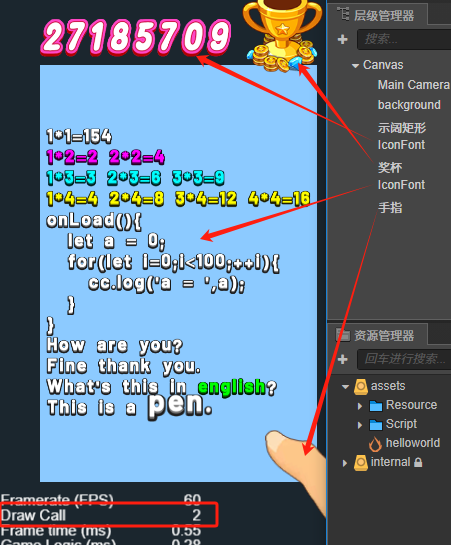
目录层级:图片 - 文字 - 再图片,运行后DrawCall是2(因为Stat信息占用了1个dc)
二、如何获取
1、https://github.com/szrpf/IconFontDemo/archive/refs/heads/master.zip
2、解压,导入cocos creator(版本2.4.11),可运行演示Demo。
三、如何在自己的项目中使用IconFont
1、字符打包到Atlas图集
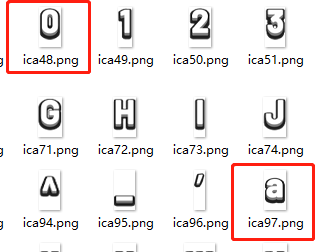
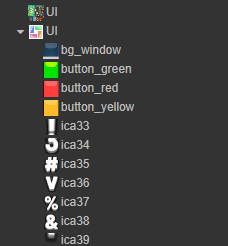
首先,需要一组字符的图片,按以下规则命名:字体名+ASCII码

例如:我的字体叫“ica”(随便取的)
数字0的ASCII码是48,那么0这张图片就命名成:ica48
字母a的ASCII码是97,那么a这张图片就命名成:ica97
把所有字符图片,和游戏其他图片打包到同一个Atlas图集

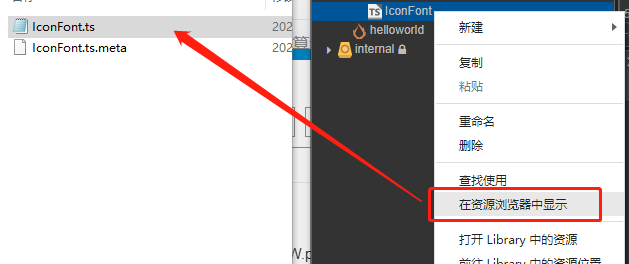
2、复制Demo中的IconFont.ts到自己工程目录下

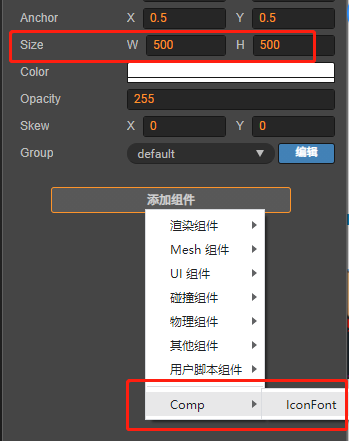
3、在自己的场景中,新建一个节点,设置好宽高,并添加IconFont组件

注意:一定要设置节点的width和height
width影响自动换行和水平对齐
height影响垂直对齐
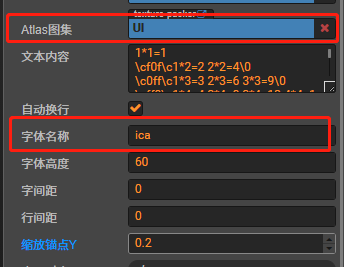
4、属性面板
Atlas图集:把打包字符的图集拖进来
字体:填字符名称前缀,也就是刚才取的字体名

5、填写文本内容
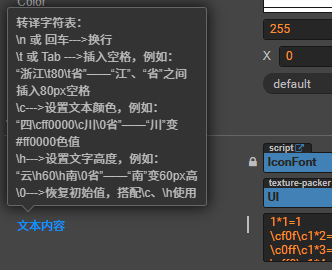
这里填写的字符必须是打包到Atlas图集中的字符,支持以下转译符:

6、如果项目中需要用多种字体,按以下步骤如法炮制:
准备一批新字体的字符图片
命名成新的字体名称+ASCII码
与游戏其他图片,包括旧字体一起,打包到同一个Atlas图集
IconFont属性面板中,字体名称修改成新字体名称
四、题外话
目前的版本只支持ASCII码字符,暂不支持汉字。主要作用是代替Bmfont,并支持转译符。
如果要支持汉字,可以修改IconFont,用UNICODE码来代替ASCII码,原理大同小异。
五、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf (Bruce) · GitHub
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】对CocosCreator拖尾组件MotionStreak做了全面优化
2、【包教包会】分享一个CocosCreator组件——动作残影
3、【包教包会】零代码实现CocosCreator屏幕自适配