【CocosCreator 3.x 技术方案分享】第三期来啦,希望对大家有帮助。
方案来源自论坛、github 开源仓库、热心开发者、Cocos 引擎开发团队、Cocos 内容研发团队、Cocos 技术支持团队。
- 3D 桌球联网同步

- 模型第二套 UV 检测插件

- raphael-example (Griphics 拓展 & SVG 图片渲染)

- 模型动画残影

- 音频、视频倍速

- 声网视频流渲染 SDK 接入

- TiledMap 自动寻路

- Spine 骨骼控制

- FPS 单机射击模拟

- video texture

方案将会随着 CocosCreator 更新迭代,保证在最新版本的 CocosCreator 中可运行。
技术支持团队提供
-
(v3.7.3) 3D 桌球联网同步
工程仓库地址:
cocos-awesome-tech-solutions/demo/Creator3.7.3_3D_NetworkBilliards at 3.7.x-release · cocos/cocos-awesome-tech-solutions · GitHub
素材来自:
Sketchfab客户端:CocosCreator 3.7.3
服务端:Node.js
联网方式:WebSocket
服务器启动方式:
项目文件夹下中执行命令行 cd AppServer,之后执行 node AppServer.js,看到输出 “Listen 8002” 即表示服务器启动正常。客户端启动方式:
使用 Dashboard 导入本文件夹的工程,并测试。
目前已验证通过在 web、android、ios 等三个平台的同步效果是正常的,其余平台暂无验证。
此处提供一段 web 预览和编辑器模拟器预览时的同步测试录屏:

