上期分享的技术方案更侧重于如何使用 CocosCreator 实现功能。这篇分享会更侧重关于性能优化,希望对大家有帮助。
分享来源自论坛、github 开源仓库、热心开发者、Cocos 引擎开发团队、cocos 技术支持团队。
上期分享传送门:【CocosCreator 3.x 技术方案分享】第一期
本次方案由 Cocos 技术支持团队提供,目前此方案仅在 3.3.2 版本通过测试,其它版本如果有问题暂时没有精力处理,目前我们正在准备将方案升级到 3.4.1 版本:
优化目标
提升 box2d 在
- web-pc

- web-mobile

- wecat-game

- android(preparing)
- ios(preparing)
- windows(preparing)
- mac(preparing)
等平台的性能
采用的优化方案
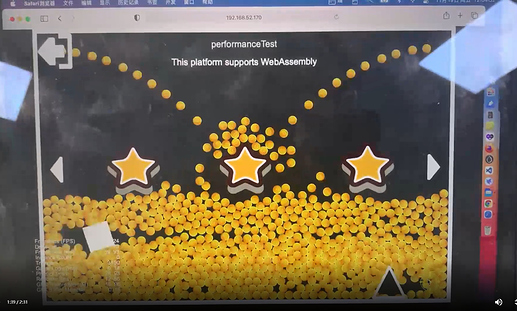
- 将 box2d 的 C++ 版本编译成 wasm
- 参考 WebAssembly 教程文档:开发者引导 - WebAssembly 中文网|Wasm 中文文档
- 以及对 CocosCreator 3.x 引擎源码的 box2d 模块做修改,让我们编译的 box2d.js wasm 版本能正确运行
- 先完成 web & 小游戏端的优化,后续进行原生平台的优化
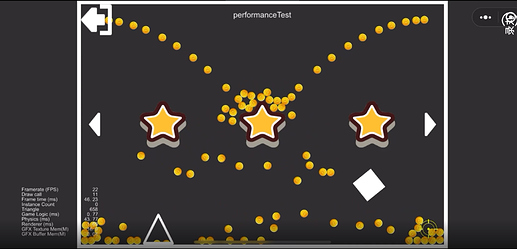
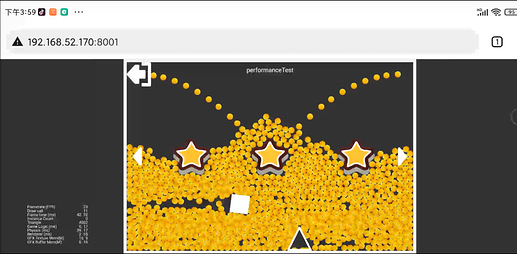
优化前的性能
-
mac-safari:完整测试视频链接
当添加到 400+ 个圆形刚体时 fps 下降到 30 以下,开始出现明显卡顿 -
windows-chrome: 完整测试视频链接
当添加到 600+ 个圆形刚体时 fps 下降到 30 以下,开始出现明显卡顿 -
ios-safari: 完整测试视频链接
当添加到 500+ 个圆形刚体时 fps 下降到 20 以下,开始出现剧烈卡顿 -
android-chrome: 完整测试视频链接
当添加到 500+ 个圆形刚体时 fps 下降到 30 以下,开始出现明显卡顿 -
ios-wecaht-game: 完整测试视频链接
当添加到 50+ 个圆形刚体时 fps 下降到 20 以下,开始出现剧烈卡顿 -
android-wechat-game: 完整测试视频链接
当添加到 400+ 个圆形刚体时 fps 下降到 30 以下,开始出现剧烈卡顿
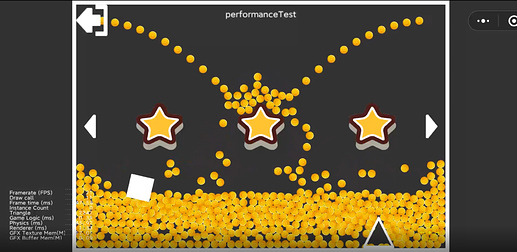
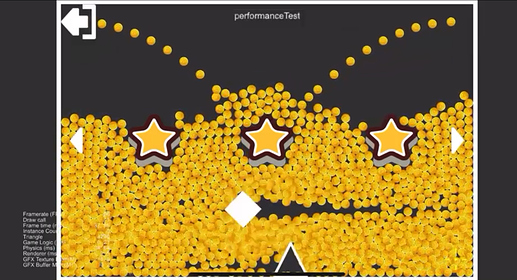
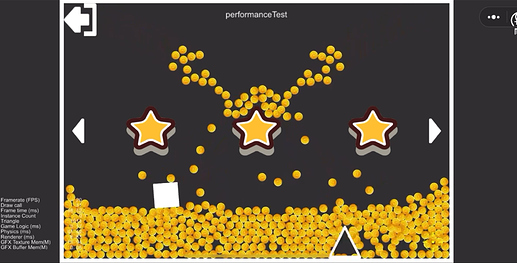
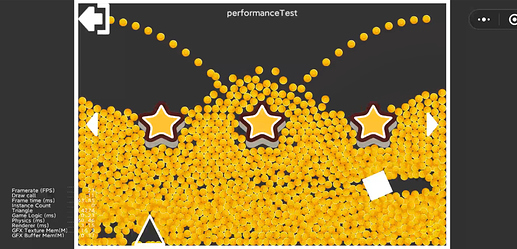
优化后的性能
-
mac-safari:完整测试视频链接
当添加到 600+ 个圆形刚体时 fps 下降到 30 以下,性能大约提升 50%; -
windows-chrome: 完整测试视频链接
当添加到 1000+ 个圆形刚体时 fps 下降到 30 以下,性能大约提升 67% -
ios-safari: 完整测试视频链接
当添加到 900+ 个圆形刚体时 fps 下降到 20 以下,性能大约提升 80% -