查看更多请点击链接观看:http://download.cocos.org/CocosTest/zhefengzhang/NoDelete/NetworkBilliards.mp4
技术支持团队提供
-
(v3.7.3) 检测模型是否具有第二套 UV 的插件
工程 git 仓库地址:
背景:
生成光照贴图,模型除了本身的 UV,还需要另外包含一套 UV,详情参考:光照贴图 · Cocos Creator 。所以如何快速判断模型是否具有第二套 UV 是关键的一个步骤。
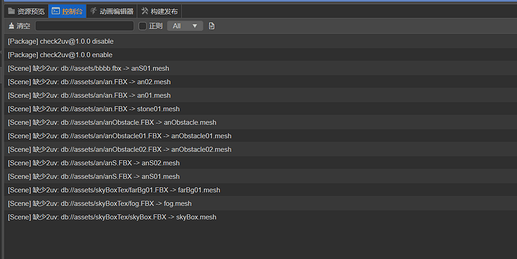
使用说明:
- 在拓展中添加 check2uv
- 刷新拓展,可以在控制台看到检测的结果
@jjyinkailejj 提供原方案,由技术支持团队升级项目
-
(v3.7.3) raphael-example (Griphics 拓展 & SVG 图片渲染)
工程 git 仓库地址:
效果演示:
技术支持团队提供
-
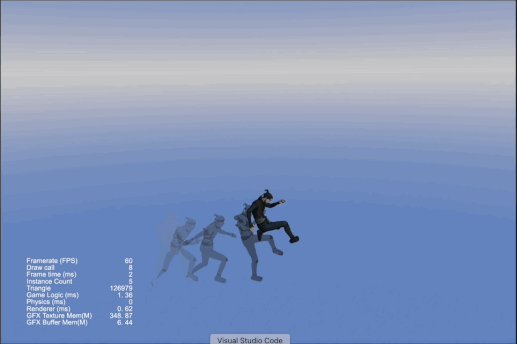
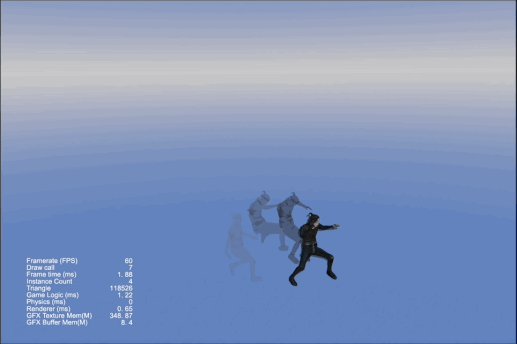
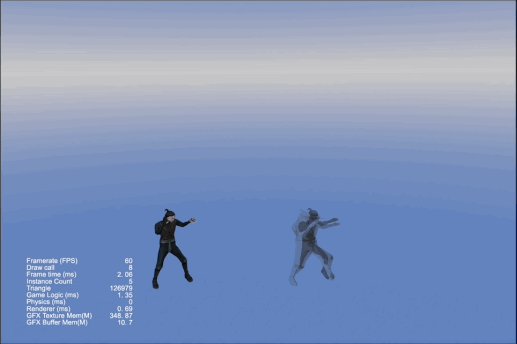
(v3.7.3) 模型动画残影效果(待定方案)
工程 git 仓库地址:
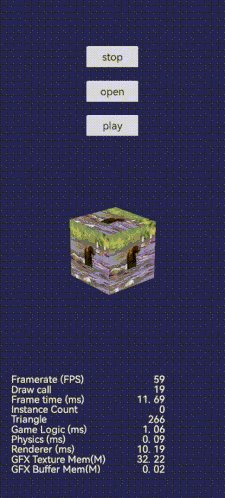
效果展示:
技术支持团队提供
-
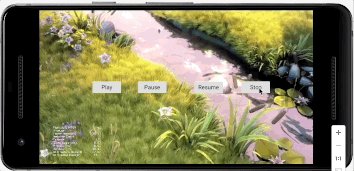
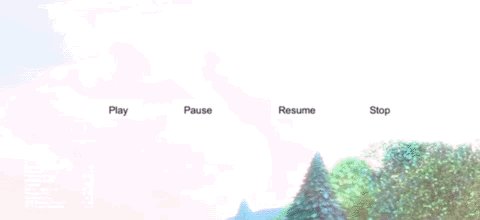
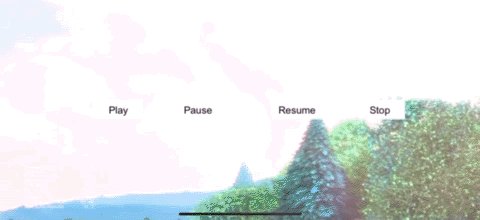
(v3.7.3) 音视频倍数播放
工程 git 仓库地址:
效果展示:
使用方式
1、下载 定制引擎包 并解压到你的项目根目录下
2、打开编辑器的偏好设置,进入引擎管理器面板,设置 Cocos 引擎路径为定制引擎包的路径,需要测试原生平台的则需要设置原生模块为使用自定义
3、重启编辑器即可
自定义引擎编译方式
参考官方文档:引擎定制
引擎代码修改的提交记录
support audio & video setPlayRate · zhefengzhang/engine@572eac9 · GitHub 、
补充遗漏的代码 · zhefengzhang/engine@a5a6246 · GitHub 、
补充遗漏的代码 · zhefengzhang/engine@4647e31 · GitHub
技术支持团队提供
- (v3.4.2) 声网视频流渲染 SDK 接入
工程 git 仓库地址:
cocos-awesome-tech-solutions/demo/Creator3.4.2_AgoraMediaPlayer at 3.4.x3.5.x-release · cocos/cocos-awesome-tech-solutions · GitHub
效果演示
打开链接可查看测试视频:https://download.cocos.org/CocosTest/muxiandong/NoDelete/agoraMediaPlayer_20220528.mp4
需知:- 目前对接了 android 端。iOS 端 SDK 后续考虑接入。
- 如果需要切换视频源,需要在 native/engine/common/Classes/MediaPlayer.cpp 的 MediaPlayer::open 接口,修改视频源,即可。
Github用户(kirikayakazuto)提供,由技术支持团队升级至 3.7.3 版本