android-chrome: 完整测试视频链接
当添加到 800+ 个圆形刚体时 fps 下降到 30 以下,性能大约提升 60% -
ios-wecaht-game: 完整测试视频链接
当添加到 300+ 个圆形刚体时 fps 下降到 20 以下,性能大约提升 500% -
android-wechat-game: 完整测试视频链接
当添加到 900+ 个圆形刚体时 fps 下降到 30 以下,性能大约提升 125%
如何使用
- 下载并解压此压缩包 box2d.zip (36.0 KB)
,替换掉你引擎的源码路径下的 box2d 文件夹。 - 引擎文件夹路径参考:
Windows: D:\CocosDashboard_1.0.20\resources.editors\Creator\3.7.3\resources\resources\3d\engine\cocos\physics-2d\box2d
macOS: /Applications/CocosCreator/Creator/3.7.3/CocosCreator.app/Contents/Resources/resources/3d/engine/cocos/physics-2d/box2d
备注: 与3.7.3版本比较,修改了box2d下的 shapes/polygon-shape-2d.ts、shapes/shape-2d.ts、physics-contact.ts、physics-world.ts、rigid-body.ts、platform/physics-contact-listener.ts 文件。
- 下载并解压此压缩包 index.js.zip (451 字节) ,替换掉你引擎的源码路径下的 index.js 脚本。
- 脚本路径参考:
Windows: D:\CocosDashboard_1.0.20\resources.editors\Creator\3.7.3\resources\resources\3d\engine\node_modules@cocos\box2d\index.js
macOS: /Applications/CocosCreator/Creator/3.7.3/CocosCreator.app/Contents/Resources/resources/3d/engine/node_modules/@cocos/box2d/index.js
- 下载并解压此压缩包 build-templates.zip (215.7 KB) ,拷贝 build-templates 文件夹到你的项目文件夹下。
- 打开定制引擎 参考文档 学习使用命令行编译引擎源码
- 编译引擎源码完成之后,打开编辑器构建项目即可
Demo 链接
构建发布后的测试包(微信小游戏包需要自行改 appid):
wasm-test.zip (3.4 MB)
测试设备信息
- windows 设备
cpu: i5-9500 6 核 3.00 GHZ
ram: 16G
os: windows 10 21H1
chrome: 92.0.4515.159(x 64 正式版) - mac 设备
cpu: i7 双核 3.1 GHZ
ram: 16G
os: macos big sur 11.6 - android 设备
小米 11、chrome 95.0.4638.50、微信版本:8.0.16 - ios 设备
iphone xr、ios 14.8、微信版本:8.0.16