-
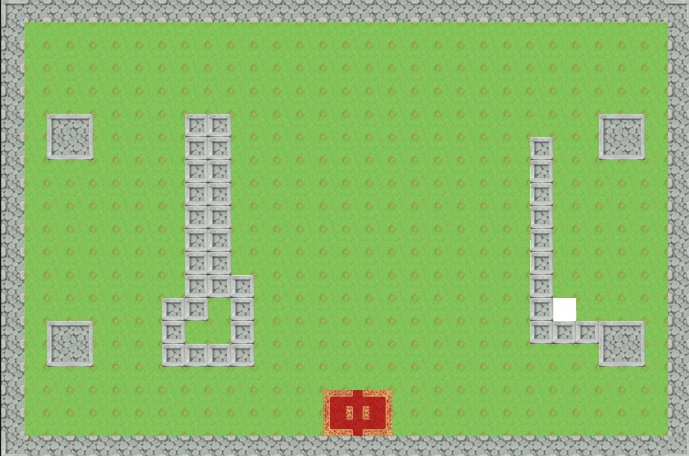
(v3.7.3) TiledMap 自动寻路
工程 git 仓库地址:
素材来源:
https://github.com/kirikayakazuto/Cocos_RPG#cocos-creator--tilemap-自动寻路
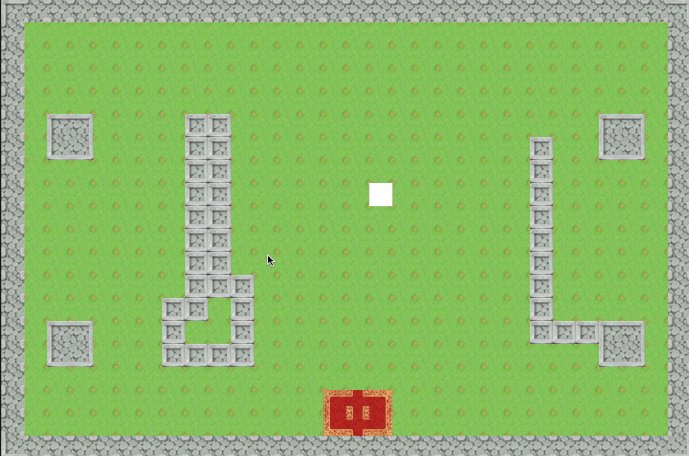
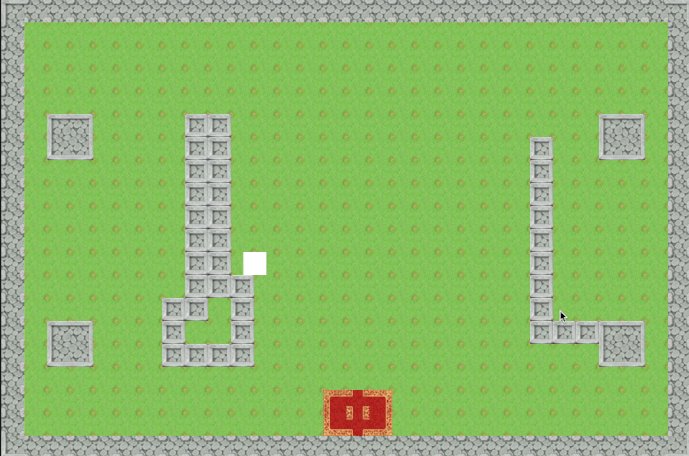
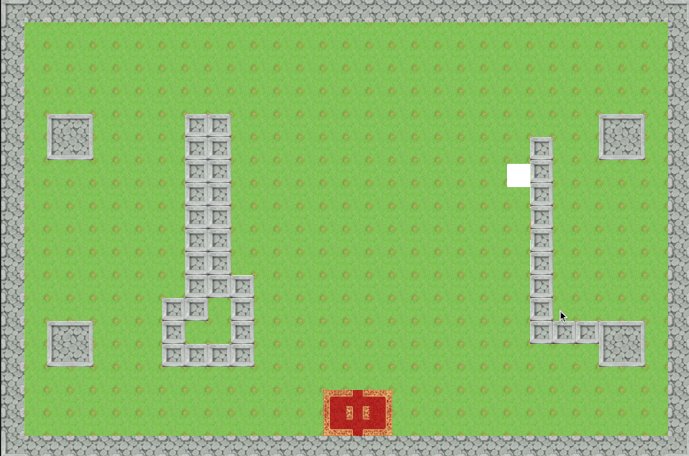
效果演示
论坛用户 @jogi 提供,由技术支持团队升级至3.7.3 版本
-
(v3.7.3) Spine 骨骼控制
工程 git 仓库地址:
原帖地址:【分享】3.3.2 spine骨骼控制
效果演示
Unity assetstore 用户 Mario Haberle 提供,由技术支持团队升级将游戏移植至 3.7.3 版本
-
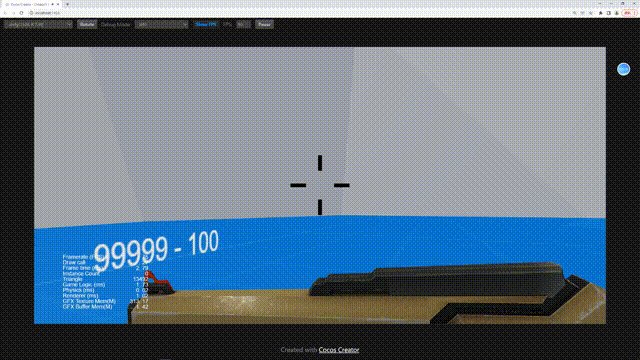
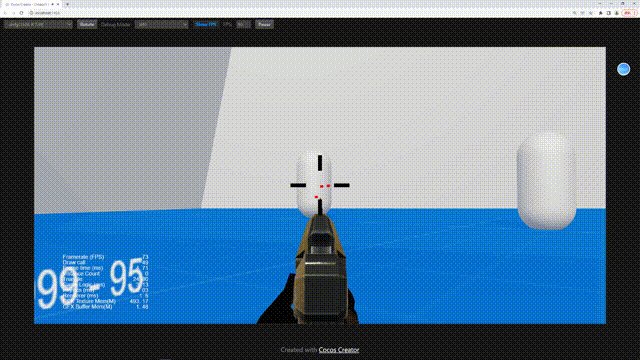
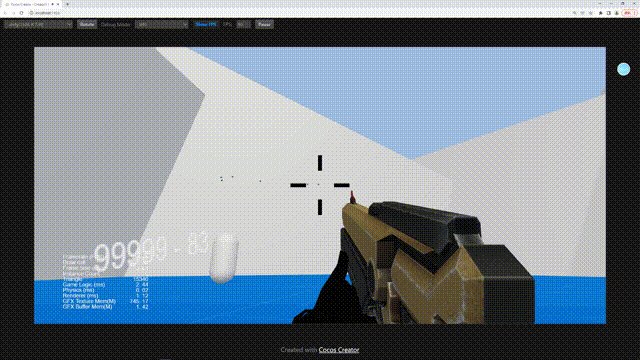
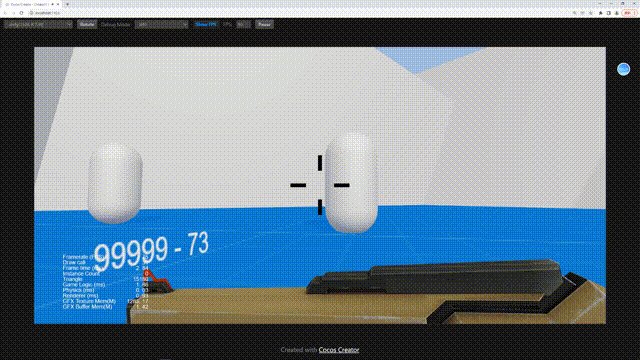
(v3.7.3) FPS 单机射击模拟
工程 git 仓库地址:
游戏操作键位:W=前进、A=左移、S=后退、D=右移、shift + W=加速跑、C=下蹲、鼠标左键=射击、鼠标右键=瞄准、空格=跳跃、Q=肘击、R=换弹夹、鼠标滑轮=切枪
素材来自:Easy FPS | Characters | Unity Asset Store
效果演示

详细测试视频:https://download.cocos.org/CocosTest/zhefengzhang/NoDelete/20220612_181524.mp4
内容研发团队提供,由技术支持团队修正一些游戏表现
-
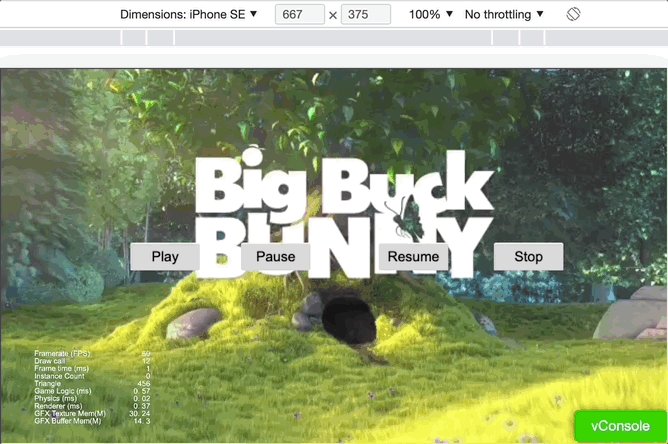
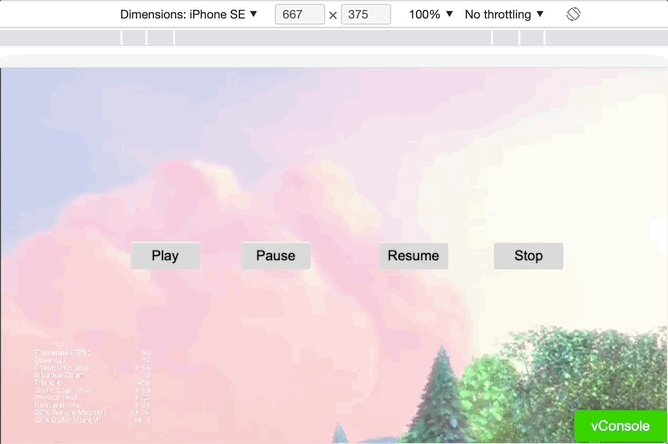
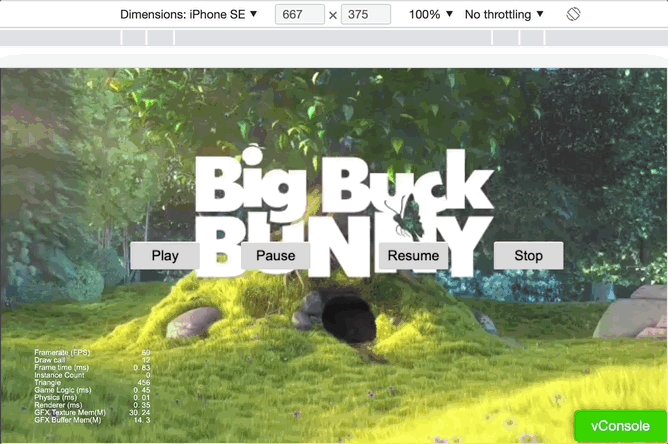
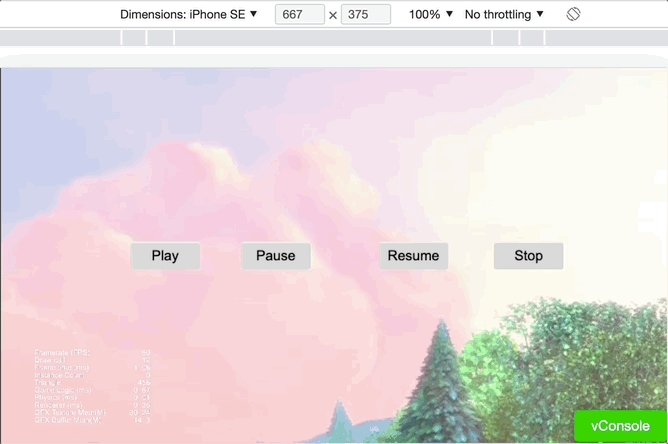
(v3.7.3) VideoTexture
工程 git 仓库地址:
因为 github 单文件上传大小有 100m 限制,所以自定义引擎部分需要打开链接 http://download.cocos.org/CocosTest/zhefengzhang/NoDelete/3.6.2-videoTexture-native-folder/native.zip 下载并解压到项目中
Because there is a 100m limit on the size of a single file upload on github, you need to open the link http://download.cocos.org/CocosTest/zhefengzhang/NoDelete/3.6.2-videoTexture-native-folder/native.zip to download and unzip the custom engine part into the project
不支持微信浏览器、微信小游戏
除了常规的本地视频和远程视频外,原生平台还支持支持播放直播流。直播流测试链接:rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp (注意把 MediaVieo 组件的 clip 设置为 null,否则不会使用 url 播放)
ios 使用了硬解码,android 使用了软解码效果演示 - web

效果演示 - android

效果演示 - ios

往期回顾:
【CocosCreator 3.x 技术方案分享】第一期
【CocosCreator 3.x 技术方案分享】第二期
【CocosCreator 3.x box2d C++ to WebAssembly 优化方案】
【CocosCreator 3.x 自定义渲染材质方案分享】第一期